|
1 | | -# integralui-web-treegrid |
| 1 | +# IntegralUI Web - TreeGrid, v21.1 |
| 2 | + |
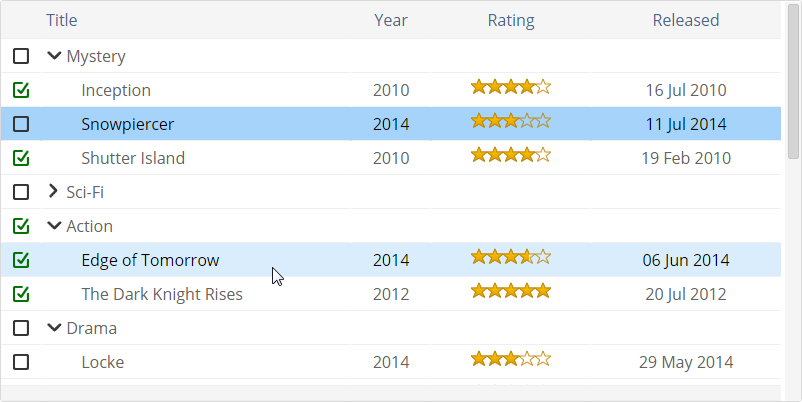
| 3 | +IntegralUI Web - TreeGrid is a native Web Component that displays hierarchical data structures in multiple columns. You can use it in Angular, React, Vue or any other JavaScript framework. |
| 4 | + |
| 5 | +<b>Note</b> This component is also part of [IntegralUI Web](https://github.com/lidorsystems/integralui-web.git) product suite. |
| 6 | + |
| 7 | + |
| 8 | + |
| 9 | +## Main Features |
| 10 | + |
| 11 | +- High Performance, loading and scrolling of thousands of records |
| 12 | +- Built-in Editors |
| 13 | +- Advanced filtering and Sorting |
| 14 | +- Pagination |
| 15 | +- Fully customizable with column and row templates |
| 16 | + |
| 17 | +A complete feature list is available here: [IntegralUI Web - TreeGrid features](https://lidorsystems.com/products/web/studio/features/treegrid/). |
| 18 | + |
| 19 | + |
| 20 | +## Dependencies |
| 21 | + |
| 22 | +IntegralUI Web - TreeGrid is built on top of [LitElement](https://github.com/Polymer/lit-element). All necessary files from that library are already included in the /external subfolder of this repository. |
| 23 | + |
| 24 | + |
| 25 | +## DEMO |
| 26 | + |
| 27 | +[Online QuickStart App](https://www.lidorsystems.com/products/web/studio/samples/) - An online demo of each component included |
| 28 | + |
| 29 | + |
| 30 | +## Installation |
| 31 | + |
| 32 | +Install the repository by running |
| 33 | + |
| 34 | +```bash |
| 35 | +npm install https://github.com/lidorsystems/integralui-web-treegrid.git |
| 36 | +``` |
| 37 | + |
| 38 | +or directly from NPM |
| 39 | + |
| 40 | +```bash |
| 41 | +npm i integralui-web-treegrid |
| 42 | +``` |
| 43 | + |
| 44 | +Open your application and add a reference to a component you want to use. For example, if you are using the IntegralUI TreeGrid component:</p> |
| 45 | + |
| 46 | +### Angular |
| 47 | + |
| 48 | +```bash |
| 49 | +import 'integralui-web-treegrid/components/integralui.treegrid.js'; |
| 50 | +``` |
| 51 | + |
| 52 | +### React |
| 53 | + |
| 54 | +```bash |
| 55 | +import IntegralUITreeGridComponent from 'integralui-web-treegrid/wrappers/react.integralui.treegrid.js'; |
| 56 | +``` |
| 57 | + |
| 58 | +<b>Note</b> Currently [ReactJS doesn't have full support for Web Components](https://custom-elements-everywhere.com/#react). Mainly because of the way data is passed to the component via attributes and their own synthetic event system. For this reason, you can use available wrappers located under /wrappers directory, which are ReactJS components that provide all public API from an IntegralUI component.</p> |
| 59 | + |
| 60 | +### Vanilla JavaScript |
| 61 | + |
| 62 | +```bash |
| 63 | +<script type="module" src="integralui-web-treegrid/components/integralui.treegrid.js"></script> |
| 64 | +``` |
| 65 | + |
| 66 | + |
| 67 | +## Icons |
| 68 | + |
| 69 | +Because of the web component specification that defines URLs to be always relative to the main document, the path that leads to the icons used by the IntegralUI Web components needs to be set. In addition you may also need to copy/paste the /icons folder in your application folder. Depending on the framework of your choosing this may differ. |
| 70 | + |
| 71 | +### Angular |
| 72 | + |
| 73 | +Follow these steps: |
| 74 | +1. Copy/Paste the content of the integralui-web-treegrid/icons folder under /assets/integralui-web-treegrid/icons subfolder in your React application. |
| 75 | +2. Set the resourcePath property of IntegralUI Web components to point to the location set in your /assets folder. In this case, for TreeGrid for example: |
| 76 | + |
| 77 | +```bash |
| 78 | +<iui-treegrid [resourcePath]="'assets/integralui-web-treegrid/icons'"></iui-treegrid> |
| 79 | +``` |
| 80 | + |
| 81 | +### React |
| 82 | + |
| 83 | +Follow these steps: |
| 84 | +1. Copy/Paste the content of the integralui-web-treegrid/icons folder under /public/integralui-web-treegrid/icons subfolder in your React application. |
| 85 | +2. Set the resourcePath property of IntegralUI Web components to point to the location set in your /public folder. In this case, for TreeGrid for example: |
| 86 | + |
| 87 | +```bash |
| 88 | +<IntegralUITreeGridComponent resourcePath="integralui-web-treegrid/icons"></IntegralUITreeGridComponent> |
| 89 | +``` |
| 90 | + |
| 91 | +### Vanilla JavaScript |
| 92 | + |
| 93 | +Set the resourcePath property of IntegralUI Web components to point to /integralui-web-treegrid/icons folder. In this case, for TreeGrid for example: |
| 94 | + |
| 95 | +```bash |
| 96 | +<iui-treegrid resource-path="../../integralui-web-treegrid/icons"></iui-treegrid> |
| 97 | +``` |
| 98 | + |
| 99 | + |
| 100 | +## QuickStart App |
| 101 | + |
| 102 | +There is a demo application with source code that contains samples for each component included in the IntegralUI Web library. It can help you to get started quickly with learning about the components and write tests immediatelly. |
| 103 | + |
| 104 | +From [IntegralUI Web - QuickStart](https://github.com/lidorsystems/integralui-web-quickstart) you can download a demo app for Angular, AngularJS, React and Vanilla JavaScript. A detailed information about each of these quick-start demos is available in ReadMe file, located in the root folder of the demo app. |
| 105 | + |
| 106 | + |
| 107 | +## License Information |
| 108 | + |
| 109 | +You may use this version for the limited purposes of demonstrations, trials or design-time evaluations. |
| 110 | + |
| 111 | +This project has been released under the IntegralUI Web - TreeGrid License, and may not be used except in compliance with the License. |
| 112 | +A copy of the License should have been installed in the product's root installation directory or it can be found here: [License Agreement](https://lidorsystems.com/products/web/treegrid/license-agreement.aspx). |
| 113 | + |
| 114 | +This SOFTWARE is provided "AS IS", WITHOUT WARRANTY OF ANY KIND, either express or implied. See the License for the specific language governing rights and limitations under the License. |
0 commit comments