-
Notifications
You must be signed in to change notification settings - Fork 40
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Page embeds font stylesheet from redhat.com #59
Comments
|
Where do you see this? I'm looking in the entire page source, and there's nothing that says "static.redhat.com." |
|
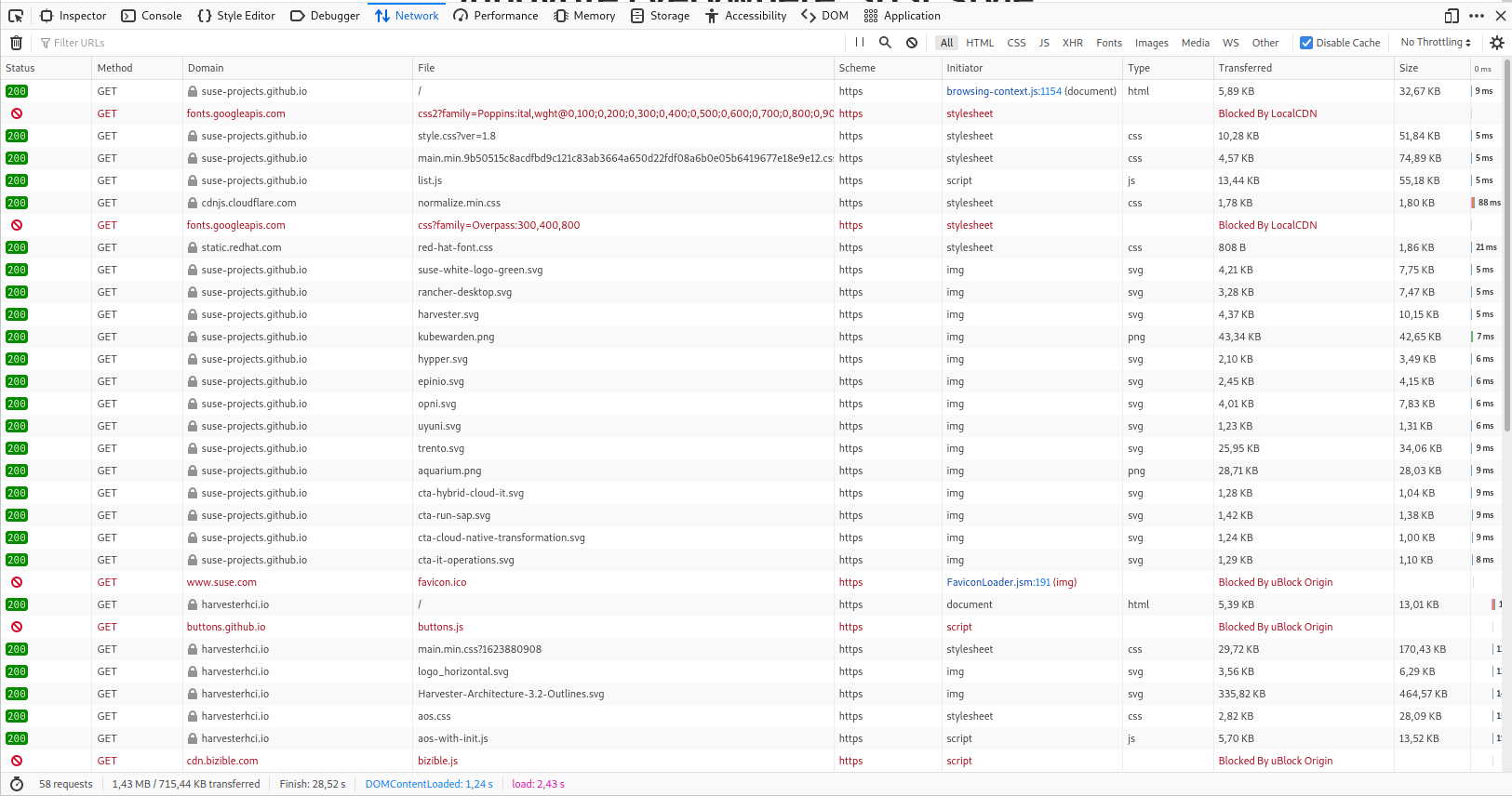
So I saw it in uBlock first, but also in the devtools. Firefox dev tools, network panelIt appears to come out of the SASS source, specifically, the unnecessary font embeds here: source/assets/sass/fonts/fonts.scss Lines 3 to 4 in eb69cb8
and: source/assets/sass/public/fonts/fonts.scss Lines 3 to 4 in eb69cb8
And there's an unnecessary default font definition here (which I think is overwritten by your custom stylesheets): source/assets/sass/variables/base.scss Lines 5 to 6 in eb69cb8
|
I see https://static.redhat.com/libs/redhat/redhat-font/2/webfonts/red-hat-font.css being loaded by the page. It's also trying to load RH's Overpass font from fonts.googleapis.com.
The text was updated successfully, but these errors were encountered: