 +
+ 注釈:
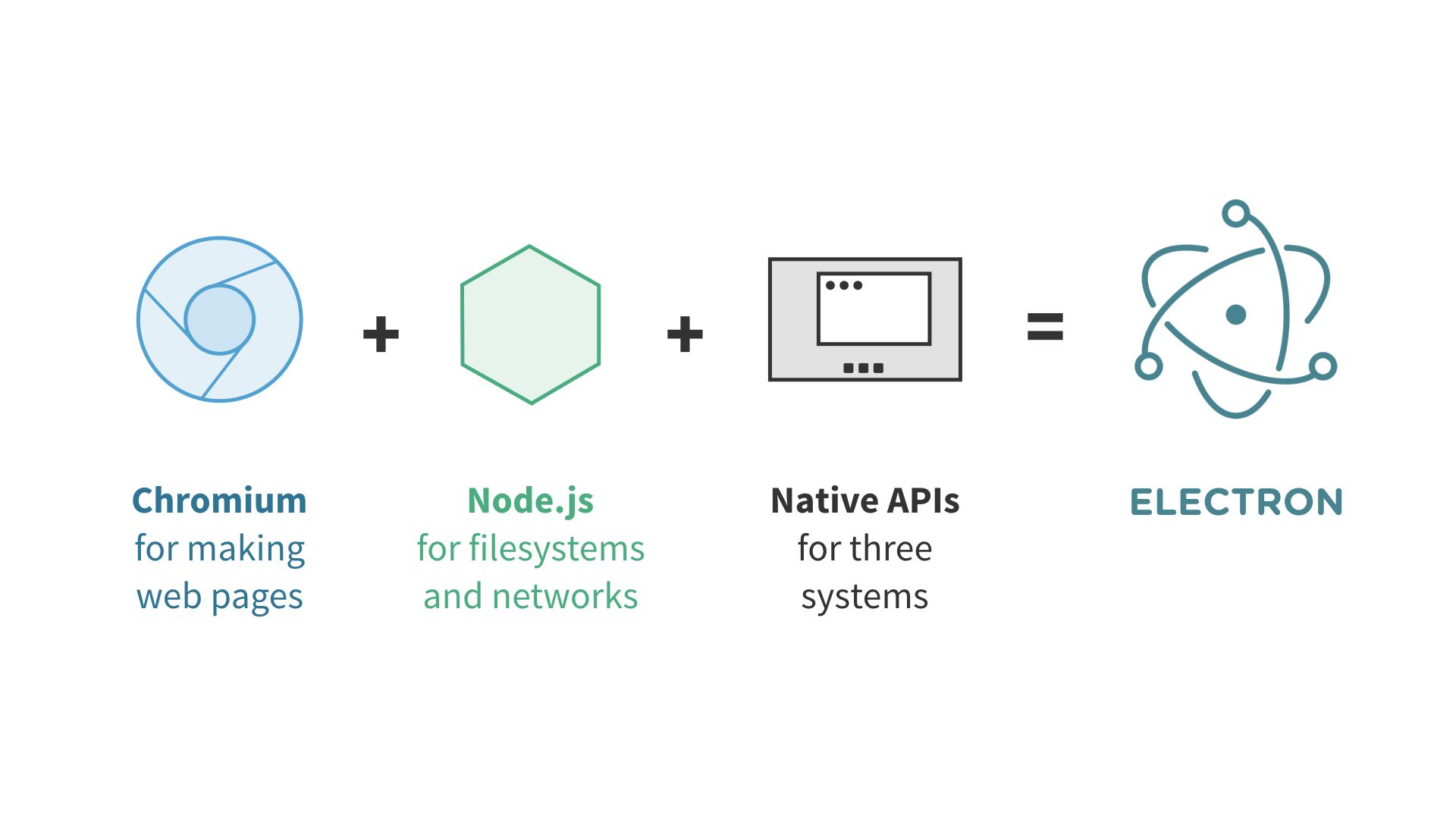
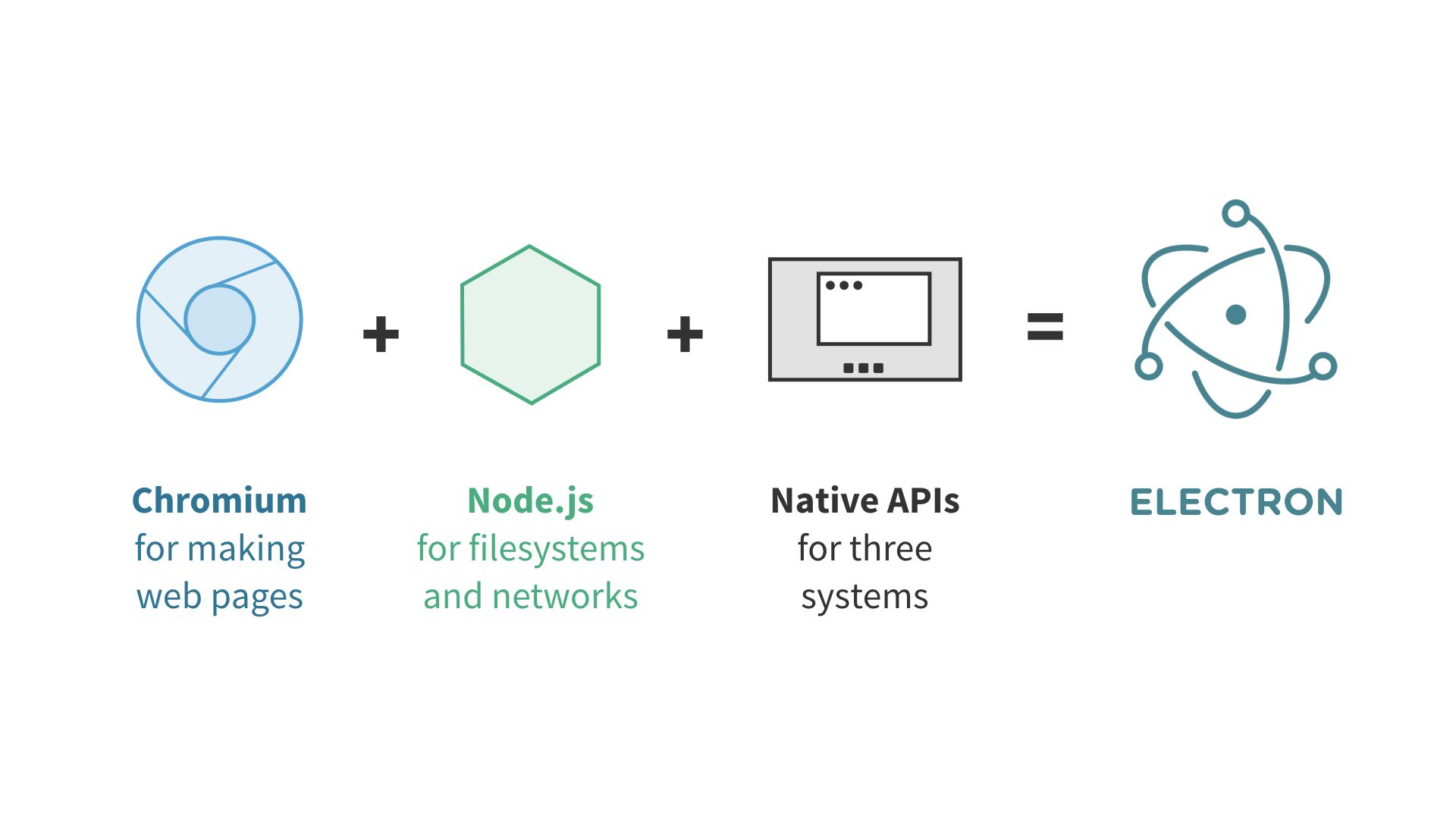
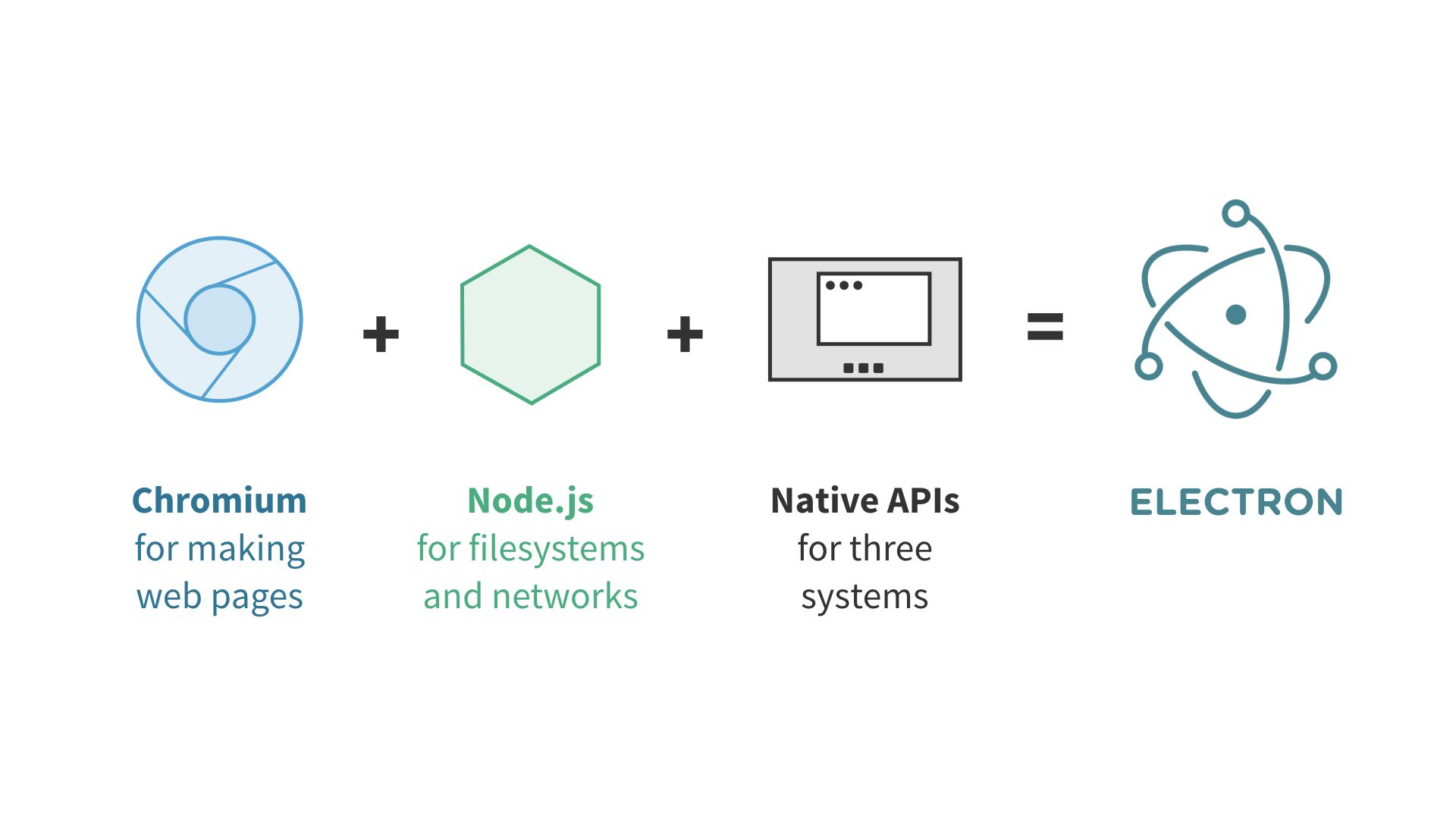
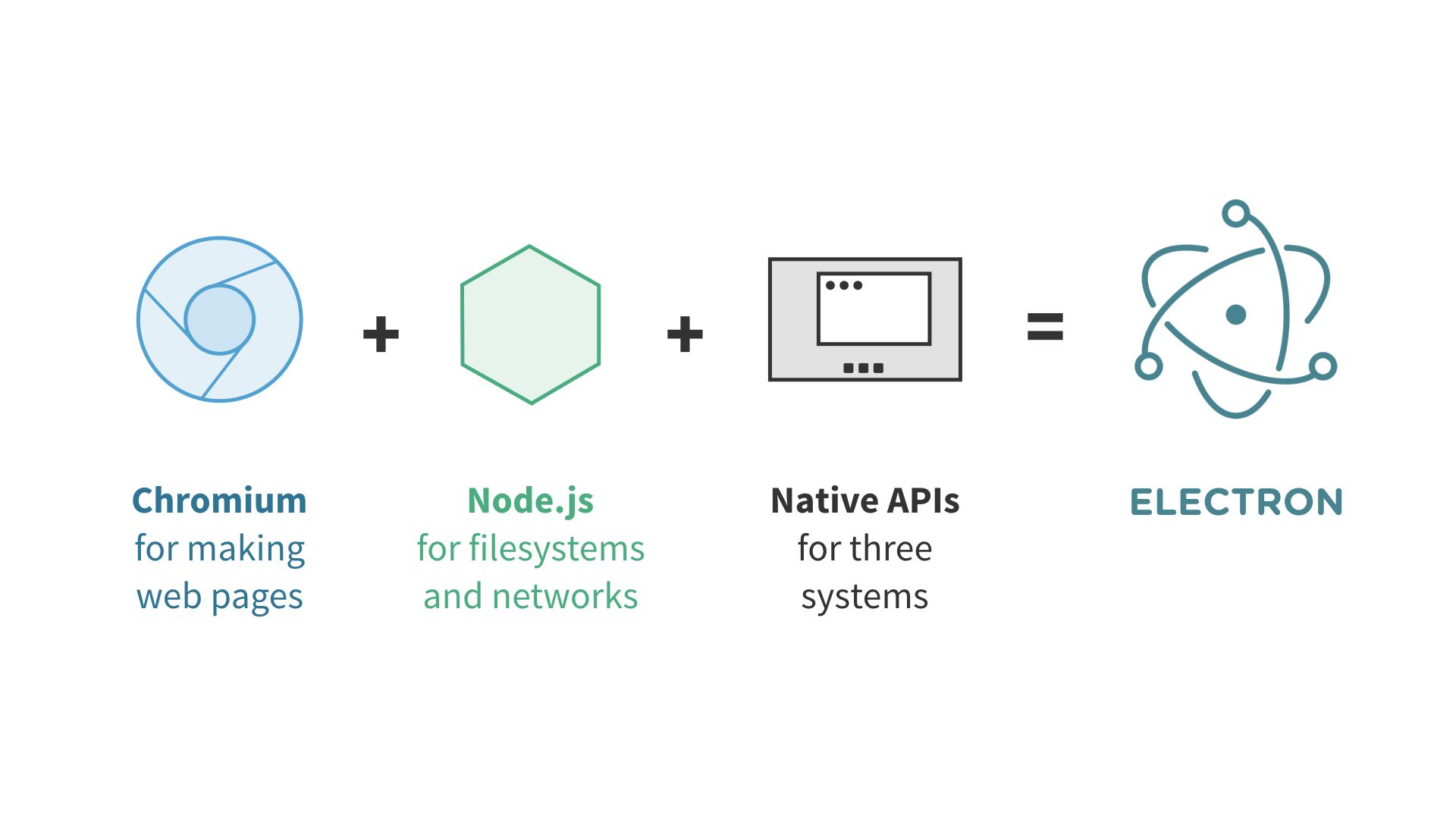
Chromium/Webページ作成用
Node.js/ファイルシステムとネットワーク用
-ネイティブAPI/3つのOS用
注釈:
Chromium/Webページ作成用
Node.js/ファイルシステムとネットワーク用
-ネイティブAPI/3つのOS用| Development | |
|---|---|
| 前提条件 | +|
| 前提条件 | |
| 2つのプロセス | +2つのプロセス |
| メインプロセス | +メインプロセス |
| レンダラプロセス | +レンダラプロセス |
| こう考えてみよう | +こう考えてみよう |
| Development Cont'd | |
|---|---|
| 通信を絶やさない | +|
| 通信を絶やさない | |
| プロセスはひとまとめに | +プロセスはひとまとめに |
| クイックスタート | +クイックスタート |
| パッケージ化 | +パッケージ化 |
| さらに | +さらに |
ElectronはJavaScript、HTML、CSSを使ってデスクトップアプリケーションを作ることができるライブラリです。作ったアプリケーションはMac、Windows、Linuxで動かせます。
-一般に、デスクトップアプリケーションは各オペレーティングシステムのネイティブ言語で書かれています。ということは、アプリケーション1つに、3つのバージョンを書く3つのチームが必要になるかもしれません。ElectronならばWebページ用の言語を使って、アプリケーションを1回作れば済みます。
-ElectronはChromiumとNode.jsを、ファイルオープンのダイアログボックス、通知、アイコンなどといったOS固有の機能向けの一連のカスタムAPIに、結びつけています。
