We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
ProLayout - 高级布局 PageContainer - 页容器 ProTable - 高级表格
ProLayout - 高级布局
PageContainer - 页容器
ProTable - 高级表格
实现内容区可用高度获取api,以便于表格等能利用内容区固定高度,目前没有找到方法能获取内容区的可用高度,我想实现内容区固定高度,比如Table表格能固定高度,页面滚动不影响翻页、筛选框等,滚动时就只是滚动Table里的数据内容,而不是整页内容区滚动,这样的在浏览数据时可以方便切换页面和筛选条件数据,不然还得滚动页面到翻页区才能切换翻页,体验不好。
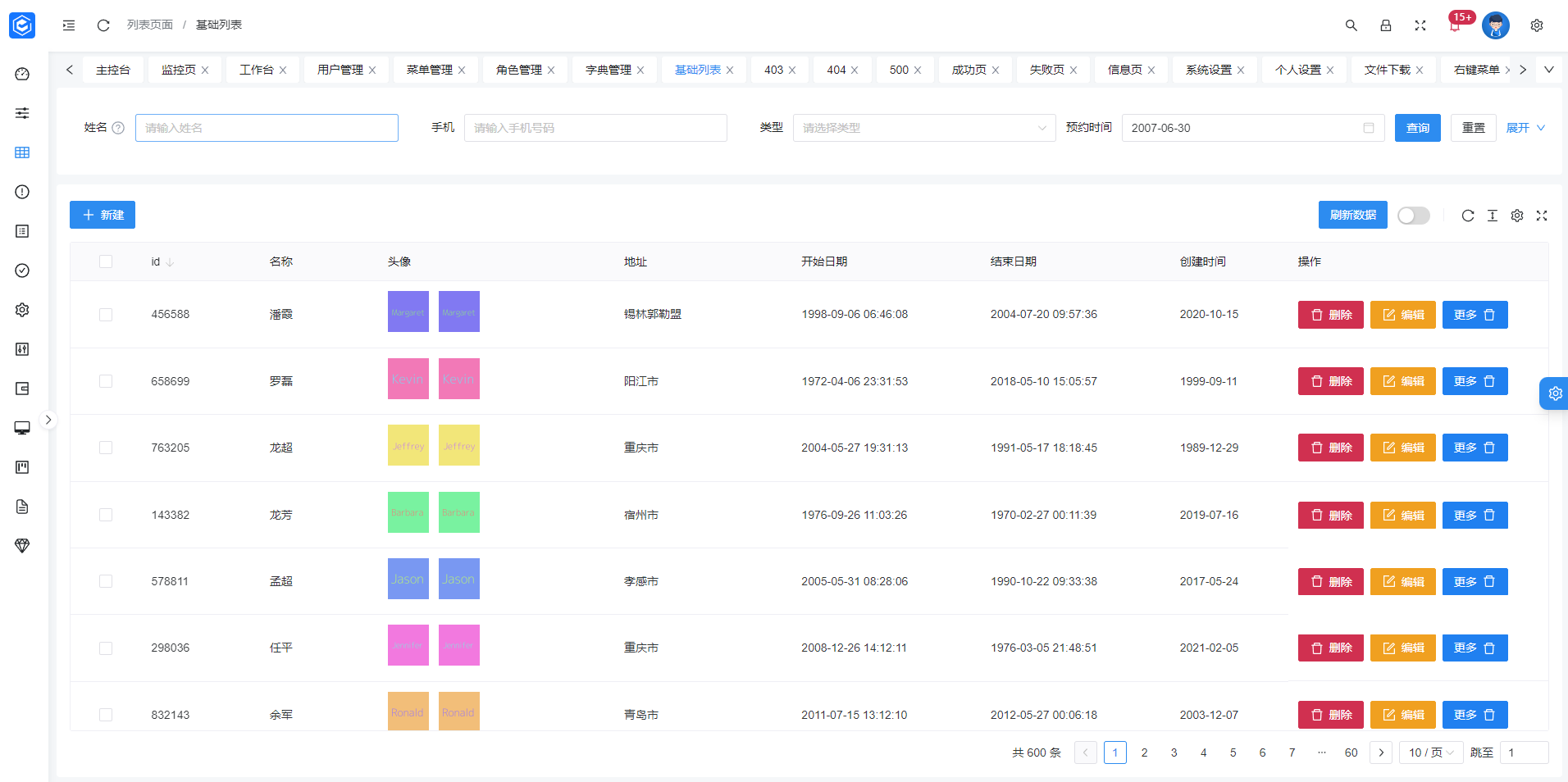
我看了Vue的组件模板 Naive Admin有固定高度的表格,但是在React开发的Ant Design Pro里实现起来麻烦。 参考链接:https://plus-antd.naiveadmin.com/list/basic-list
Table表格浏览数据
ProLayout - 高级布局 PageContainer - 页容器 ProTable - 高级表格 这几个组件添加一些ref获取渲染高度,表格能实现高度填充,比如 PageContainer 组件计算出可用内容区高度,ProTable自动占满整个可用区高度,同时在表格筛选条件展开或折叠时重新计算高度并进行调整。
参考效果:
The text was updated successfully, but these errors were encountered:
Sorry, something went wrong.
No branches or pull requests
🔩 所属模块或组件
ProLayout - 高级布局PageContainer - 页容器ProTable - 高级表格🥰 需求描述
实现内容区可用高度获取api,以便于表格等能利用内容区固定高度,目前没有找到方法能获取内容区的可用高度,我想实现内容区固定高度,比如Table表格能固定高度,页面滚动不影响翻页、筛选框等,滚动时就只是滚动Table里的数据内容,而不是整页内容区滚动,这样的在浏览数据时可以方便切换页面和筛选条件数据,不然还得滚动页面到翻页区才能切换翻页,体验不好。
我看了Vue的组件模板 Naive Admin有固定高度的表格,但是在React开发的Ant Design Pro里实现起来麻烦。
参考链接:https://plus-antd.naiveadmin.com/list/basic-list
⛰ 功能需求适用场景
Table表格浏览数据
🧐 解决方案
ProLayout - 高级布局PageContainer - 页容器ProTable - 高级表格这几个组件添加一些ref获取渲染高度,表格能实现高度填充,比如 PageContainer 组件计算出可用内容区高度,ProTable自动占满整个可用区高度,同时在表格筛选条件展开或折叠时重新计算高度并进行调整。
🚑 其他信息
参考效果:

The text was updated successfully, but these errors were encountered: