 @@ -13,14 +13,14 @@
@@ -13,14 +13,14 @@
 -Plotters is drawing library designed for rendering figures, plots, and charts, in pure rust. Plotters supports various types of back-ends,
+Plotters is a drawing library designed for rendering figures, plots, and charts, in pure Rust. Plotters supports various types of back-ends,
including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
-- A new Plotters Developer's Guide is working in progress. The preview version is available at [here](https://plotters-rs.github.io/book).
-- To try Plotters with interactive Jupyter notebook, or view [here](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html) for the static HTML version.
+- A new Plotters Developer's Guide is a work in progress. The preview version is available [here](https://plotters-rs.github.io/book).
+- Try Plotters with an interactive Jupyter notebook, or view [here](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html) for the static HTML version.
- To view the WASM example, go to this [link](https://plotters-rs.github.io/wasm-demo/www/index.html)
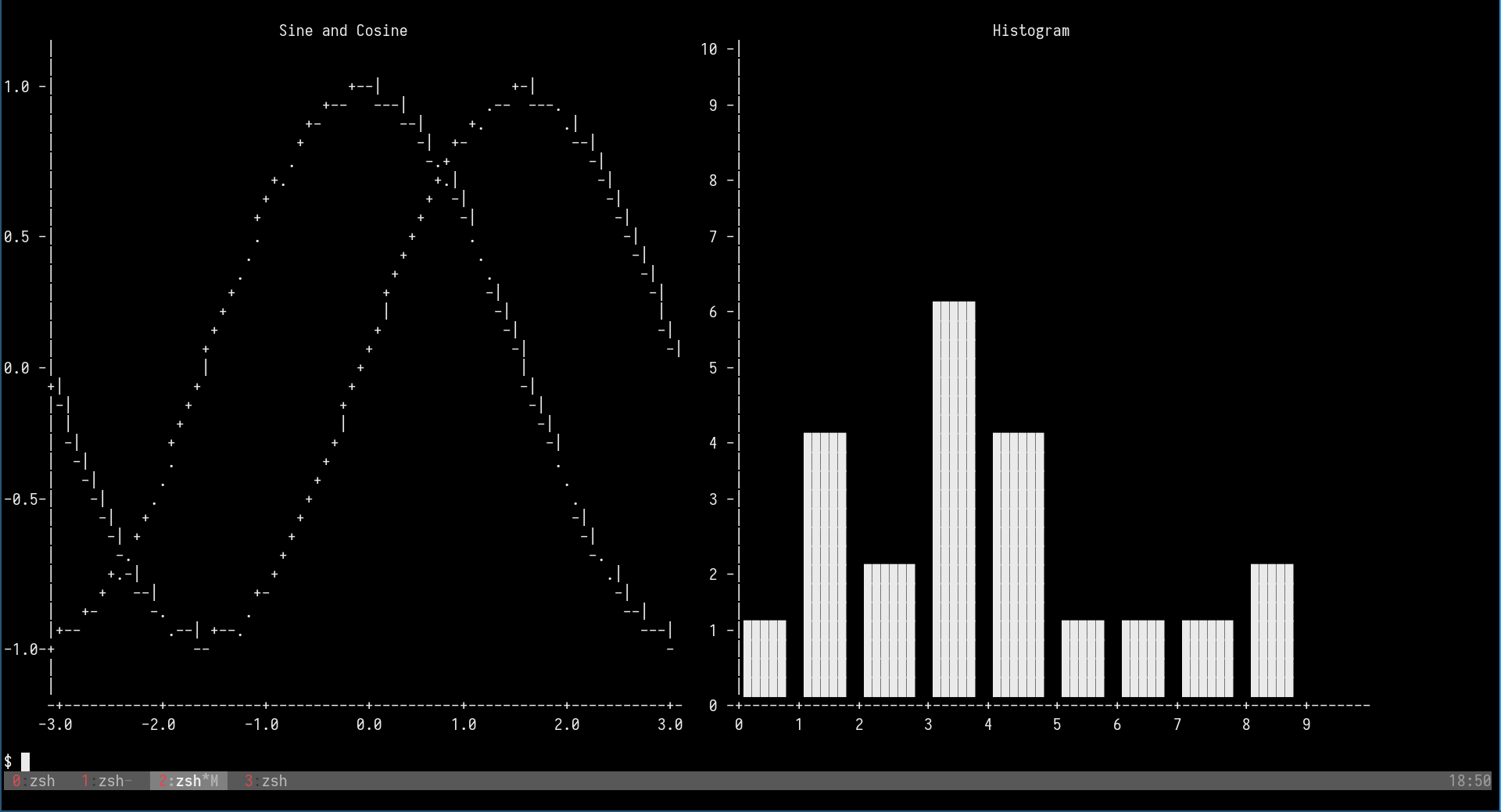
-- Currently we have all the internal code ready for console plotting, but a console based backend is still not ready. See [this example](https://github.com/38/plotters/blob/master/examples/console.rs) for how to plotting on Console with a customized backend.
-- Plotters now moved all backend code to sperate repositories, check [FAQ list](#faq-list) for details
+- Currently we have all the internal code ready for console plotting, but a console based backend is still not ready. See [this example](https://github.com/plotters-rs/plotters/blob/master/plotters/examples/console.rs) for how to plot on console with a customized backend.
+- Plotters has moved all backend code to separate repositories, check [FAQ list](#faq-list) for details
- Some interesting [demo projects](#demo-projects) are available, feel free to try them out.
## Gallery
@@ -54,27 +54,27 @@ $$../examples/quick_start.rs$$
## Demo Projects
-To learn how to use Plotters in different scenarios by checking out the following demo projects:
+To learn how to use Plotters in different scenarios, check out the following demo projects:
- WebAssembly + Plotters: [plotters-wasm-demo](https://github.com/plotters-rs/plotters-wasm-demo)
- minifb + Plotters: [plotters-minifb-demo](https://github.com/plotters-rs/plotters-minifb-demo)
-- GTK + Plotters: [plotters-gtk-demo](https://github.com/plotters/plotters-gtk-demo)
+- GTK + Plotters: [plotters-gtk-demo](https://github.com/plotters-rs/plotters-gtk-demo)
## Trying with Jupyter evcxr Kernel Interactively
-Plotters now supports integrate with `evcxr` and is able to interactively drawing plots in Jupyter Notebook.
+Plotters now supports integration with `evcxr` and is able to interactively draw plots in Jupyter Notebook.
The feature `evcxr` should be enabled when including Plotters to Jupyter Notebook.
The following code shows a minimal example of this.
```text
-:dep plotters = { git = "https://github.com/38/plotters", default_features = false, features = ["evcxr"] }
+:dep plotters = { git = "https://github.com/plotters-rs/plotters", default-features = false, features = ["evcxr"] }
extern crate plotters;
use plotters::prelude::*;
let figure = evcxr_figure((640, 480), |root| {
- root.fill(&WHITE);
+ root.fill(&WHITE)?;
let mut chart = ChartBuilder::on(&root)
.caption("y=x^2", ("Arial", 50).into_font())
.margin(5)
@@ -104,7 +104,7 @@ figure
## Interactive Tutorial with Jupyter Notebook
-*This tutorial is now working in progress and isn't complete*
+*This tutorial is a work in progress and isn't complete*
Thanks to the evcxr, now we have an interactive tutorial for Plotters!
To use the interactive notebook, you must have Jupyter and evcxr installed on your computer.
@@ -114,57 +114,55 @@ After that, you should be able to start your Jupyter server locally and load the
```bash
git clone https://github.com/38/plotters-doc-data
-cd plotteres-doc-data
+cd plotters-doc-data
jupyter notebook
```
And select the notebook called `evcxr-jupyter-integration.ipynb`.
-Also, there's a static HTML version of this notebook available at the [this location](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html)
+Also, there's a static HTML version of this notebook available at [this location](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html)
## Plotting in Rust
-Rust is a perfect language for data visualization. Although there are many mature visualization libraries in many different languages.
-But Rust is one of the best languages fits the need.
+Rust is a perfect language for data visualization. Although there are many mature visualization libraries in many different languages, Rust is one of the best languages that fits the need.
* **Easy to use** Rust has a very good iterator system built into the standard library. With the help of iterators,
-Plotting in Rust can be as easy as most of the high-level programming languages. The Rust based plotting library
+plotting in Rust can be as easy as most of the high-level programming languages. The Rust based plotting library
can be very easy to use.
-* **Fast** If you need rendering a figure with trillions of data points,
-Rust is a good choice. Rust's performance allows you to combine data processing step
+* **Fast** If you need to render a figure with trillions of data points,
+Rust is a good choice. Rust's performance allows you to combine the data processing step
and rendering step into a single application. When plotting in high-level programming languages,
e.g. Javascript or Python, data points must be down-sampled before feeding into the plotting
program because of the performance considerations. Rust is fast enough to do the data processing and visualization
within a single program. You can also integrate the
-figure rendering code into your application handling a huge amount of data and visualize it in real-time.
+figure rendering code into your application to handle a huge amount of data and visualize it in real-time.
-* **WebAssembly Support** Rust is one of few the language with the best WASM support. Plotting in Rust could be
+* **WebAssembly Support** Rust is one of the languages with the best WASM support. Plotting in Rust could be
very useful for visualization on a web page and would have a huge performance improvement comparing to Javascript.
## Plotting on HTML5 canvas with WASM Backend
-Plotters currently supports backend that uses the HTML5 canvas. To use the WASM support, you can simply use
+Plotters currently supports a backend that uses the HTML5 canvas. To use WASM, you can simply use
`CanvasBackend` instead of other backend and all other API remains the same!
There's a small demo for Plotters + WASM available at [here](https://github.com/plotters-rs/plotters-wasm-demo).
To play with the deployed version, follow this [link](https://plotters-rs.github.io/wasm-demo/www/index.html).
-
## What types of figure are supported?
Plotters is not limited to any specific type of figure.
You can create your own types of figures easily with the Plotters API.
-But Plotters provides some builtin figure types for convenience.
+Plotters does provide some built-in figure types for convenience.
Currently, we support line series, point series, candlestick series, and histogram.
And the library is designed to be able to render multiple figure into a single image.
But Plotter is aimed to be a platform that is fully extendable to support any other types of figure.
-## Concepts by examples
+## Concepts by example
-### Drawing Back-ends
-Plotters can use different drawing back-ends, including SVG, BitMap, and even real-time rendering. For example, a bitmap drawing backend.
+### Drawing Backends
+Plotters can use different drawing backends, including SVG, BitMap, and even real-time rendering. For example, a bitmap drawing backend.
```rust
$$../examples/drawing_backends.rs$$
@@ -174,10 +172,10 @@ $$../examples/drawing_backends.rs$$
### Drawing Area
Plotters uses a concept called drawing area for layout purpose.
-Plotters support multiple integrating into a single image.
+Plotters supports integrating multiple figures into a single image.
This is done by creating sub-drawing-areas.
-Besides that, the drawing area also allows the customized coordinate system, by doing so, the coordinate mapping is done by the drawing area automatically.
+Besides that, the drawing area also allows for a customized coordinate system, by doing so, the coordinate mapping is done by the drawing area automatically.
```rust
$$../examples/drawing_area.rs$$
@@ -187,7 +185,7 @@ $$../examples/drawing_area.rs$$
### Elements
-In Plotters, elements are build blocks of figures. All elements are able to draw on a drawing area.
+In Plotters, elements are the building blocks of figures. All elements are able to be drawn on a drawing area.
There are different types of built-in elements, like lines, texts, circles, etc.
You can also define your own element in the application code.
@@ -203,9 +201,9 @@ $$../examples/elements.rs$$
### Composable Elements
-Besides the built-in elements, elements can be composed into a logic group we called composed elements.
+Besides the built-in elements, elements can be composed into a logical group we called composed elements.
When composing new elements, the upper-left corner is given in the target coordinate, and a new pixel-based
-coordinate which has the upper-left corner defined as `(0,0)` is used for further element composition purpose.
+coordinate which has the upper-left corner defined as `(0,0)` is used for further element composition.
For example, we can have an element which includes a dot and its coordinate.
@@ -217,7 +215,7 @@ $$../examples/composable_elements.rs$$
### Chart Context
-In order to draw a chart, Plotters need a data object built on top of the drawing area called `ChartContext`.
+In order to draw a chart, Plotters needs a data object built on top of the drawing area called `ChartContext`.
The chart context defines even higher level constructs compare to the drawing area.
For example, you can define the label areas, meshes, and put a data series onto the drawing area with the help
of the chart context object.
@@ -232,19 +230,19 @@ $$../examples/chart.rs$$
### Development Version
-Find the latest development version of Plotters on [GitHub](https://github.com/38/plotters.git).
+Find the latest development version of Plotters on [GitHub](https://github.com/plotters-rs/plotters.git).
Clone the repository and learn more about the Plotters API and ways to contribute. Your help is needed!
If you want to add the development version of Plotters to your project, add the following to your `Cargo.toml`:
```toml
[dependencies]
-plotters = { git = "https://github.com/38/plotters.git" }
+plotters = { git = "https://github.com/plotters-rs/plotters.git" }
```
### Reducing Depending Libraries && Turning Off Backends
Plotters now supports use features to control the backend dependencies. By default, `BitMapBackend` and `SVGBackend` are supported,
-use `default_features = false` in the dependency description in `Cargo.toml` and you can cherry-pick the backend implementations.
+use `default-features = false` in the dependency description in `Cargo.toml` and you can cherry-pick the backend implementations.
- `svg` Enable the `SVGBackend`
- `bitmap` Enable the `BitMapBackend`
@@ -253,34 +251,63 @@ For example, the following dependency description would avoid compiling with bit
```toml
[dependencies]
-plotters = { git = "https://github.com/38/plotters.git", default_features = false, features = ["svg"] }
+plotters = { git = "https://github.com/plotters-rs/plotters.git", default-features = false, features = ["svg"] }
```
The library also allows consumers to make use of the [`Palette`](https://crates.io/crates/palette/) crate's color types by default.
-This behavior can also be turned off by setting `default_features = false`.
+This behavior can also be turned off by setting `default-features = false`.
### List of Features
This is the full list of features that is defined by `Plotters` crate.
-Use `default_features = false` to disable those default enabled features,
+Use `default-features = false` to disable those default enabled features,
and then you should be able to cherry-pick what features you want to include into `Plotters` crate.
By doing so, you can minimize the number of dependencies down to only `itertools` and compile time is less than 6s.
-The following list is a complete list of features that can be opt in and out.
+The following list is a complete list of features that can be opted in or out.
- Tier 1 drawing backends
| Name | Description | Additional Dependency |Default?|
|---------|--------------|--------|------------|
-| bitmap\_encoder | Allow `BitMapBackend` save the result to bitmap files | image, rusttype, font-kit | Yes |
+| bitmap\_encoder | Allow `BitMapBackend` to save the result to bitmap files | image, rusttype, font-kit | Yes |
| svg\_backend | Enable `SVGBackend` Support | None | Yes |
| bitmap\_gif| Opt-in GIF animation Rendering support for `BitMapBackend`, implies `bitmap` enabled | gif | Yes |
- Font manipulation features
-| Name | Description | Additional Dependency |Default?|
-|---------|--------------|--------|------------|
-| ttf | Allows TrueType font support | rusttype, font-kit | Yes |
+| Name | Description | Additional Dependency | Default? |
+|----------|------------------------------------------|-----------------------|----------|
+| ttf | Allows TrueType font support | font-kit | Yes |
+| ab_glyph | Skips loading system fonts, unlike `ttf` | ab_glyph | No |
+
+`ab_glyph` supports TrueType and OpenType fonts, but does not attempt to
+load fonts provided by the system on which it is running.
+It is pure Rust, and easier to cross compile.
+To use this, you *must* call `plotters::style::register_font` before
+using any `plotters` functions which require the ability to render text.
+This function only exists when the `ab_glyph` feature is enabled.
+```rust,ignore
+/// Register a font in the fonts table.
+///
+/// The `name` parameter gives the name this font shall be referred to
+/// in the other APIs, like `"sans-serif"`.
+///
+/// Unprovided font styles for a given name will fallback to `FontStyle::Normal`
+/// if that is available for that name, when other functions lookup fonts which
+/// are registered with this function.
+///
+/// The `bytes` parameter should be the complete contents
+/// of an OpenType font file, like:
+/// ```ignore
+/// include_bytes!("FiraGO-Regular.otf")
+/// ```
+pub fn register_font(
+ name: &str,
+ style: FontStyle,
+ bytes: &'static [u8],
+) -> Result<(), InvalidFont>
+```
- Coordinate features
@@ -318,7 +345,7 @@ The following list is a complete list of features that can be opt in and out.
* How to draw text/circle/point/rectangle/... on the top of chart ?
- As you may realized, Plotters is a drawing library rather than a traditional data plotting library,
+ As you may have realized, Plotters is a drawing library rather than a traditional data plotting library,
you have the freedom to draw anything you want on the drawing area.
Use `DrawingArea::draw` to draw any element on the drawing area.
@@ -332,10 +359,10 @@ The following list is a complete list of features that can be opt in and out.
- [HTML5 Canvas Backend](https://github.com/plotters-rs/plotters-canvas.git)
- [GTK/Cairo Backend](https://github.com/plotters-rs/plotters-cairo.git)
-* How to check if a backend writes file successfully ?
+* How to check if a backend writes to a file successfully ?
- The behavior of Plotters backend is consistent with standard library.
- When the backend instance is being dropped, [`crate::drawing::DrawingArea::present()`] or `Backend::present()` is called automatically
+ The behavior of Plotters backend is consistent with the standard library.
+ When the backend instance is dropped, [`crate::drawing::DrawingArea::present()`] or `Backend::present()` is called automatically
whenever is needed. When the `present()` method is called from `drop`, any error will be silently ignored.
In the case that error handling is important, you need manually call the `present()` method before the backend gets dropped.
diff --git a/doc-template/readme/gallery b/doc-template/readme/gallery
index c47d54c7..79105f71 100644
--- a/doc-template/readme/gallery
+++ b/doc-template/readme/gallery
@@ -1,18 +1,18 @@
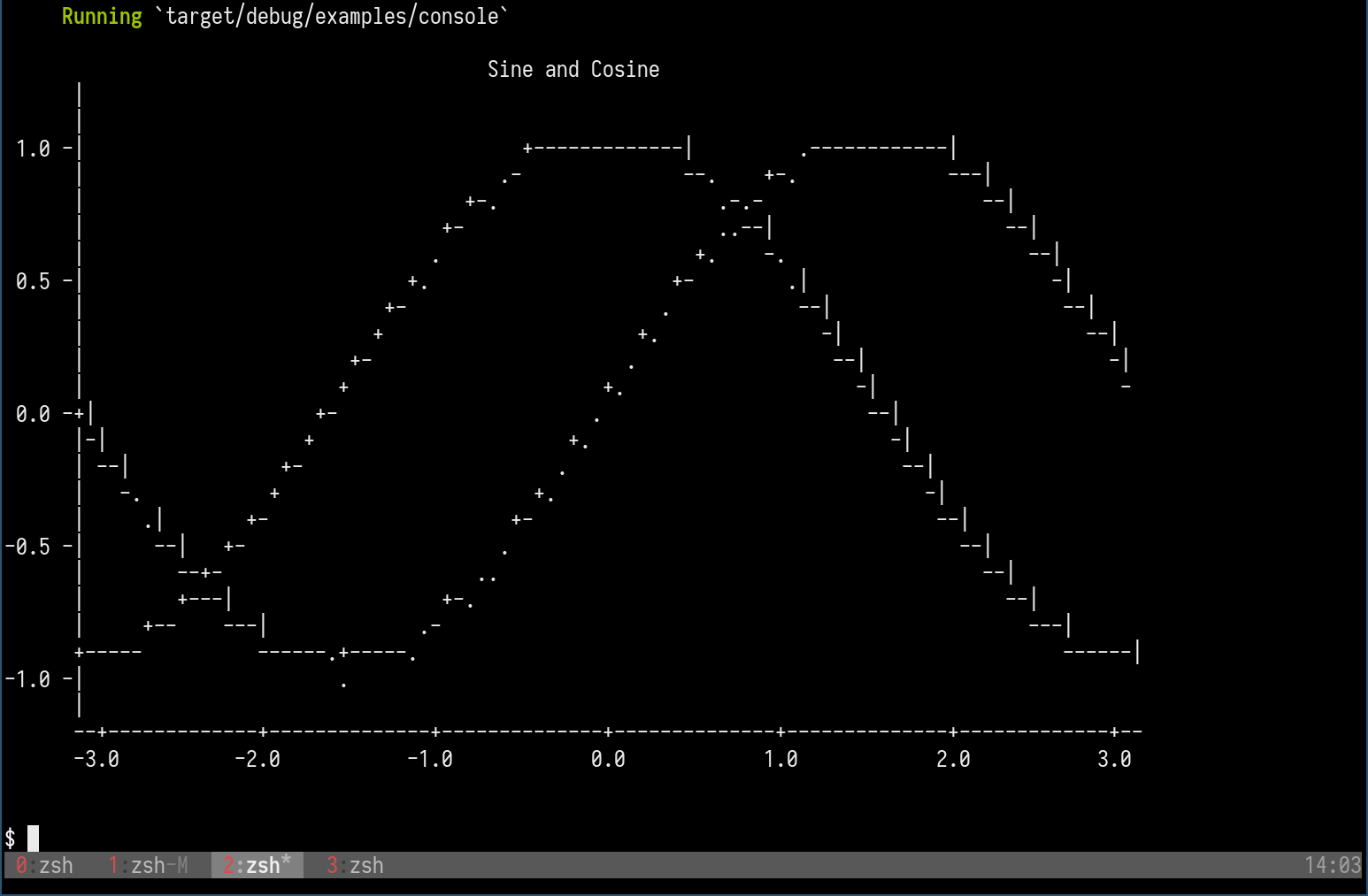
To view the source code for each example, please click on the example image.
-
+
-Plotters is drawing library designed for rendering figures, plots, and charts, in pure rust. Plotters supports various types of back-ends,
+Plotters is a drawing library designed for rendering figures, plots, and charts, in pure Rust. Plotters supports various types of back-ends,
including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
-- A new Plotters Developer's Guide is working in progress. The preview version is available at [here](https://plotters-rs.github.io/book).
-- To try Plotters with interactive Jupyter notebook, or view [here](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html) for the static HTML version.
+- A new Plotters Developer's Guide is a work in progress. The preview version is available [here](https://plotters-rs.github.io/book).
+- Try Plotters with an interactive Jupyter notebook, or view [here](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html) for the static HTML version.
- To view the WASM example, go to this [link](https://plotters-rs.github.io/wasm-demo/www/index.html)
-- Currently we have all the internal code ready for console plotting, but a console based backend is still not ready. See [this example](https://github.com/38/plotters/blob/master/examples/console.rs) for how to plotting on Console with a customized backend.
-- Plotters now moved all backend code to sperate repositories, check [FAQ list](#faq-list) for details
+- Currently we have all the internal code ready for console plotting, but a console based backend is still not ready. See [this example](https://github.com/plotters-rs/plotters/blob/master/plotters/examples/console.rs) for how to plot on console with a customized backend.
+- Plotters has moved all backend code to separate repositories, check [FAQ list](#faq-list) for details
- Some interesting [demo projects](#demo-projects) are available, feel free to try them out.
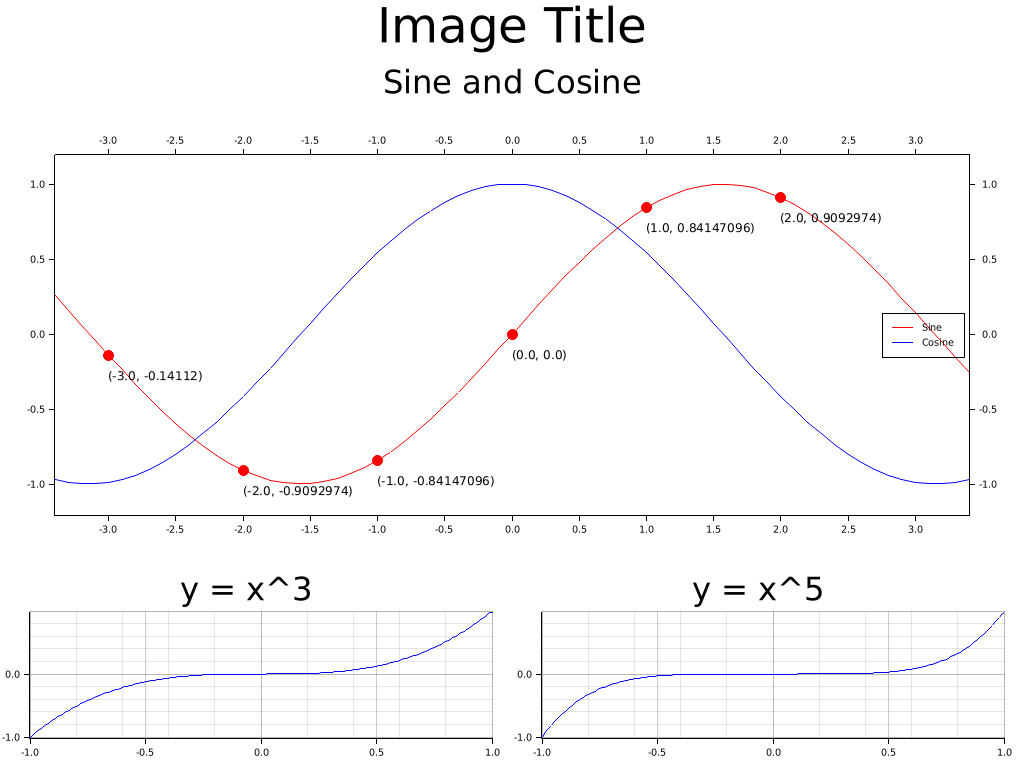
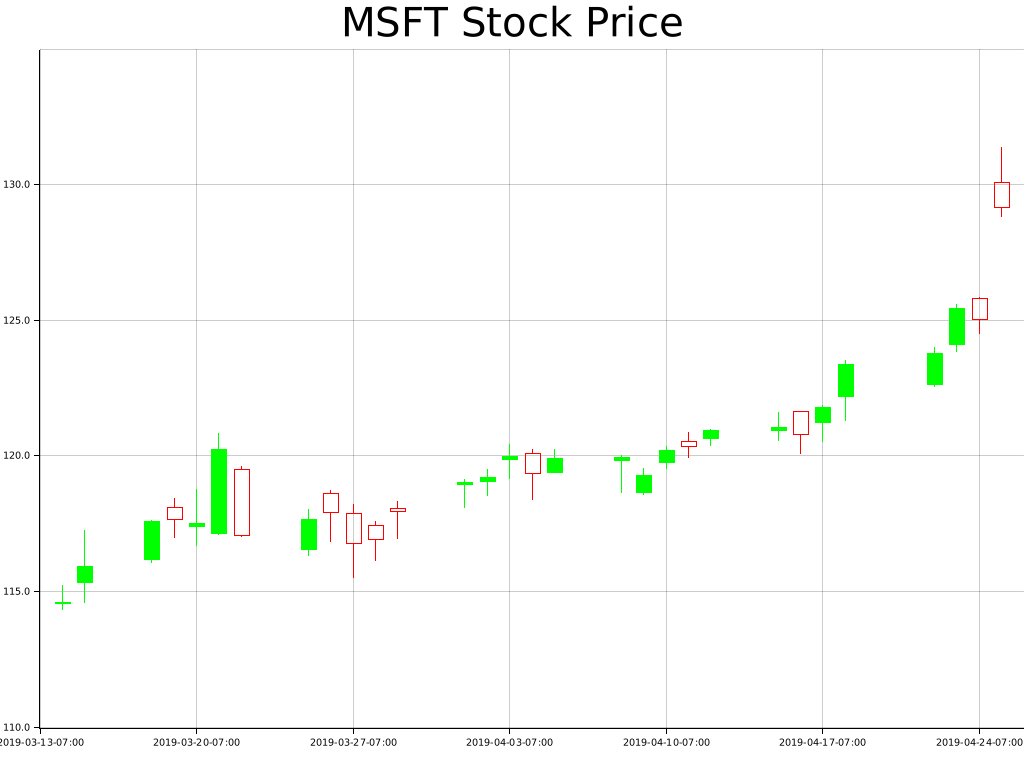
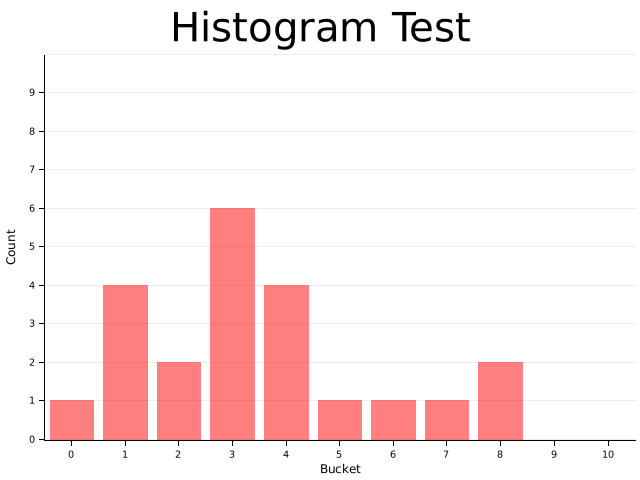
## Gallery
@@ -54,27 +54,27 @@ $$../examples/quick_start.rs$$
## Demo Projects
-To learn how to use Plotters in different scenarios by checking out the following demo projects:
+To learn how to use Plotters in different scenarios, check out the following demo projects:
- WebAssembly + Plotters: [plotters-wasm-demo](https://github.com/plotters-rs/plotters-wasm-demo)
- minifb + Plotters: [plotters-minifb-demo](https://github.com/plotters-rs/plotters-minifb-demo)
-- GTK + Plotters: [plotters-gtk-demo](https://github.com/plotters/plotters-gtk-demo)
+- GTK + Plotters: [plotters-gtk-demo](https://github.com/plotters-rs/plotters-gtk-demo)
## Trying with Jupyter evcxr Kernel Interactively
-Plotters now supports integrate with `evcxr` and is able to interactively drawing plots in Jupyter Notebook.
+Plotters now supports integration with `evcxr` and is able to interactively draw plots in Jupyter Notebook.
The feature `evcxr` should be enabled when including Plotters to Jupyter Notebook.
The following code shows a minimal example of this.
```text
-:dep plotters = { git = "https://github.com/38/plotters", default_features = false, features = ["evcxr"] }
+:dep plotters = { git = "https://github.com/plotters-rs/plotters", default-features = false, features = ["evcxr"] }
extern crate plotters;
use plotters::prelude::*;
let figure = evcxr_figure((640, 480), |root| {
- root.fill(&WHITE);
+ root.fill(&WHITE)?;
let mut chart = ChartBuilder::on(&root)
.caption("y=x^2", ("Arial", 50).into_font())
.margin(5)
@@ -104,7 +104,7 @@ figure
## Interactive Tutorial with Jupyter Notebook
-*This tutorial is now working in progress and isn't complete*
+*This tutorial is a work in progress and isn't complete*
Thanks to the evcxr, now we have an interactive tutorial for Plotters!
To use the interactive notebook, you must have Jupyter and evcxr installed on your computer.
@@ -114,57 +114,55 @@ After that, you should be able to start your Jupyter server locally and load the