- +
+ 注釈:
Chromium/Webページ作成用
Node.js/ファイルシステムとネットワーク用
-ネイティブAPI/3つのOS用
注釈:
Chromium/Webページ作成用
Node.js/ファイルシステムとネットワーク用
-ネイティブAPI/3つのOS用
Electronによる開発は、シームレスにNodeを利用できるWebページを構築するようなものです。あるいは、HTMLやCSSでインターフェースを作成できるようなNodeのアプリケーションを構築するようなものと言えます。その上、単一のブラウザ、つまり最新のChromeだけに対して設計すればよいようになっています。
-Electronには、WebサイトとJavaScriptという2つの構成要素があります。そのため、開発に着手する前に、その2つをよく知っておく必要があります。HTML、CSS、JavaScriptに関するチュートリアル等を確認して、自分のコンピュータにNodeをインストールしておいてください。
-Electronには、メインとレンダラという2種類のプロセスがあります。そして、それぞれ、または両方のプロセスで稼働するモジュールがあります。レンダラプロセスが、アプリケーションにおける各ウィンドウであるのに対して、メインプロセスは、どちらかというと背後に隠れているプロセスです。
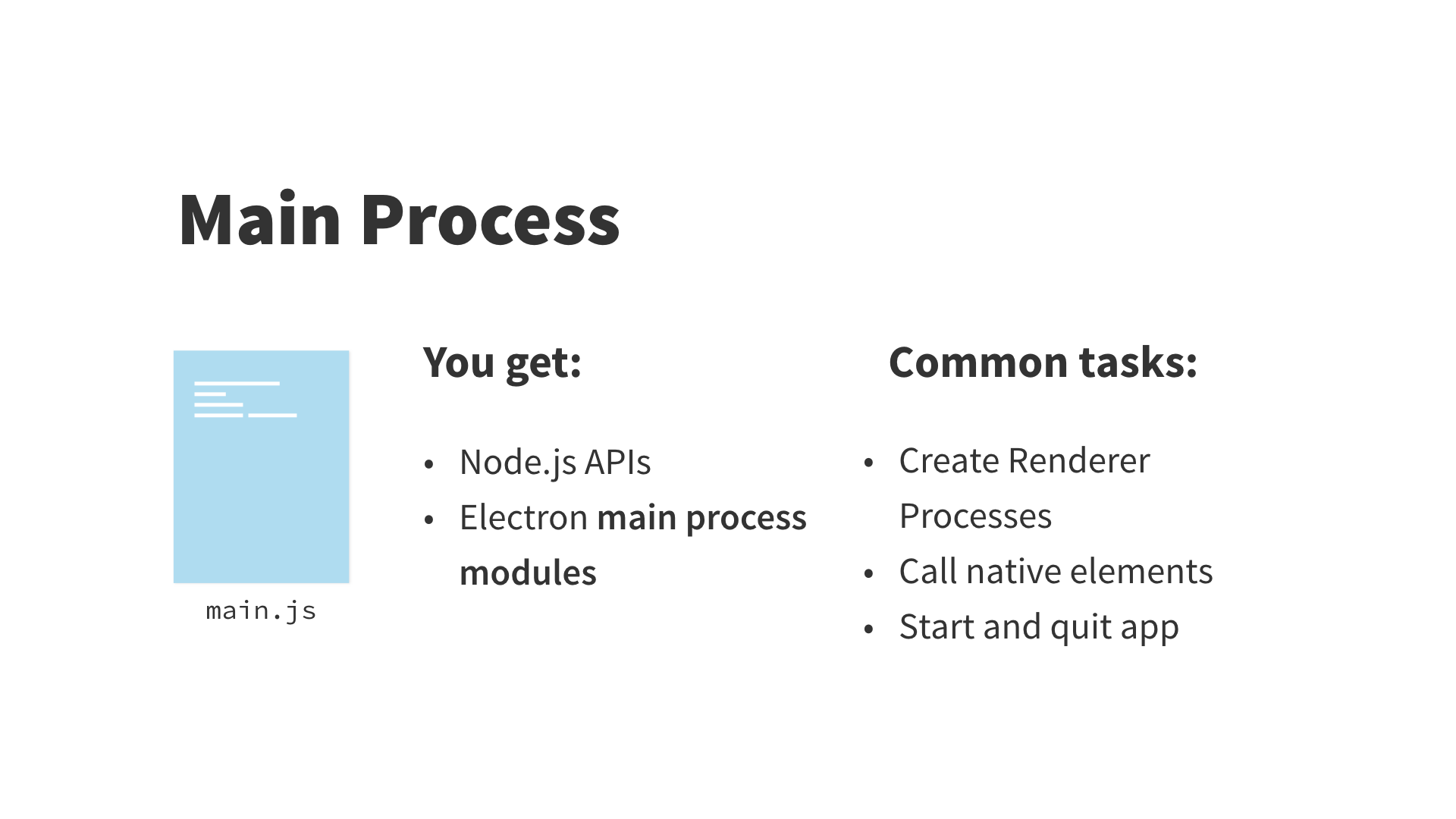
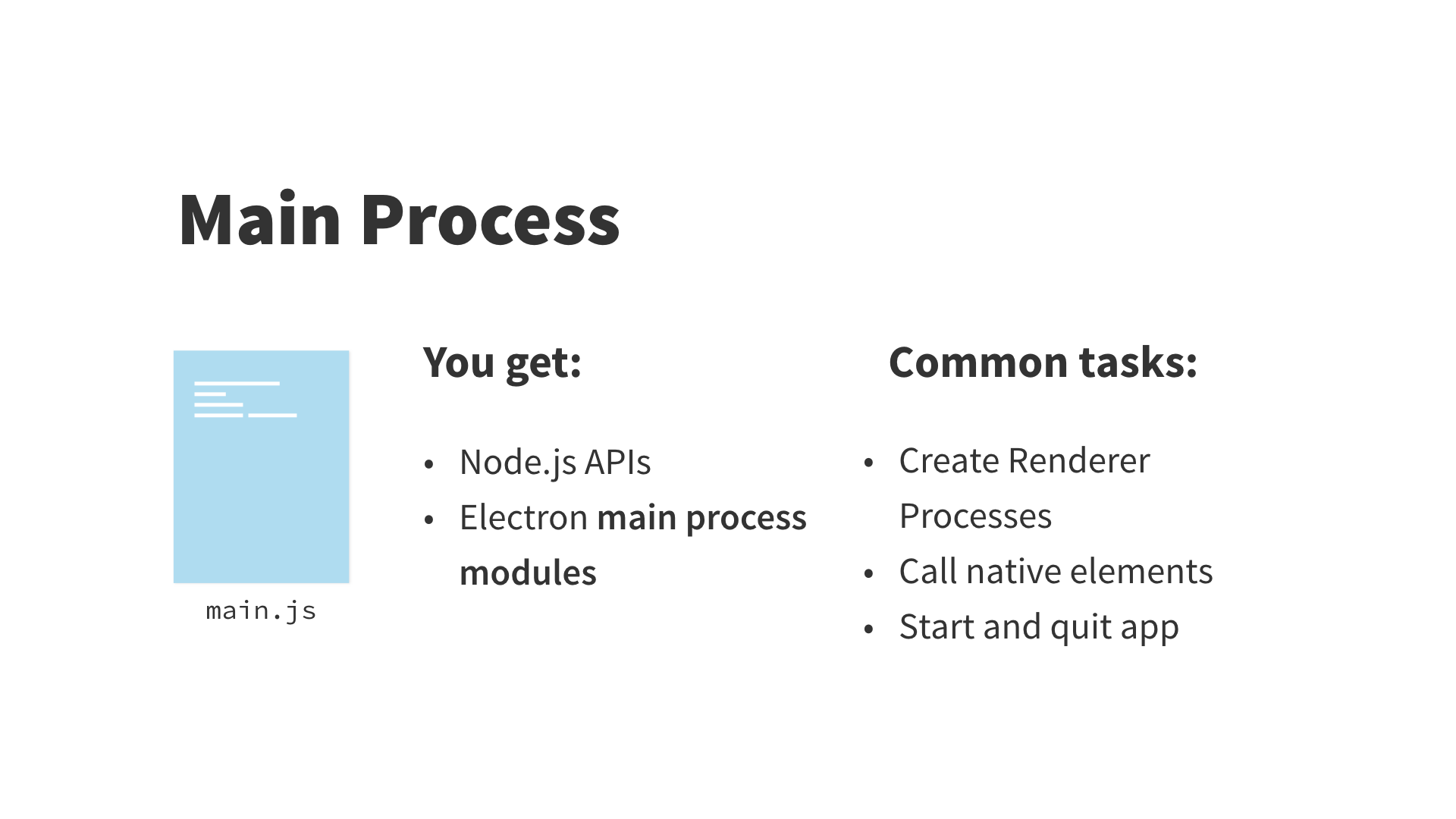
-dialogモジュールには、ファイルオープン、ファイル保存、アラートのようなネイティブダイアログ用のAPIが全てあります。メインプロセス(一般的に、main.jsという名前のファイルです)は、あらゆるElectronアプリケーションにおけるエントリーポイントとなります。オープンからクローズまで、アプリケーションの生命を管理します。メインプロセスはまた、ネイティブな要素を呼び出し、それぞれの新たなレンダラプロセスをアプリケーション内に作成します。メインプロセスには完全なNode APIがビルトインされています。

