This is my third project of GeeksHubs Academy FSD bootcamp. The objective is to create a basic videogame using HTML5, CSS3 and JavaScript Vanilla. The minimum requeriments are to have 3 different screens (start, select players and ending) selectable players and a function that determines winner randomly.
In this case I have opted for a shooting game controlled by the user and an autonomous AI enemy with different levels of difficulty.
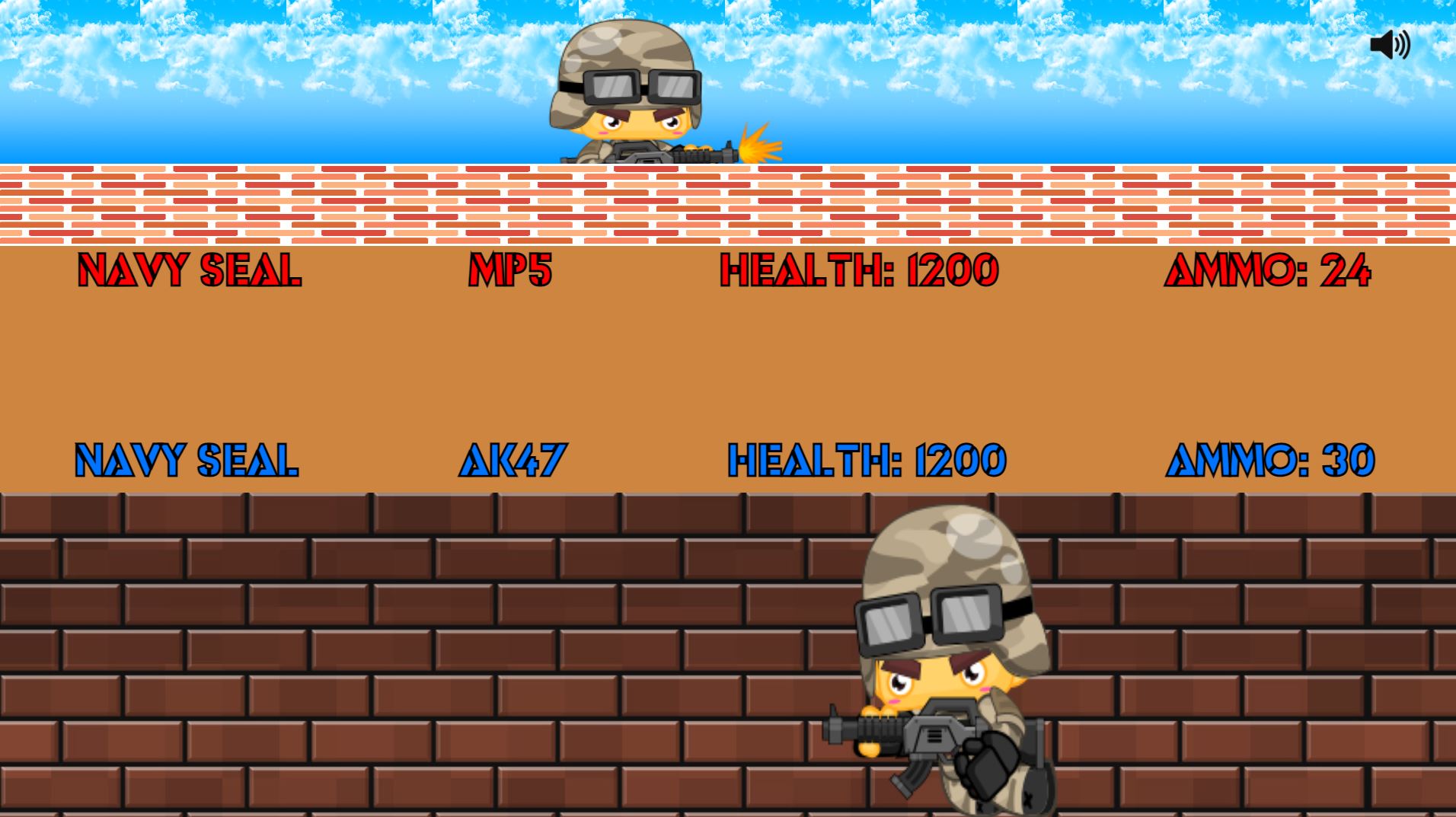
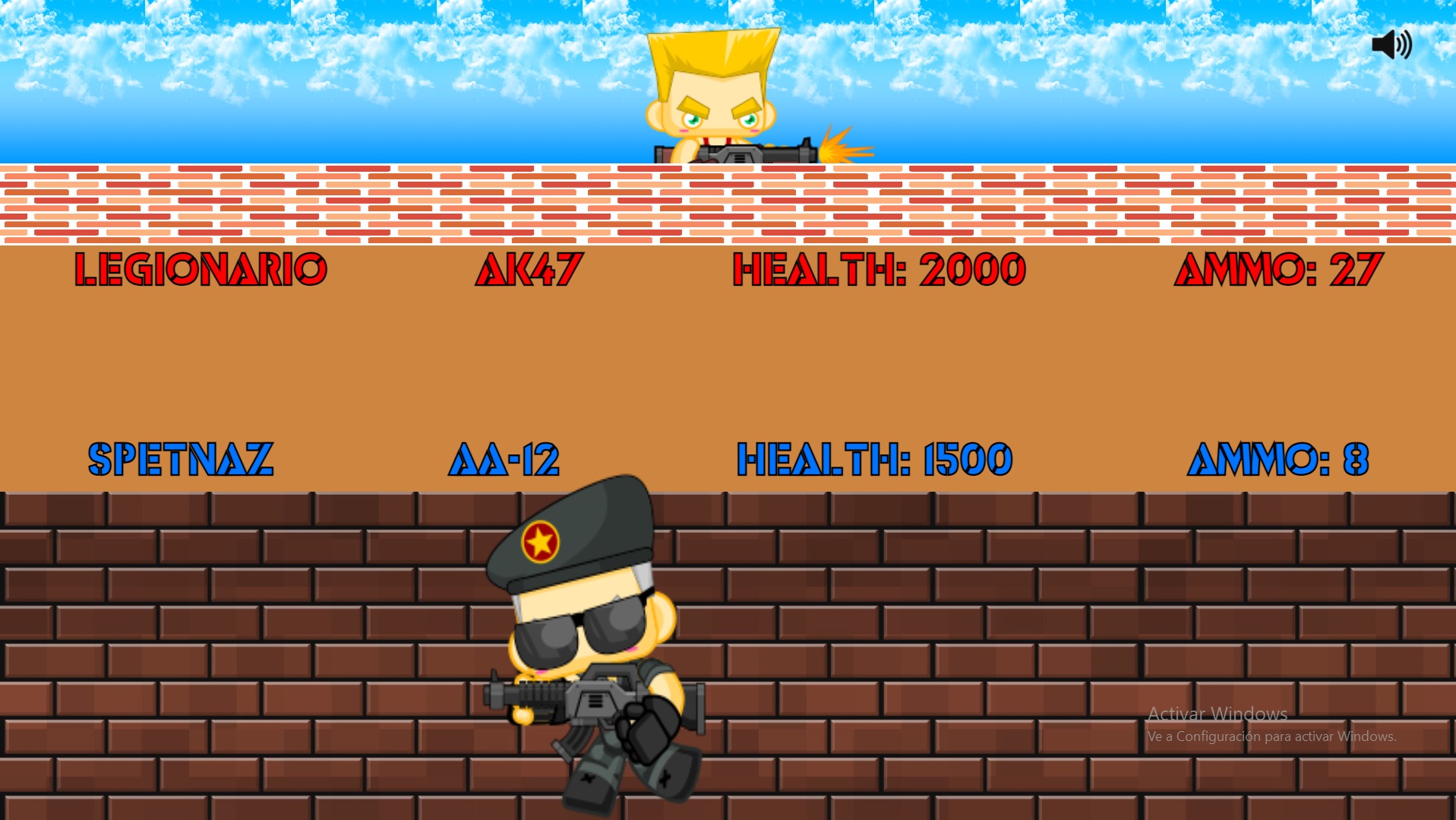
- Point and click action game:
- Players only can shoot when they are unhidden but is also when they can be damaged.
- Players only can move when they are covered without being damaged.
- Player 2 (AI) accuracy increases if Player 1 remains static.
- Retro style with animated sprites that react to the mouse movement or player's position in case of the AI.
- Player 1 character animation when runs or is damaged.
- 3 options for choose character (fourth is locked at the beginning). Each of them with their own health points.
- 4 options for choose weapon. Each of them with their own of ammo and damage parameters.
- 3 different difficulty levels with their own parameters agains the user (fourth is locked at the beginning). The AI behaviour also affects the way the enemy "steals" the spawned power-ups.
- An adittional 4th character and difficulty level achieved only when the user has defeated the first 3 characters.
