diff --git a/README.md b/README.md
index 49e55b3..bae57dc 100644
--- a/README.md
+++ b/README.md
@@ -1,41 +1,5 @@
-
-
-# Looking for Maintainer
-Hey everyone, I haven't had the time to put into this project as I did in the past and I'm looking for a maintainer(s) to hand this off to. We've advanced the project substantially in terms of accessibility and some functionality and am looking for the next person to carry this forward. Contact me directly or open an issue if you're interested!
-
-# vue-typeahead-bootstrap
-
-A simple `list-group` based typeahead/autocomplete using Bootstrap 4 and Vue 2
-
- -
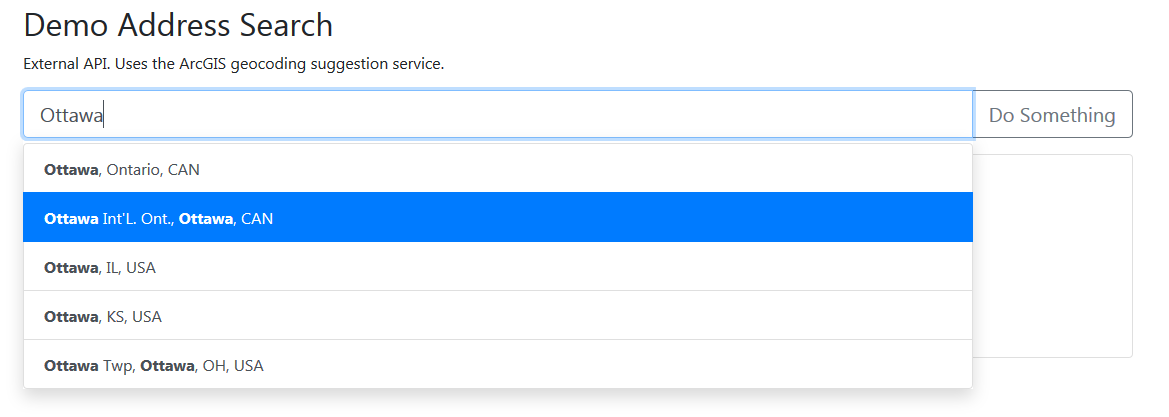
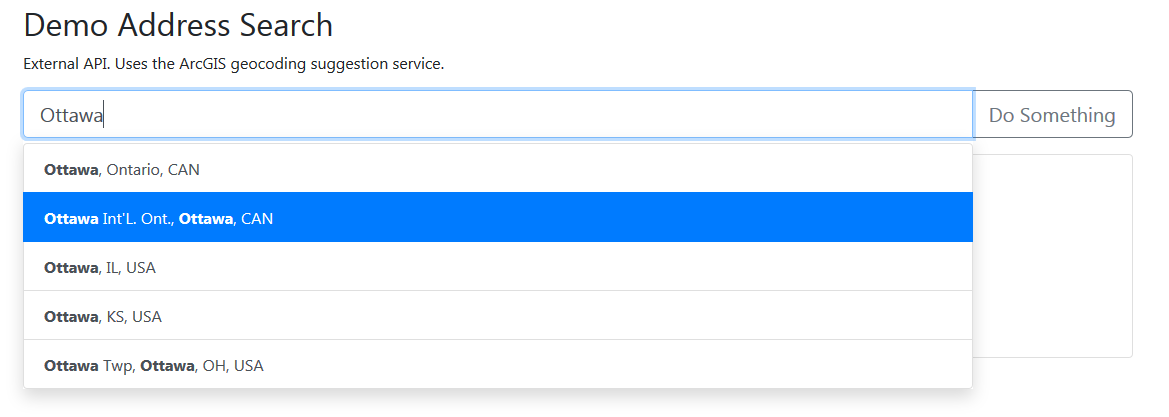
-Here are some live examples, [give them a try here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/examples/examples.html#custom-suggestion-slot)
-
-## Getting Started
-[Getting started guide is here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/guide/gettingStarted.html#installation)
-
-## Documentation
-[Docs are here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/)
-
-## Contributing
-Please note that active development is done on the `main` branch. PR's are welcome! Here's the basic steps to get going.
-
-Here's the steps to getting the project to work locally:
-
-1. Clone the repo: `git clone git@github.com:mattzollinhofer/vue-typeahead-bootstrap.git`
-2. `npm ci`
-3. `vuepress dev docs`
-4. Open a browser and go to localhost:8080
-
-* Then to run tests: `npm run test:unit`
-
-## 2.0 Release - Migration Necessary
-If you were using a version prior to 2.0, you'll need to change all references of `vue-bootstrap-typeahead` to `vue-typeahead-bootstrap` and of `VueBootstrapTypeahead` to `VueTypeaheadBootstrap`.
