You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
## Summary:
Many of the editor functions for Numeric Input were hidden behind a small configuration icon button, which was unintuitive. Also, the tooltip icons for the settings didn't align with their setting, making it difficult to understand where to get help for the options.
To fix these issues, and to modernize the UI, the editor screen was re-organized to make all functions easily findable. Also, Wonder Blocks components were used instead of custom items to make the editor experience consistent with other parts of the app.
Issue: LEMS-2456
## Test plan:
1. Open the [Editor Demo page](https://650db21c3f5d1b2f13c02952-ptwmwtryzl.chromatic.com/?path=/story/perseuseditor-editorpage--demo) in Storybook.
2. Add a Numeric Input widget to the page.
3. Using the revised UI, all settings options function just like with the original editor.
## Affected behavior:
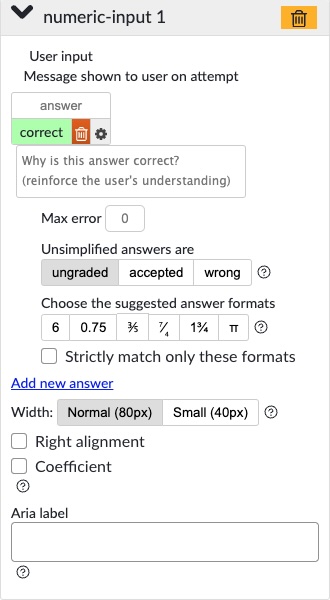
### Before

### After

Author: mark-fitzgerald
Reviewers: SonicScrewdriver, mark-fitzgerald
Required Reviewers:
Approved By: SonicScrewdriver
Checks: ✅ Publish npm snapshot (ubuntu-latest, 20.x), ✅ Lint, Typecheck, Format, and Test (ubuntu-latest, 20.x), ✅ Check for .changeset entries for all changed files (ubuntu-latest, 20.x), ✅ Cypress (ubuntu-latest, 20.x), ✅ Publish Storybook to Chromatic (ubuntu-latest, 20.x), ✅ Check builds for changes in size (ubuntu-latest, 20.x)
Pull Request URL: #2015
0 commit comments