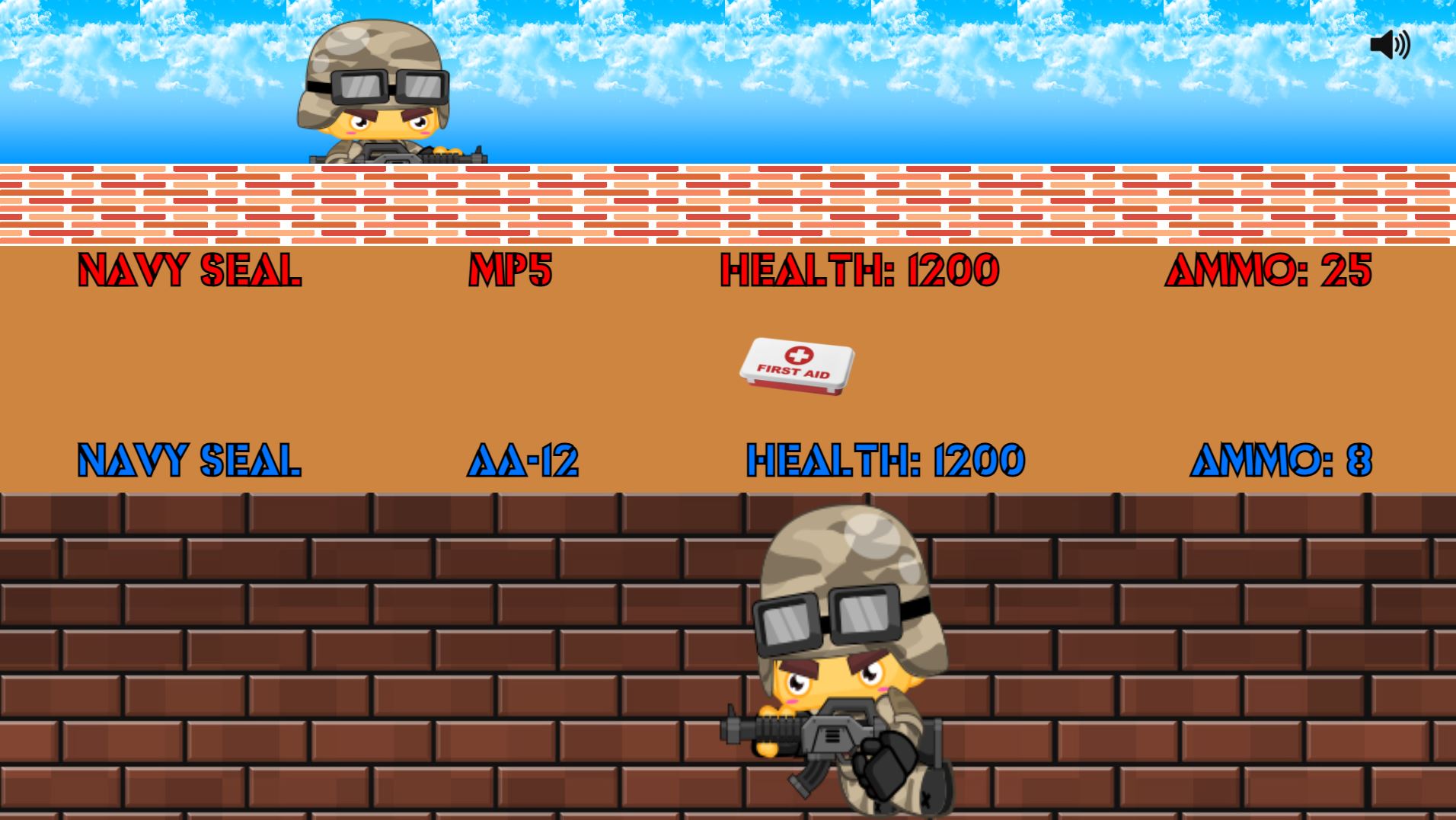
- Random power-ups that improve weapon damage, increase health and even an xVision googles that allow players to damage the enemy still if he is hidden.
- Drag and drop system to take the power-ups both by mouse and touch system.
