|
1 | 1 | <h1 align="center">Vue-ECharts</h1> |
2 | 2 |
|
3 | | -<p align="center">Vue.js <sup>(v2/v3)</sup> component for Apache ECharts™ <sup>(v5)</sup>.</p> |
4 | | -<p align="center"><a href="https://vue-echarts.dev/">View Demo →</a></p> |
5 | | -<p align="center"><a href="https:///pr.new/ecomfe/vue-echarts"><img alt="Open in Codeflow" src="https://developer.stackblitz.com/img/open_in_codeflow.svg" height="28"/></a> <a href="https://codesandbox.io/p/github/ecomfe/vue-echarts"><img alt="Edit in CodeSandbox" src="https://assets.codesandbox.io/github/button-edit-lime.svg" height="28"/></a></p> |
6 | | - |
7 | | -> [!IMPORTANT] |
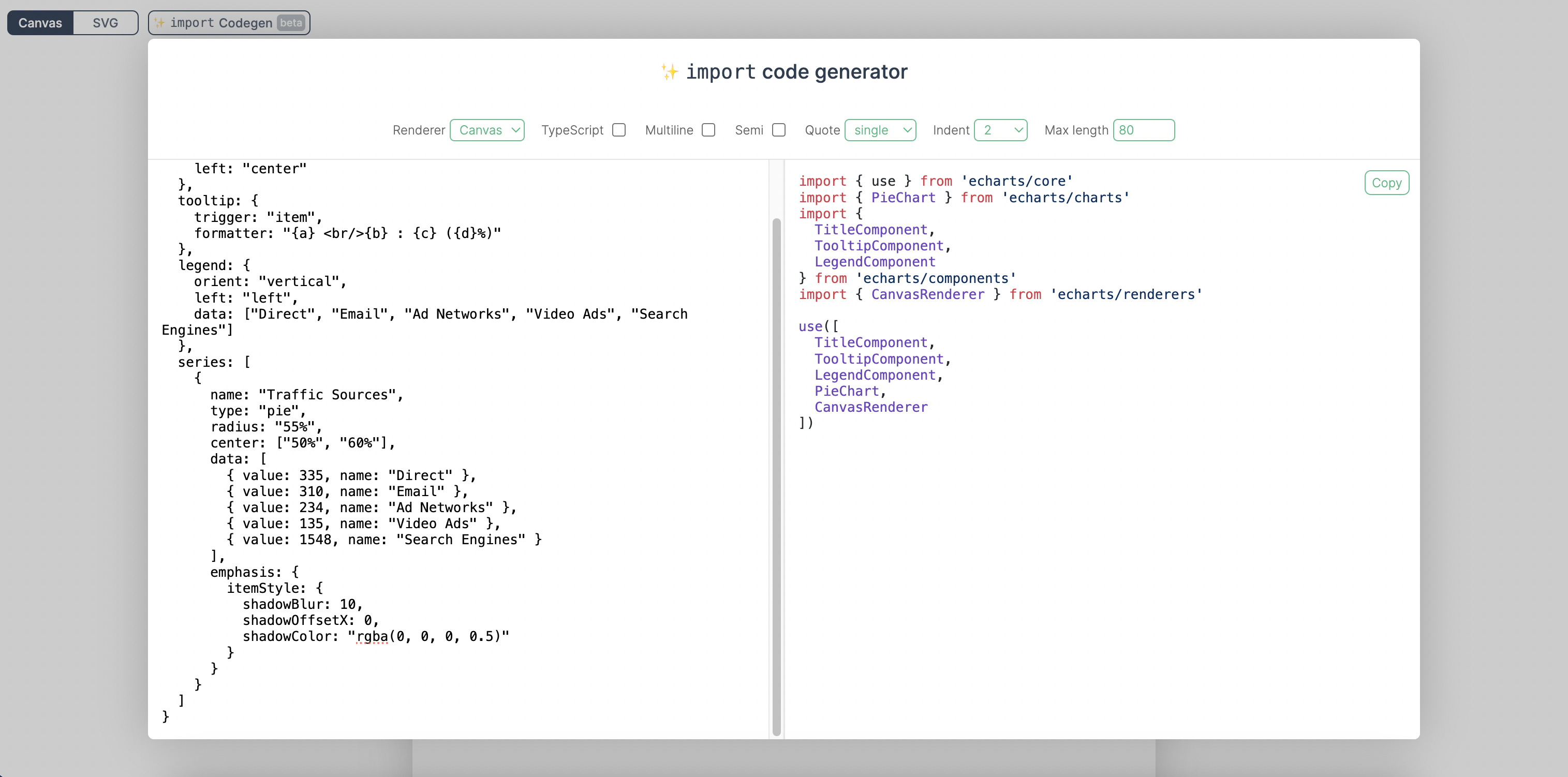
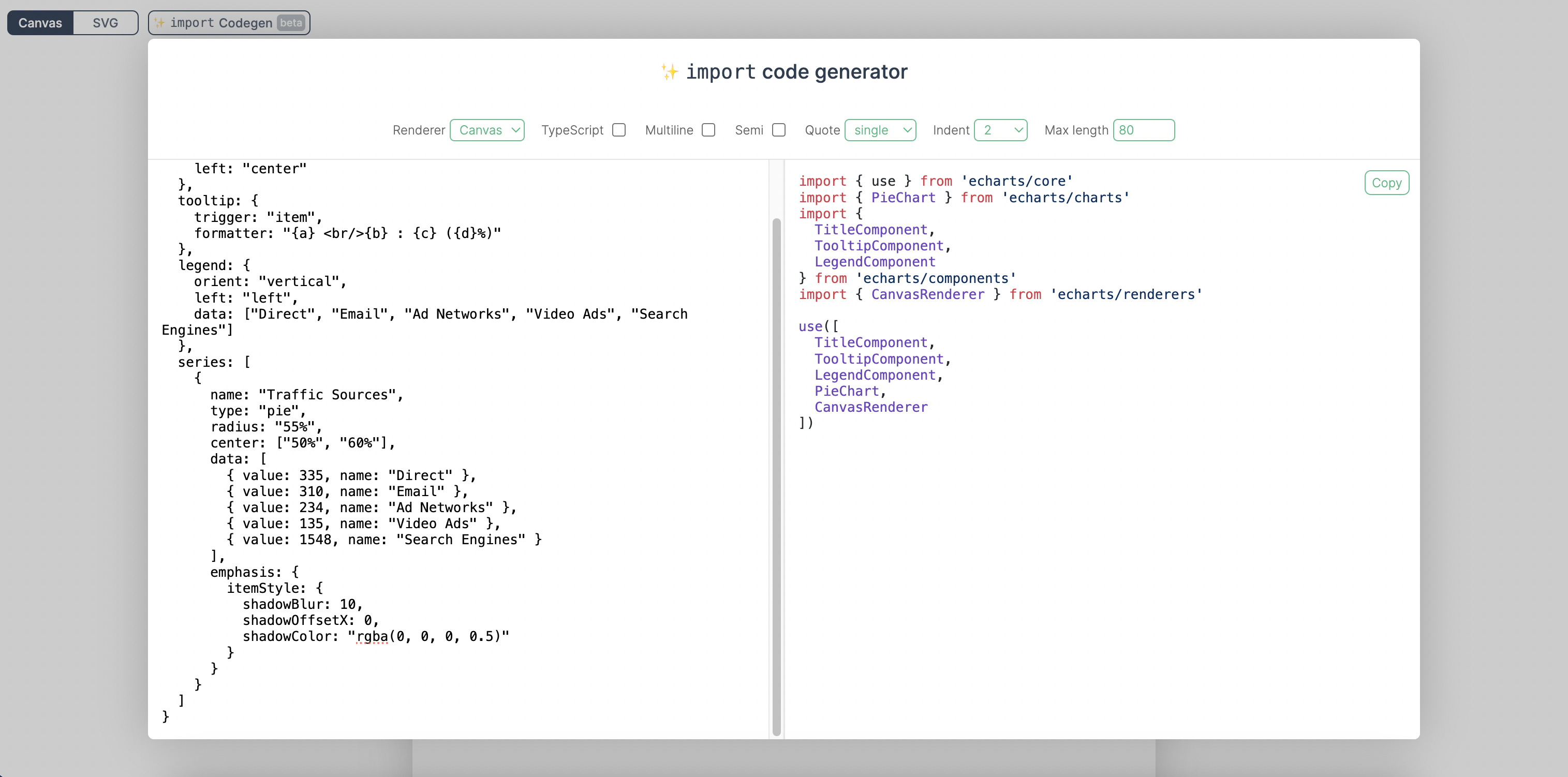
8 | | -> We have released an [import code generator](https://vue-echarts.dev/#codegen) that can generate precise import code by pasting the `option` code. |
9 | | -> |
10 | | ->  |
11 | | -> |
12 | | -> [Try it →](https://vue-echarts.dev/#codegen) |
| 3 | +<p align="center">Vue.js component for Apache ECharts™.</p> |
| 4 | +<p align="center"><a href="https://npmjs.com/package/vue-echarts"><img alt="npm version" src="https://img.shields.io/npm/v/vue-echarts"></a> <a href="https://vue-echarts.dev/"><img src="https://img.shields.io/badge/Demo%20%C2%BB-20c3aa" alt="View demo"></a> <a href="./README.zh-Hans.md"><img src="https://img.shields.io/badge/%E4%B8%AD%E6%96%87%E7%89%88%20%C2%BB-000" alt="前往中文版"></a></p> |