 +
+
注釈:メインプロセス 取得する内容
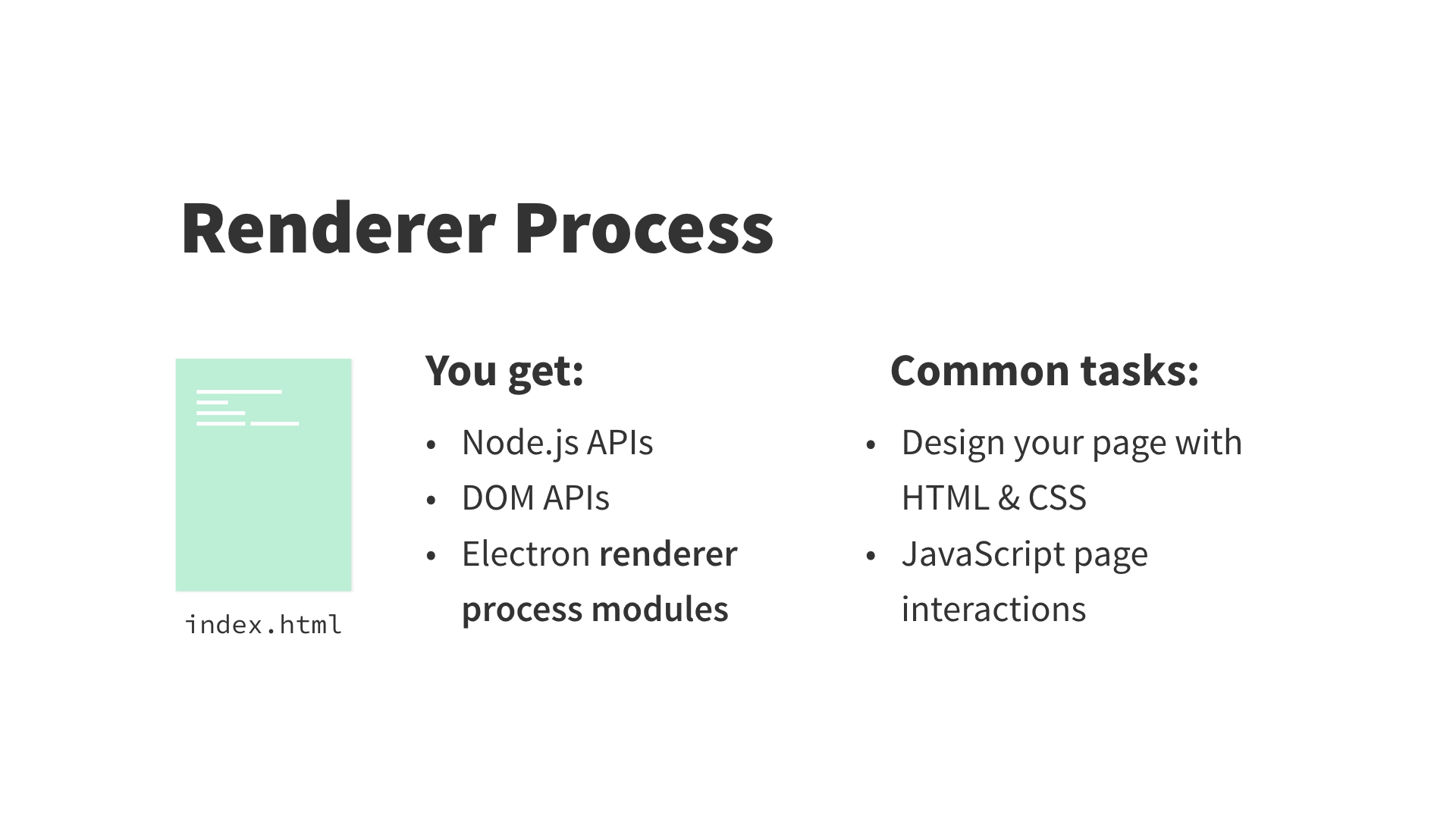
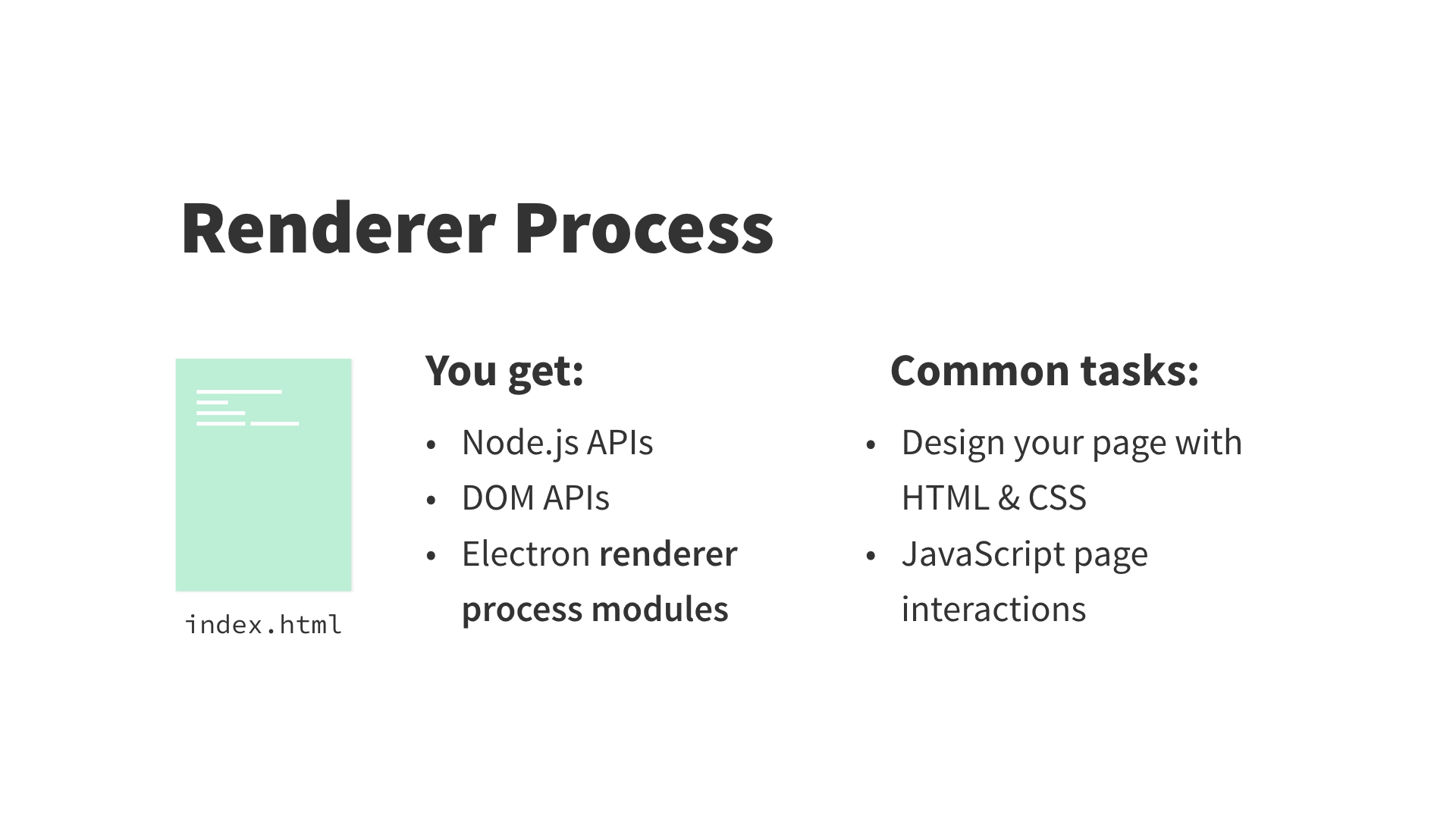
レンダラプロセスは、アプリケーションにおけるブラウザウィンドウです。メインプロセスとは異なり、複数のプロセスの存在が可能で、それぞれが独立しています。またレンダラプロセスは隠すこともできます。通常レンダラプロセスはindex.htmlという名前です。これは典型的なHTMLのファイルのようですが、Webブラウザとは異なり、Electronでは全てのNode APIを利用できます。
 +
+ -注釈:レンダラプロセス
-注釈:レンダラプロセス
取得する内容
一般的なタスク:
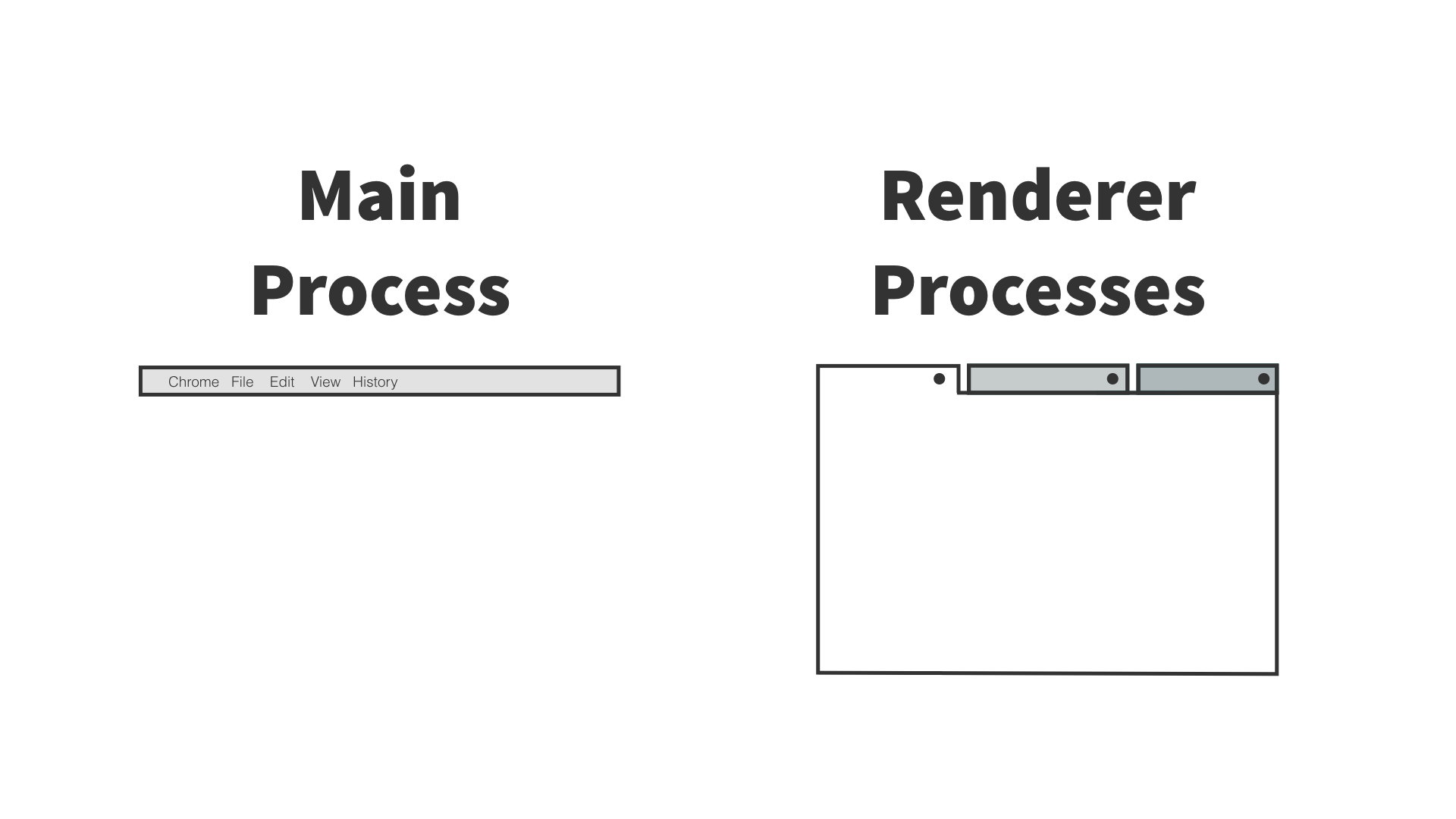
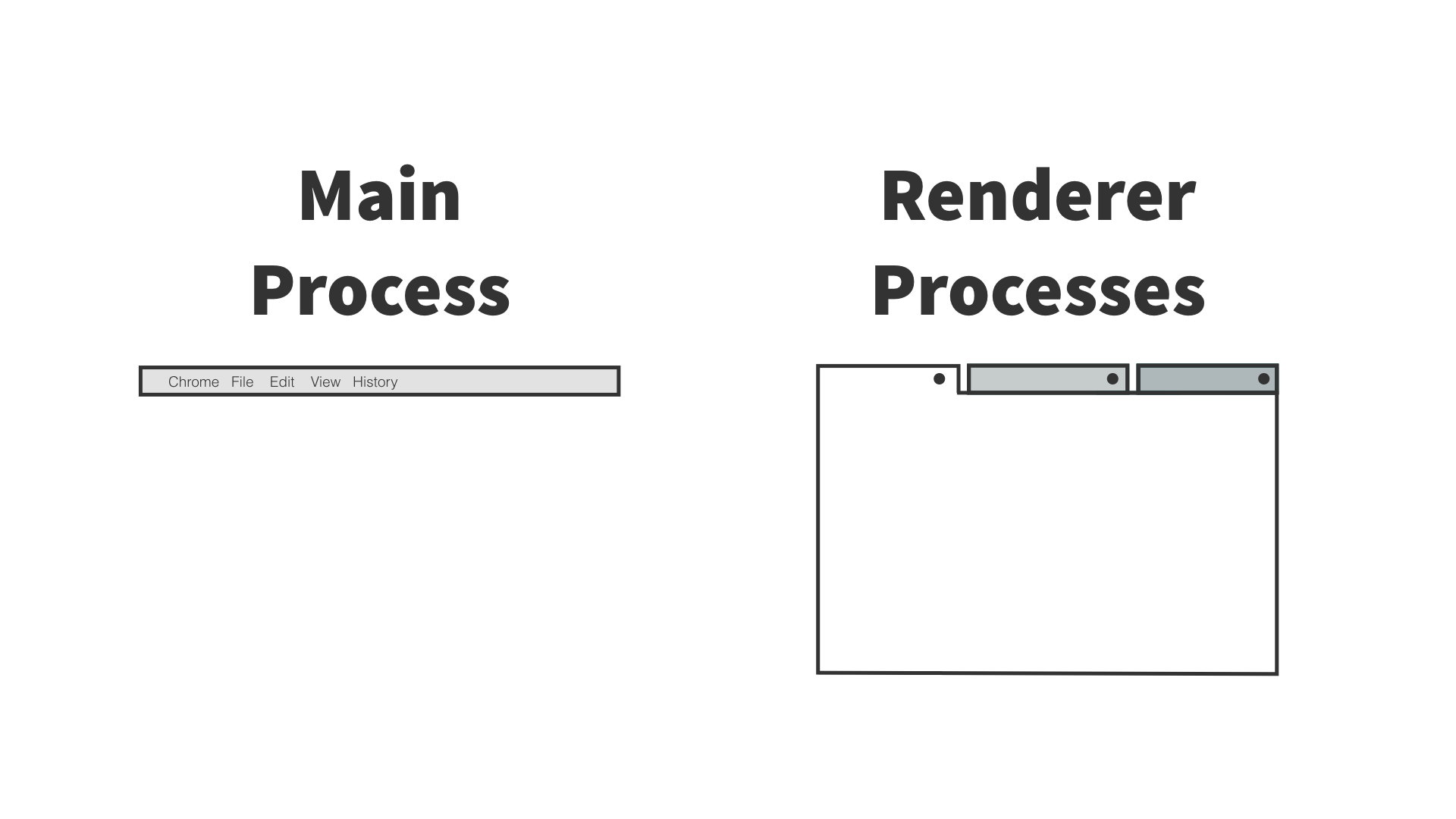
Chrome(または別のWebブラウザ)における各タブ・各Webページは、Electronにおけるレンダラプロセス1つに相当します。Chromeの全タブを閉じてもChromeが残っている状態がElectronのメインプロセスに似ていて、新しいウィンドウを開いたり、アプリケーションを終えたりすることができます。
- +
+ 注釈:メインプロセス、レンダラプロセス
-
注釈:メインプロセス、レンダラプロセス
-
メインプロセスとレンダラプロセスは、それぞれ違うタスクに責任を負っていることから、互いに通信可能であることが必要です。そのためにプロセス間通信(IPC)があります。IPCを用いて、メインプロセスとレンダラプロセス間でメッセージをやり取りします。
- -注釈:プロセス間でメッセージを送る
-注釈:プロセス間でメッセージを送る
 +*注釈:プロセス間でメッセージを送る*
+
+
+*注釈:プロセス間でメッセージを送る*
+