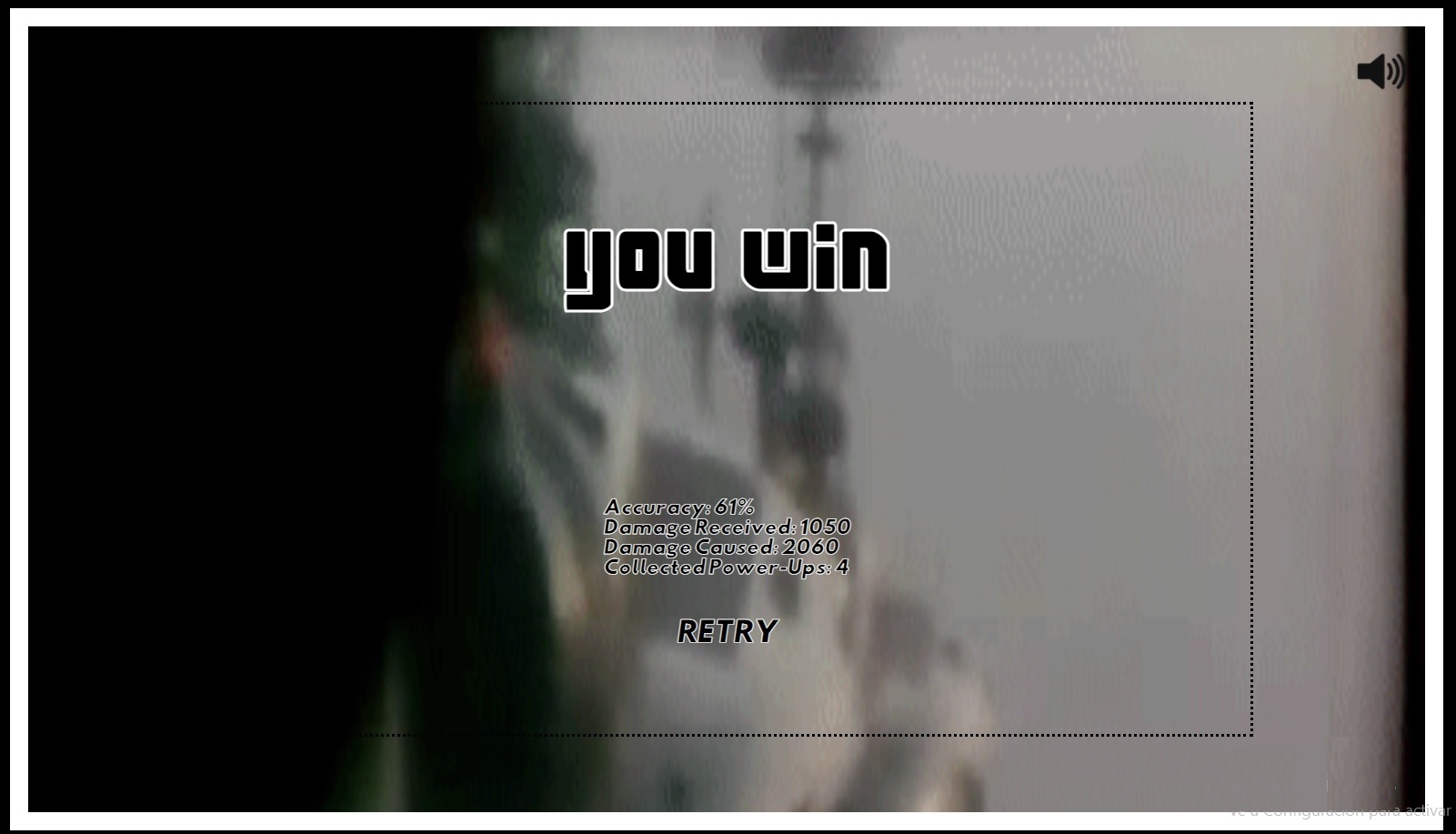
- Statistics collection when the battle ends.
- A secret cheat mode to defeat the enemy with a secret code (more info here)
- As I progress and get backend knowledge, I will make player2 controllable by another player.
- I will develope a wrap bigger royale game and this one will be just the battle level.
No frameworks have been use for this project. Only Vanilla JS.
- HTML5
- Javascript ES6
- CSS3
Player 2 textures: pastel png from pngtree.com/
Player 1 brick textures: brick png from pngtree.com/
Sky textures: clouds png from pngtree.com/
Custom pointer: red png from pngtree.com/
Main and final themes: https://www.youtube.com/watch?v=LMQ8sSvqphg
Quake voices: https://www.youtube.com/watch?v=ym4VmVwd24c
Healing SFX: https://www.youtube.com/watch?v=idVg3eKcbL0
xVision SFX: https://www.youtube.com/watch?v=TC0KTDMPx5E
ak47 SFX: https://www.youtube.com/watch?v=1otAua9XIPs https://www.youtube.com/watch?v=gjbgJNQP6_M
Mp5 SFX: https://www.youtube.com/watch?v=q7uojrDfEvw
Desert Eagle SFX: https://www.youtube.com/watch?v=sHffVHCiUto
AA12 SFX: https://www.youtube.com/watch?v=MYbnuaifdN0
-
Thanks to GeeksHubs Academy for the training received (https://github.com/GeeksHubsAcademy)
-
Thanks to everyone who spends time spreading their knowledge in Stack Overflow.
-
Created by Javier Monleón López (https://github.com/jmonloop)
User can low enemy life to 10hp pressing any key during battle and writting the text: "geekshubsacademy". The code is divided between the Ghost character stats random info.