```bash
git clone https://github.com/38/plotters-doc-data
-cd plotteres-doc-data
+cd plotters-doc-data
jupyter notebook
```
And select the notebook called `evcxr-jupyter-integration.ipynb`.
-Also, there's a static HTML version of this notebook available at the [this location](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html)
+Also, there's a static HTML version of this notebook available at [this location](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html)
## Plotting in Rust
-Rust is a perfect language for data visualization. Although there are many mature visualization libraries in many different languages.
-But Rust is one of the best languages fits the need.
+Rust is a perfect language for data visualization. Although there are many mature visualization libraries in many different languages, Rust is one of the best languages that fits the need.
* **Easy to use** Rust has a very good iterator system built into the standard library. With the help of iterators,
-Plotting in Rust can be as easy as most of the high-level programming languages. The Rust based plotting library
+plotting in Rust can be as easy as most of the high-level programming languages. The Rust based plotting library
can be very easy to use.
-* **Fast** If you need rendering a figure with trillions of data points,
-Rust is a good choice. Rust's performance allows you to combine data processing step
+* **Fast** If you need to render a figure with trillions of data points,
+Rust is a good choice. Rust's performance allows you to combine the data processing step
and rendering step into a single application. When plotting in high-level programming languages,
e.g. Javascript or Python, data points must be down-sampled before feeding into the plotting
program because of the performance considerations. Rust is fast enough to do the data processing and visualization
within a single program. You can also integrate the
-figure rendering code into your application handling a huge amount of data and visualize it in real-time.
+figure rendering code into your application to handle a huge amount of data and visualize it in real-time.
-* **WebAssembly Support** Rust is one of few the language with the best WASM support. Plotting in Rust could be
+* **WebAssembly Support** Rust is one of the languages with the best WASM support. Plotting in Rust could be
very useful for visualization on a web page and would have a huge performance improvement comparing to Javascript.
## Plotting on HTML5 canvas with WASM Backend
-Plotters currently supports backend that uses the HTML5 canvas. To use the WASM support, you can simply use
+Plotters currently supports a backend that uses the HTML5 canvas. To use WASM, you can simply use
`CanvasBackend` instead of other backend and all other API remains the same!
There's a small demo for Plotters + WASM available at [here](https://github.com/plotters-rs/plotters-wasm-demo).
To play with the deployed version, follow this [link](https://plotters-rs.github.io/wasm-demo/www/index.html).
-
## What types of figure are supported?
Plotters is not limited to any specific type of figure.
You can create your own types of figures easily with the Plotters API.
-But Plotters provides some builtin figure types for convenience.
+Plotters does provide some built-in figure types for convenience.
Currently, we support line series, point series, candlestick series, and histogram.
And the library is designed to be able to render multiple figure into a single image.
But Plotter is aimed to be a platform that is fully extendable to support any other types of figure.
-## Concepts by examples
+## Concepts by example
-### Drawing Back-ends
-Plotters can use different drawing back-ends, including SVG, BitMap, and even real-time rendering. For example, a bitmap drawing backend.
+### Drawing Backends
+Plotters can use different drawing backends, including SVG, BitMap, and even real-time rendering. For example, a bitmap drawing backend.
```rust
$$../examples/drawing_backends.rs$$
@@ -174,10 +172,10 @@ $$../examples/drawing_backends.rs$$
### Drawing Area
Plotters uses a concept called drawing area for layout purpose.
-Plotters support multiple integrating into a single image.
+Plotters supports integrating multiple figures into a single image.
This is done by creating sub-drawing-areas.
-Besides that, the drawing area also allows the customized coordinate system, by doing so, the coordinate mapping is done by the drawing area automatically.
+Besides that, the drawing area also allows for a customized coordinate system, by doing so, the coordinate mapping is done by the drawing area automatically.
```rust
$$../examples/drawing_area.rs$$
@@ -187,7 +185,7 @@ $$../examples/drawing_area.rs$$
### Elements
-In Plotters, elements are build blocks of figures. All elements are able to draw on a drawing area.
+In Plotters, elements are the building blocks of figures. All elements are able to be drawn on a drawing area.
There are different types of built-in elements, like lines, texts, circles, etc.
You can also define your own element in the application code.
@@ -203,9 +201,9 @@ $$../examples/elements.rs$$
### Composable Elements
-Besides the built-in elements, elements can be composed into a logic group we called composed elements.
+Besides the built-in elements, elements can be composed into a logical group we called composed elements.
When composing new elements, the upper-left corner is given in the target coordinate, and a new pixel-based
-coordinate which has the upper-left corner defined as `(0,0)` is used for further element composition purpose.
+coordinate which has the upper-left corner defined as `(0,0)` is used for further element composition.
For example, we can have an element which includes a dot and its coordinate.
@@ -217,7 +215,7 @@ $$../examples/composable_elements.rs$$
### Chart Context
-In order to draw a chart, Plotters need a data object built on top of the drawing area called `ChartContext`.
+In order to draw a chart, Plotters needs a data object built on top of the drawing area called `ChartContext`.
The chart context defines even higher level constructs compare to the drawing area.
For example, you can define the label areas, meshes, and put a data series onto the drawing area with the help
of the chart context object.
@@ -232,19 +230,19 @@ $$../examples/chart.rs$$
### Development Version
-Find the latest development version of Plotters on [GitHub](https://github.com/38/plotters.git).
+Find the latest development version of Plotters on [GitHub](https://github.com/plotters-rs/plotters.git).
Clone the repository and learn more about the Plotters API and ways to contribute. Your help is needed!
If you want to add the development version of Plotters to your project, add the following to your `Cargo.toml`:
```toml
[dependencies]
-plotters = { git = "https://github.com/38/plotters.git" }
+plotters = { git = "https://github.com/plotters-rs/plotters.git" }
```
### Reducing Depending Libraries && Turning Off Backends
Plotters now supports use features to control the backend dependencies. By default, `BitMapBackend` and `SVGBackend` are supported,
-use `default_features = false` in the dependency description in `Cargo.toml` and you can cherry-pick the backend implementations.
+use `default-features = false` in the dependency description in `Cargo.toml` and you can cherry-pick the backend implementations.
- `svg` Enable the `SVGBackend`
- `bitmap` Enable the `BitMapBackend`
@@ -253,34 +251,63 @@ For example, the following dependency description would avoid compiling with bit
```toml
[dependencies]
-plotters = { git = "https://github.com/38/plotters.git", default_features = false, features = ["svg"] }
+plotters = { git = "https://github.com/plotters-rs/plotters.git", default-features = false, features = ["svg"] }
```
The library also allows consumers to make use of the [`Palette`](https://crates.io/crates/palette/) crate's color types by default.
-This behavior can also be turned off by setting `default_features = false`.
+This behavior can also be turned off by setting `default-features = false`.
### List of Features
This is the full list of features that is defined by `Plotters` crate.
-Use `default_features = false` to disable those default enabled features,
+Use `default-features = false` to disable those default enabled features,
and then you should be able to cherry-pick what features you want to include into `Plotters` crate.
By doing so, you can minimize the number of dependencies down to only `itertools` and compile time is less than 6s.
-The following list is a complete list of features that can be opt in and out.
+The following list is a complete list of features that can be opted in or out.
- Tier 1 drawing backends
| Name | Description | Additional Dependency |Default?|
|---------|--------------|--------|------------|
-| bitmap\_encoder | Allow `BitMapBackend` save the result to bitmap files | image, rusttype, font-kit | Yes |
+| bitmap\_encoder | Allow `BitMapBackend` to save the result to bitmap files | image, rusttype, font-kit | Yes |
| svg\_backend | Enable `SVGBackend` Support | None | Yes |
| bitmap\_gif| Opt-in GIF animation Rendering support for `BitMapBackend`, implies `bitmap` enabled | gif | Yes |
- Font manipulation features
-| Name | Description | Additional Dependency |Default?|
-|---------|--------------|--------|------------|
-| ttf | Allows TrueType font support | rusttype, font-kit | Yes |
+| Name | Description | Additional Dependency | Default? |
+|----------|------------------------------------------|-----------------------|----------|
+| ttf | Allows TrueType font support | font-kit | Yes |
+| ab_glyph | Skips loading system fonts, unlike `ttf` | ab_glyph | No |
+
+`ab_glyph` supports TrueType and OpenType fonts, but does not attempt to
+load fonts provided by the system on which it is running.
+It is pure Rust, and easier to cross compile.
+To use this, you *must* call `plotters::style::register_font` before
+using any `plotters` functions which require the ability to render text.
+This function only exists when the `ab_glyph` feature is enabled.
+```rust,ignore
+/// Register a font in the fonts table.
+///
+/// The `name` parameter gives the name this font shall be referred to
+/// in the other APIs, like `"sans-serif"`.
+///
+/// Unprovided font styles for a given name will fallback to `FontStyle::Normal`
+/// if that is available for that name, when other functions lookup fonts which
+/// are registered with this function.
+///
+/// The `bytes` parameter should be the complete contents
+/// of an OpenType font file, like:
+/// ```ignore
+/// include_bytes!("FiraGO-Regular.otf")
+/// ```
+pub fn register_font(
+ name: &str,
+ style: FontStyle,
+ bytes: &'static [u8],
+) -> Result<(), InvalidFont>
+```
- Coordinate features
@@ -318,7 +345,7 @@ The following list is a complete list of features that can be opt in and out.
* How to draw text/circle/point/rectangle/... on the top of chart ?
- As you may realized, Plotters is a drawing library rather than a traditional data plotting library,
+ As you may have realized, Plotters is a drawing library rather than a traditional data plotting library,
you have the freedom to draw anything you want on the drawing area.
Use `DrawingArea::draw` to draw any element on the drawing area.
@@ -332,10 +359,10 @@ The following list is a complete list of features that can be opt in and out.
- [HTML5 Canvas Backend](https://github.com/plotters-rs/plotters-canvas.git)
- [GTK/Cairo Backend](https://github.com/plotters-rs/plotters-cairo.git)
-* How to check if a backend writes file successfully ?
+* How to check if a backend writes to a file successfully ?
- The behavior of Plotters backend is consistent with standard library.
- When the backend instance is being dropped, [`crate::drawing::DrawingArea::present()`] or `Backend::present()` is called automatically
+ The behavior of Plotters backend is consistent with the standard library.
+ When the backend instance is dropped, [`crate::drawing::DrawingArea::present()`] or `Backend::present()` is called automatically
whenever is needed. When the `present()` method is called from `drop`, any error will be silently ignored.
In the case that error handling is important, you need manually call the `present()` method before the backend gets dropped.
diff --git a/doc-template/readme/gallery b/doc-template/readme/gallery
index c47d54c7..79105f71 100644
--- a/doc-template/readme/gallery
+++ b/doc-template/readme/gallery
@@ -1,18 +1,18 @@
To view the source code for each example, please click on the example image.
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 @@ -20,83 +20,83 @@ To view the source code for each example, please click on the example image.
@@ -20,83 +20,83 @@ To view the source code for each example, please click on the example image.
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 -
+
-
+
 /// This is done by attaching a second coordinate system to ChartContext by method [ChartContext::set_secondary_coord](struct.ChartContext.html#method.set_secondary_coord).
-/// For instance of dual coordinate charts, see [this example](https://github.com/38/plotters/blob/master/examples/two-scales.rs#L15).
+/// For instance of dual coordinate charts, see [this example](https://github.com/plotters-rs/plotters/blob/master/examples/two-scales.rs#L15).
/// Note: `DualCoordChartContext` is always deref to the chart context.
/// - If you want to configure the secondary axis, method [DualCoordChartContext::configure_secondary_axes](struct.DualCoordChartContext.html#method.configure_secondary_axes)
/// - If you want to draw a series using secondary coordinate system, use [DualCoordChartContext::draw_secondary_series](struct.DualCoordChartContext.html#method.draw_secondary_series). And method [ChartContext::draw_series](struct.ChartContext.html#method.draw_series) will always use primary coordinate spec.
diff --git a/plotters/src/chart/series.rs b/plotters/src/chart/series.rs
index 8c430cbe..997f30d0 100644
--- a/plotters/src/chart/series.rs
+++ b/plotters/src/chart/series.rs
@@ -72,6 +72,7 @@ Useful to specify the position of the series label.
See [`ChartContext::configure_series_labels()`] for more information and examples.
*/
+#[derive(Debug, Clone, PartialEq)]
pub enum SeriesLabelPosition {
/// Places the series label at the upper left
UpperLeft,
@@ -101,18 +102,14 @@ impl SeriesLabelPosition {
(
match self {
UpperLeft | MiddleLeft | LowerLeft => 5,
- UpperMiddle | MiddleMiddle | LowerMiddle => {
- (area_dim.0 as i32 - label_dim.0 as i32) / 2
- }
- UpperRight | MiddleRight | LowerRight => area_dim.0 as i32 - label_dim.0 as i32 - 5,
+ UpperMiddle | MiddleMiddle | LowerMiddle => (area_dim.0 as i32 - label_dim.0) / 2,
+ UpperRight | MiddleRight | LowerRight => area_dim.0 as i32 - label_dim.0 - 5,
Coordinate(x, _) => *x,
},
match self {
UpperLeft | UpperMiddle | UpperRight => 5,
- MiddleLeft | MiddleMiddle | MiddleRight => {
- (area_dim.1 as i32 - label_dim.1 as i32) / 2
- }
- LowerLeft | LowerMiddle | LowerRight => area_dim.1 as i32 - label_dim.1 as i32 - 5,
+ MiddleLeft | MiddleMiddle | MiddleRight => (area_dim.1 as i32 - label_dim.1) / 2,
+ LowerLeft | LowerMiddle | LowerRight => area_dim.1 as i32 - label_dim.1 - 5,
Coordinate(_, y) => *y,
},
)
@@ -250,9 +247,7 @@ impl<'a, 'b, DB: DrawingBackend + 'a, CT: CoordTranslate> SeriesLabelStyle<'a, '
continue;
}
- funcs.push(
- draw_func.unwrap_or(&|p: BackendCoord| EmptyElement::at(p).into_dyn()),
- );
+ funcs.push(draw_func.unwrap_or(&|p: BackendCoord| EmptyElement::at(p).into_dyn()));
label_element.push_line(label_text);
}
diff --git a/plotters/src/chart/state.rs b/plotters/src/chart/state.rs
index 1ce2f828..55c4056e 100644
--- a/plotters/src/chart/state.rs
+++ b/plotters/src/chart/state.rs
@@ -50,7 +50,7 @@ impl<'a, DB: DrawingBackend, CT: CoordTranslate> From
/// This is done by attaching a second coordinate system to ChartContext by method [ChartContext::set_secondary_coord](struct.ChartContext.html#method.set_secondary_coord).
-/// For instance of dual coordinate charts, see [this example](https://github.com/38/plotters/blob/master/examples/two-scales.rs#L15).
+/// For instance of dual coordinate charts, see [this example](https://github.com/plotters-rs/plotters/blob/master/examples/two-scales.rs#L15).
/// Note: `DualCoordChartContext` is always deref to the chart context.
/// - If you want to configure the secondary axis, method [DualCoordChartContext::configure_secondary_axes](struct.DualCoordChartContext.html#method.configure_secondary_axes)
/// - If you want to draw a series using secondary coordinate system, use [DualCoordChartContext::draw_secondary_series](struct.DualCoordChartContext.html#method.draw_secondary_series). And method [ChartContext::draw_series](struct.ChartContext.html#method.draw_series) will always use primary coordinate spec.
diff --git a/plotters/src/chart/series.rs b/plotters/src/chart/series.rs
index 8c430cbe..997f30d0 100644
--- a/plotters/src/chart/series.rs
+++ b/plotters/src/chart/series.rs
@@ -72,6 +72,7 @@ Useful to specify the position of the series label.
See [`ChartContext::configure_series_labels()`] for more information and examples.