-
-The original project lost it's maintainer and we picked it up to keep it moving. [More info here if you're interested.](https://github.com/alexurquhart/vue-bootstrap-typeahead/issues/60)
-
-## Local Examples/Demo
-Clone this repository and run `vuepress dev docs`. Then, navigate to http://localhost:8080/vue-typeahead-bootstrap-docs/ to launch the documentation and examples. The source is in `docs/README.md` and `docs/.vuepress`
+# No Longer Maintained, Moved
+This version of the project is no longer maintained. Graciously, [@drikusroor](https://github.com/drikusroor) has taken over development and maintenance at [this repository](https://github.com/drikusroor/vue-bootstrap-autocomplete) and it is published on [NPM here](https://www.npmjs.com/package/@vue-bootstrap-components/vue-bootstrap-autocomplete).
## Lineage
I want to specifically acknowledge the original repository by Alex Urquhart for this work: https://github.com/alexurquhart/vue-bootstrap-typeahead. He brought this project into reality, we're simply trying to help keep it moving forward. Thanks, Alex!
diff --git a/src/components/VueTypeaheadBootstrap.vue b/src/components/VueTypeaheadBootstrap.vue
index 32acbed..dc1b241 100644
--- a/src/components/VueTypeaheadBootstrap.vue
+++ b/src/components/VueTypeaheadBootstrap.vue
@@ -34,6 +34,7 @@
@keydown.esc="handleEsc($event.target.value)"
@keyup="$emit('keyup', $event)"
/>
+
-
-Here are some live examples, [give them a try here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/examples/examples.html#custom-suggestion-slot)
-
-## Getting Started
-[Getting started guide is here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/guide/gettingStarted.html#installation)
-
-## Documentation
-[Docs are here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/)
-
-## Contributing
-Please note that active development is done on the `main` branch. PR's are welcome! Here's the basic steps to get going.
-
-Here's the steps to getting the project to work locally:
-
-1. Clone the repo: `git clone git@github.com:mattzollinhofer/vue-typeahead-bootstrap.git`
-2. `npm ci`
-3. `vuepress dev docs`
-4. Open a browser and go to localhost:8080
-
-* Then to run tests: `npm run test:unit`
-
-## 2.0 Release - Migration Necessary
-If you were using a version prior to 2.0, you'll need to change all references of `vue-bootstrap-typeahead` to `vue-typeahead-bootstrap` and of `VueBootstrapTypeahead` to `VueTypeaheadBootstrap`.
-
-The original project lost it's maintainer and we picked it up to keep it moving. [More info here if you're interested.](https://github.com/alexurquhart/vue-bootstrap-typeahead/issues/60)
-
-## Local Examples/Demo
-Clone this repository and run `vuepress dev docs`. Then, navigate to http://localhost:8080/vue-typeahead-bootstrap-docs/ to launch the documentation and examples. The source is in `docs/README.md` and `docs/.vuepress`
+# No Longer Maintained, Moved
+This version of the project is no longer maintained. Graciously, [@drikusroor](https://github.com/drikusroor) has taken over development and maintenance at [this repository](https://github.com/drikusroor/vue-bootstrap-autocomplete) and it is published on [NPM here](https://www.npmjs.com/package/@vue-bootstrap-components/vue-bootstrap-autocomplete).
## Lineage
I want to specifically acknowledge the original repository by Alex Urquhart for this work: https://github.com/alexurquhart/vue-bootstrap-typeahead. He brought this project into reality, we're simply trying to help keep it moving forward. Thanks, Alex!
diff --git a/src/components/VueTypeaheadBootstrap.vue b/src/components/VueTypeaheadBootstrap.vue
index 32acbed..dc1b241 100644
--- a/src/components/VueTypeaheadBootstrap.vue
+++ b/src/components/VueTypeaheadBootstrap.vue
@@ -34,6 +34,7 @@
@keydown.esc="handleEsc($event.target.value)"
@keyup="$emit('keyup', $event)"
/>
+
{{ append }}
@@ -133,6 +134,10 @@ export default {
type: String,
default: ''
},
+ inputGroupClass: {
+ type: String,
+ default: null
+ },
inputName: {
type: String,
default: undefined
@@ -178,6 +183,7 @@ export default {
return Math.floor(Math.random() * 100000)
},
inputGroupClasses() {
+ if(this.inputGroupClass) return this.inputGroupClass
return this.size ? `input-group input-group-${this.size}` : 'input-group'
},
 -
-Here are some live examples, [give them a try here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/examples/examples.html#custom-suggestion-slot)
-
-## Getting Started
-[Getting started guide is here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/guide/gettingStarted.html#installation)
-
-## Documentation
-[Docs are here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/)
-
-## Contributing
-Please note that active development is done on the `main` branch. PR's are welcome! Here's the basic steps to get going.