| 5 | +<p align="center"><a href="https:///pr.new/ecomfe/vue-echarts"><img alt="Open in Codeflow" src="https://developer.stackblitz.com/img/open_in_codeflow.svg" height="28"></a> <a href="https://codesandbox.io/p/github/ecomfe/vue-echarts"><img alt="Edit in CodeSandbox" src="https://assets.codesandbox.io/github/button-edit-lime.svg" height="28"></a></p> |
13 | 6 |
|
14 | 7 | --- |
15 | 8 |
|
16 | | -<h2>💡 Heads up 💡 <a href="./README.zh-Hans.md"><img src="https://img.shields.io/badge/%E4%B8%AD%E6%96%87%E7%89%88-20c3aa" alt="前往中文版" align="right" height="24"/></a></h2> |
17 | | - |
18 | | -Still using v6? Read v6 docs [here →](https://github.com/ecomfe/vue-echarts/tree/6.x) |
| 9 | +> Still using v6? Read v6 docs [here →](https://github.com/ecomfe/vue-echarts/tree/6.x) |
19 | 10 |
|
20 | 11 | ## Installation & Usage |
21 | 12 |
|
@@ -202,6 +193,8 @@ export default { |
202 | 193 | > [!IMPORTANT] |
203 | 194 | > We encourage manually importing components and charts from ECharts for smaller bundle size. We've built an [import code generator](https://vue-echarts.dev/#codegen) to help you with that. You can just paste in your `option` code and we'll generate the precise import code for you. |
204 | 195 | > |
| 196 | +>  |
| 197 | +> |
205 | 198 | > [Try it →](https://vue-echarts.dev/#codegen) |
206 | 199 |
|
207 | 200 | But if you really want to import the whole ECharts bundle without having to import modules manually, just add this in your code: |
|
0 commit comments