+ElectronアプリケーションはNodeアプリケーションと同様に、package.jsonファイルを使います。そこでどのファイルがメインプロセスか、すなわち、どこでElectronにアプリケーションをスタートさせるかを定義させています。そしてメインプロセスはレンダラプロセスを作り、IPCを用いて2つのプロセス間でメッセージを送ることができます。
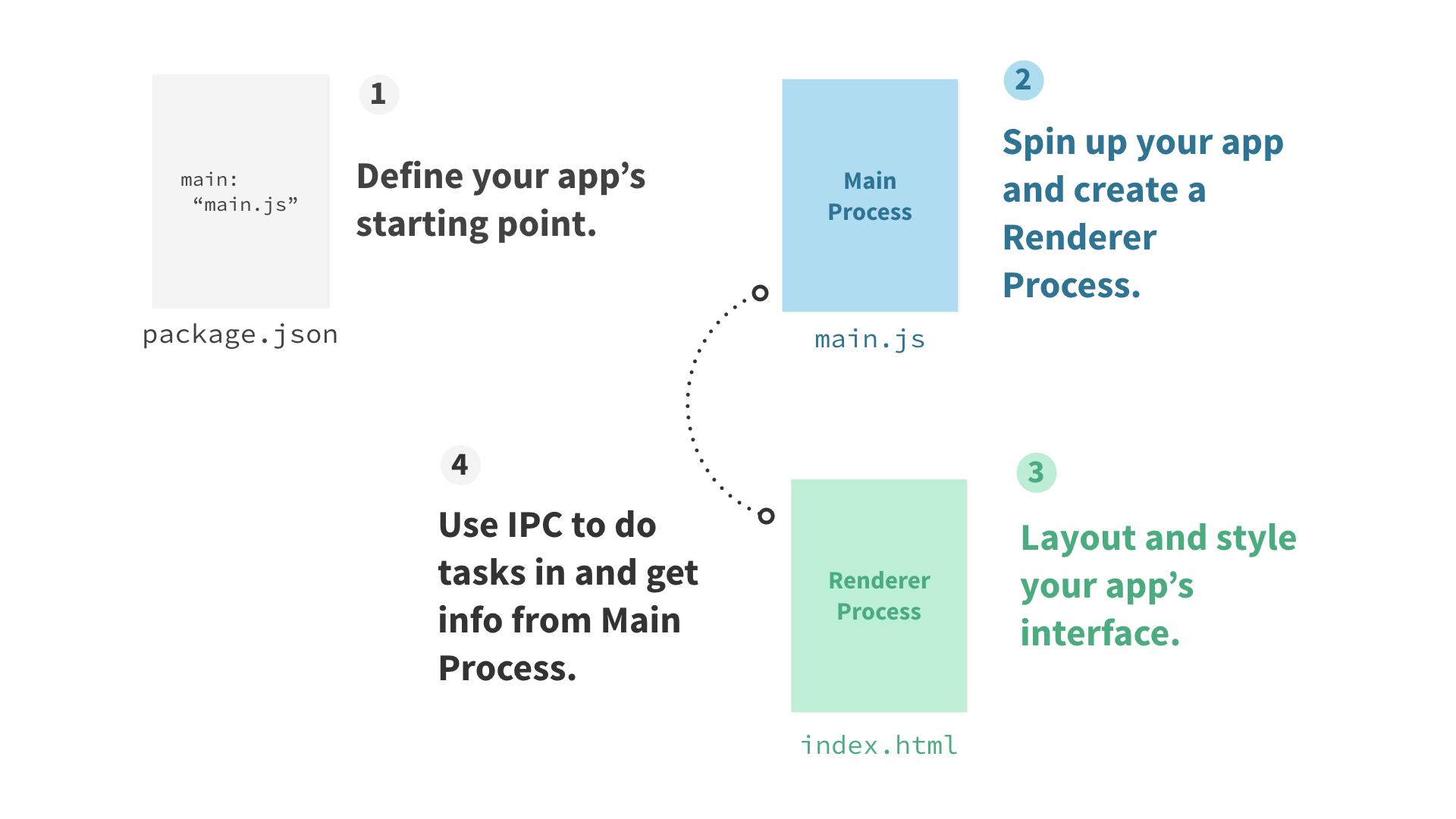
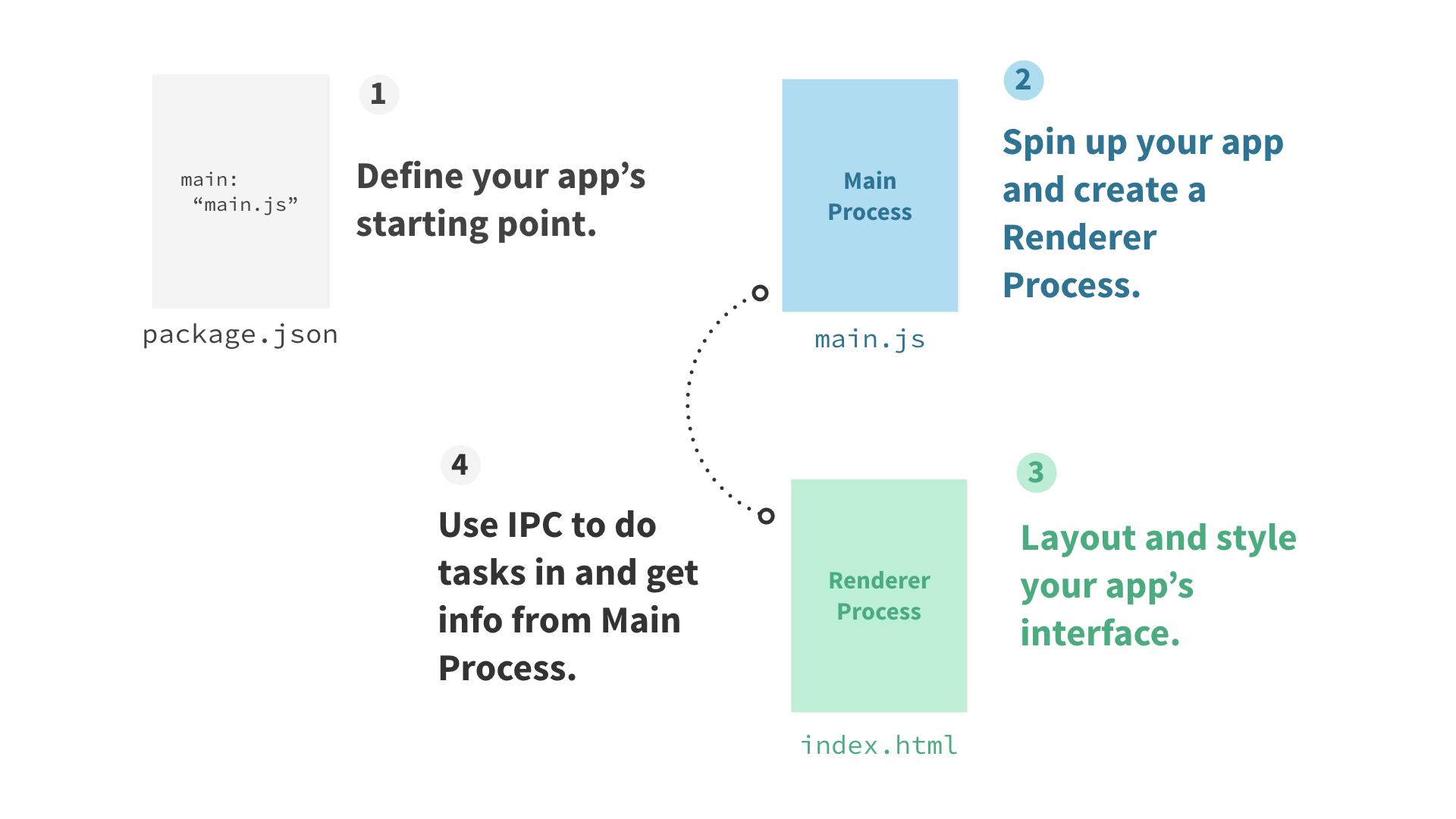
 -注釈:1. アプリの開始ポイントを決める。2. アプリを起動し、レンダラプロセスを作成する。3. アプリのインターフェースをレイアウトし整える。4. IPCを用いてメインプロセスでタスクを実行し、情報を得る。
-注釈:1. アプリの開始ポイントを決める。2. アプリを起動し、レンダラプロセスを作成する。3. アプリのインターフェースをレイアウトし整える。4. IPCを用いてメインプロセスでタスクを実行し、情報を得る。
 +*注釈:1. アプリの開始ポイントを決める。2. アプリを起動し、レンダラプロセスを作成する。3. アプリのインターフェースをレイアウトし整える。4. IPCを用いてメインプロセスでタスクを実行し、情報を得る。*
+
+
+*注釈:1. アプリの開始ポイントを決める。2. アプリを起動し、レンダラプロセスを作成する。3. アプリのインターフェースをレイアウトし整える。4. IPCを用いてメインプロセスでタスクを実行し、情報を得る。*
+
+package.jsonファイル Nodeアプリケーションでは一般的なファイルであり、プロジェクトについてのメタデータと依存関係のリストを含んでいる。Electronクイックスタートリポジトリはpackage.jsonやmain.jsそしてindex.htmlによる最小構成のElectronアプリです。ここで学んできたもので、取りかかりには最適です。また選択したフレームワークでテンプレート用のボイラープレートをチェックしておきましょう。