*/
+#[derive(Debug, Clone, PartialEq)]
pub enum SeriesLabelPosition {
/// Places the series label at the upper left
UpperLeft,
@@ -101,18 +102,14 @@ impl SeriesLabelPosition {
(
match self {
UpperLeft | MiddleLeft | LowerLeft => 5,
- UpperMiddle | MiddleMiddle | LowerMiddle => {
- (area_dim.0 as i32 - label_dim.0 as i32) / 2
- }
- UpperRight | MiddleRight | LowerRight => area_dim.0 as i32 - label_dim.0 as i32 - 5,
+ UpperMiddle | MiddleMiddle | LowerMiddle => (area_dim.0 as i32 - label_dim.0) / 2,
+ UpperRight | MiddleRight | LowerRight => area_dim.0 as i32 - label_dim.0 - 5,
Coordinate(x, _) => *x,
},
match self {
UpperLeft | UpperMiddle | UpperRight => 5,
- MiddleLeft | MiddleMiddle | MiddleRight => {
- (area_dim.1 as i32 - label_dim.1 as i32) / 2
- }
- LowerLeft | LowerMiddle | LowerRight => area_dim.1 as i32 - label_dim.1 as i32 - 5,
+ MiddleLeft | MiddleMiddle | MiddleRight => (area_dim.1 as i32 - label_dim.1) / 2,
+ LowerLeft | LowerMiddle | LowerRight => area_dim.1 as i32 - label_dim.1 - 5,
Coordinate(_, y) => *y,
},
)
@@ -250,9 +247,7 @@ impl<'a, 'b, DB: DrawingBackend + 'a, CT: CoordTranslate> SeriesLabelStyle<'a, '
continue;
}
- funcs.push(
- draw_func.unwrap_or(&|p: BackendCoord| EmptyElement::at(p).into_dyn()),
- );
+ funcs.push(draw_func.unwrap_or(&|p: BackendCoord| EmptyElement::at(p).into_dyn()));
label_element.push_line(label_text);
}
diff --git a/plotters/src/chart/state.rs b/plotters/src/chart/state.rs
index 1ce2f828..55c4056e 100644
--- a/plotters/src/chart/state.rs
+++ b/plotters/src/chart/state.rs
@@ -50,7 +50,7 @@ impl<'a, DB: DrawingBackend, CT: CoordTranslate> From @@ -16,14 +18,14 @@
@@ -16,14 +18,14 @@
 -Plotters is drawing library designed for rendering figures, plots, and charts, in pure rust. Plotters supports various types of back-ends,
+Plotters is a drawing library designed for rendering figures, plots, and charts, in pure Rust. Plotters supports various types of back-ends,
including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
-- A new Plotters Developer's Guide is working in progress. The preview version is available at [here](https://plotters-rs.github.io/book).
-- To try Plotters with interactive Jupyter notebook, or view [here](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html) for the static HTML version.
+- A new Plotters Developer's Guide is a work in progress. The preview version is available [here](https://plotters-rs.github.io/book).
+- Try Plotters with an interactive Jupyter notebook, or view [here](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html) for the static HTML version.
- To view the WASM example, go to this [link](https://plotters-rs.github.io/wasm-demo/www/index.html)
-- Currently we have all the internal code ready for console plotting, but a console based backend is still not ready. See [this example](https://github.com/38/plotters/blob/master/examples/console.rs) for how to plotting on Console with a customized backend.
-- Plotters now moved all backend code to sperate repositories, check [FAQ list](#faq-list) for details
+- Currently we have all the internal code ready for console plotting, but a console based backend is still not ready. See [this example](https://github.com/plotters-rs/plotters/blob/master/plotters/examples/console.rs) for how to plot on console with a customized backend.
+- Plotters has moved all backend code to separate repositories, check [FAQ list](#faq-list) for details
- Some interesting [demo projects](#demo-projects) are available, feel free to try them out.
## Gallery
@@ -34,7 +36,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -44,7 +46,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -54,7 +56,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -82,7 +84,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -112,7 +114,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -122,7 +124,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -132,7 +134,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -142,7 +144,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -152,7 +154,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -162,7 +164,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -172,7 +174,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -182,7 +184,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -192,7 +194,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -203,7 +205,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -214,7 +216,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -224,7 +226,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -234,7 +236,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -244,7 +246,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -254,7 +256,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -264,7 +266,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -280,8 +282,8 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
* [Plotting in Rust](#plotting-in-rust)
* [Plotting on HTML5 canvas with WASM Backend](#plotting-on-html5-canvas-with-wasm-backend)
* [What types of figure are supported?](#what-types-of-figure-are-supported)
- * [Concepts by examples](#concepts-by-examples)
- + [Drawing Back-ends](#drawing-back-ends)
+ * [Concepts by example](#concepts-by-example)
+ + [Drawing Backends](#drawing-backends)
+ [Drawing Area](#drawing-area)
+ [Elements](#elements)
+ [Composable Elements](#composable-elements)
@@ -303,7 +305,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
To use Plotters, you can simply add Plotters into your `Cargo.toml`
```toml
[dependencies]
-plotters = "0.3.1"
+plotters = "0.3.3"
```
And the following code draws a quadratic function. `src/main.rs`,
@@ -346,27 +348,27 @@ fn main() -> Result<(), Box
-Plotters is drawing library designed for rendering figures, plots, and charts, in pure rust. Plotters supports various types of back-ends,
+Plotters is a drawing library designed for rendering figures, plots, and charts, in pure Rust. Plotters supports various types of back-ends,
including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
-- A new Plotters Developer's Guide is working in progress. The preview version is available at [here](https://plotters-rs.github.io/book).
-- To try Plotters with interactive Jupyter notebook, or view [here](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html) for the static HTML version.
+- A new Plotters Developer's Guide is a work in progress. The preview version is available [here](https://plotters-rs.github.io/book).
+- Try Plotters with an interactive Jupyter notebook, or view [here](https://plotters-rs.github.io/plotters-doc-data/evcxr-jupyter-integration.html) for the static HTML version.
- To view the WASM example, go to this [link](https://plotters-rs.github.io/wasm-demo/www/index.html)
-- Currently we have all the internal code ready for console plotting, but a console based backend is still not ready. See [this example](https://github.com/38/plotters/blob/master/examples/console.rs) for how to plotting on Console with a customized backend.
-- Plotters now moved all backend code to sperate repositories, check [FAQ list](#faq-list) for details
+- Currently we have all the internal code ready for console plotting, but a console based backend is still not ready. See [this example](https://github.com/plotters-rs/plotters/blob/master/plotters/examples/console.rs) for how to plot on console with a customized backend.
+- Plotters has moved all backend code to separate repositories, check [FAQ list](#faq-list) for details
- Some interesting [demo projects](#demo-projects) are available, feel free to try them out.
## Gallery
@@ -34,7 +36,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -44,7 +46,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -54,7 +56,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -82,7 +84,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -112,7 +114,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -122,7 +124,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -132,7 +134,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -142,7 +144,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -152,7 +154,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -162,7 +164,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -172,7 +174,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -182,7 +184,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -192,7 +194,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -203,7 +205,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -214,7 +216,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -224,7 +226,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -234,7 +236,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -244,7 +246,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -254,7 +256,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -264,7 +266,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
@@ -280,8 +282,8 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
* [Plotting in Rust](#plotting-in-rust)
* [Plotting on HTML5 canvas with WASM Backend](#plotting-on-html5-canvas-with-wasm-backend)
* [What types of figure are supported?](#what-types-of-figure-are-supported)
- * [Concepts by examples](#concepts-by-examples)
- + [Drawing Back-ends](#drawing-back-ends)
+ * [Concepts by example](#concepts-by-example)
+ + [Drawing Backends](#drawing-backends)
+ [Drawing Area](#drawing-area)
+ [Elements](#elements)
+ [Composable Elements](#composable-elements)
@@ -303,7 +305,7 @@ including bitmap, vector graph, piston window, GTK/Cairo and WebAssembly.
To use Plotters, you can simply add Plotters into your `Cargo.toml`
```toml
[dependencies]
-plotters = "0.3.1"
+plotters = "0.3.3"
```
And the following code draws a quadratic function. `src/main.rs`,
@@ -346,27 +348,27 @@ fn main() -> Result<(), Box