-
-Here's the steps to getting the project to work locally:
-
-1. Clone the repo: `git clone git@github.com:mattzollinhofer/vue-typeahead-bootstrap.git`
-2. `npm ci`
-3. `vuepress dev docs`
-4. Open a browser and go to localhost:8080
-
-* Then to run tests: `npm run test:unit`
-
-## 2.0 Release - Migration Necessary
-If you were using a version prior to 2.0, you'll need to change all references of `vue-bootstrap-typeahead` to `vue-typeahead-bootstrap` and of `VueBootstrapTypeahead` to `VueTypeaheadBootstrap`.
-
-The original project lost it's maintainer and we picked it up to keep it moving. [More info here if you're interested.](https://github.com/alexurquhart/vue-bootstrap-typeahead/issues/60)
-
-## Local Examples/Demo
-Clone this repository and run `vuepress dev docs`. Then, navigate to http://localhost:8080/vue-typeahead-bootstrap-docs/ to launch the documentation and examples. The source is in `docs/README.md` and `docs/.vuepress`
+# No Longer Maintained, Moved
+This version of the project is no longer maintained. Graciously, [@drikusroor](https://github.com/drikusroor) has taken over development and maintenance at [this repository](https://github.com/drikusroor/vue-bootstrap-autocomplete) and it is published on [NPM here](https://www.npmjs.com/package/@vue-bootstrap-components/vue-bootstrap-autocomplete).
## Lineage
I want to specifically acknowledge the original repository by Alex Urquhart for this work: https://github.com/alexurquhart/vue-bootstrap-typeahead. He brought this project into reality, we're simply trying to help keep it moving forward. Thanks, Alex!
diff --git a/src/components/VueTypeaheadBootstrap.vue b/src/components/VueTypeaheadBootstrap.vue
index 32acbed..dc1b241 100644
--- a/src/components/VueTypeaheadBootstrap.vue
+++ b/src/components/VueTypeaheadBootstrap.vue
@@ -34,6 +34,7 @@
@keydown.esc="handleEsc($event.target.value)"
@keyup="$emit('keyup', $event)"
/>
+
-
-Here are some live examples, [give them a try here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/examples/examples.html#custom-suggestion-slot)
-
-## Getting Started
-[Getting started guide is here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/guide/gettingStarted.html#installation)
-
-## Documentation
-[Docs are here.](https://mattzollinhofer.github.io/vue-typeahead-bootstrap-docs/)
-
-## Contributing
-Please note that active development is done on the `main` branch. PR's are welcome! Here's the basic steps to get going.
-
-Here's the steps to getting the project to work locally:
-
-1. Clone the repo: `git clone git@github.com:mattzollinhofer/vue-typeahead-bootstrap.git`
-2. `npm ci`
-3. `vuepress dev docs`
-4. Open a browser and go to localhost:8080
-
-* Then to run tests: `npm run test:unit`
-
-## 2.0 Release - Migration Necessary
-If you were using a version prior to 2.0, you'll need to change all references of `vue-bootstrap-typeahead` to `vue-typeahead-bootstrap` and of `VueBootstrapTypeahead` to `VueTypeaheadBootstrap`.
-
-The original project lost it's maintainer and we picked it up to keep it moving. [More info here if you're interested.](https://github.com/alexurquhart/vue-bootstrap-typeahead/issues/60)
-
-## Local Examples/Demo
-Clone this repository and run `vuepress dev docs`. Then, navigate to http://localhost:8080/vue-typeahead-bootstrap-docs/ to launch the documentation and examples. The source is in `docs/README.md` and `docs/.vuepress`
+# No Longer Maintained, Moved
+This version of the project is no longer maintained. Graciously, [@drikusroor](https://github.com/drikusroor) has taken over development and maintenance at [this repository](https://github.com/drikusroor/vue-bootstrap-autocomplete) and it is published on [NPM here](https://www.npmjs.com/package/@vue-bootstrap-components/vue-bootstrap-autocomplete).
## Lineage
I want to specifically acknowledge the original repository by Alex Urquhart for this work: https://github.com/alexurquhart/vue-bootstrap-typeahead. He brought this project into reality, we're simply trying to help keep it moving forward. Thanks, Alex!
diff --git a/src/components/VueTypeaheadBootstrap.vue b/src/components/VueTypeaheadBootstrap.vue
index 32acbed..dc1b241 100644
--- a/src/components/VueTypeaheadBootstrap.vue
+++ b/src/components/VueTypeaheadBootstrap.vue
@@ -34,6 +34,7 @@
@keydown.esc="handleEsc($event.target.value)"
@keyup="$emit('keyup', $event)"
/>
+