アプリをいったん構築したら、MacやWindowsあるいはLiux用にコマンドラインツールelectron-packagerでパッケージ化することができます。そのためにpackage.jsonにスクリプトを加えます。以下でMacやWindowsのアプリケーションストアでアプリを得るためのリソースを確認してください。
ここでのコンセプトだけで十分、事足りるでしょうが、もちろんまだ学ぶべきことはあります。ここにさらに参考となる情報を記しておきます。
-| Development |
|---|
| Prereqs |
| Think of it like this |
| Development Cont'd |
|---|
| Stay in touch |
| More resources |
Read this in Japanese.
-Electron is a library you can use to build desktop applications with JavaScript, HTML and CSS. These applications can be packaged to run on Mac, Windows and Linux computers as well as be placed in the Mac and Windows app stores.
-Typically, desktop applications for each operating system are written in each's native language. That can mean having three teams writing three versions of your app. Electron enables you to write your app once and with web languages.
-Electron combines Chromium and Node.js with a set of custom APIs for native operating system functions like open file dialogs, notifications, icons and more.

Developing with Electron is like building web pages that you can seamlessly use Node in—or building a Node app in which you can build an interface with HTML and CSS. And you only need to design for one browser, the latest Chrome.
-Since Electron's two components are websites and JavaScript, you'll need experience in both of those before you begin. Check out some tutorials on HTML, CSS and JS and install Node on your computer.
-Electron has two types of processes: Main and Renderer. There are modules that work on each or in both of the processes. The main process is more behind-the-scenes while the renderer process is each of the windows in your app.
-dialog module has all the APIs for native dialogs like open file, save file and alerts.The main process, commonly a file named main.js, is the entry point to every Electron app. It controls the life of the app, from open to close. It also calls the native elements and creates each new renderer process in the app. The full Node API is built in.

The renderer process is a browser window in your app. Unlike the main process, there can be multiple of these and each is independent. They can also be hidden. Usually one is named index.html. They're like typical HTML files but in Electron you've got the whole Node API available here, too, unlike any web browser.

In Chrome (or another web browser) each tab and its web page is like a single renderer process in Electron. If you close all of the tabs, Chrome is still there, this is like your main process, and you can open a new window or quit the app.

The main and renderer processes need to be able to communicate since they're both responsible for different tasks. For that there's IPC, interprocess communication. Use it to pass messages between main and renderer processes.

Electron apps are like Node apps and use a package.json file. It's there that you define which file is your main process and thus where Electron should start your app. Then that main process can create renderer processes and you'll use IPC to pass messages between the two.

package.json file This is a common file in Node apps which contains metadata about the project and a list of dependencies.The Electron Quick Start repository is a bare-bones Electron app with the package.json, main.js and index.html you've learned about here—a great place to get started! Also, check out the boilerplates for templates with your framework of choice.
Once your app is built, you can package it with the command-line tool electron-packager for Mac, Windows or Linux. Add scripts for this to your package.json. Check out resources below for getting your app in the Mac and Windows app stores.
The concepts here will get you pretty far, but there is of course more so here are other resources.
-