|
40 | 40 |
|
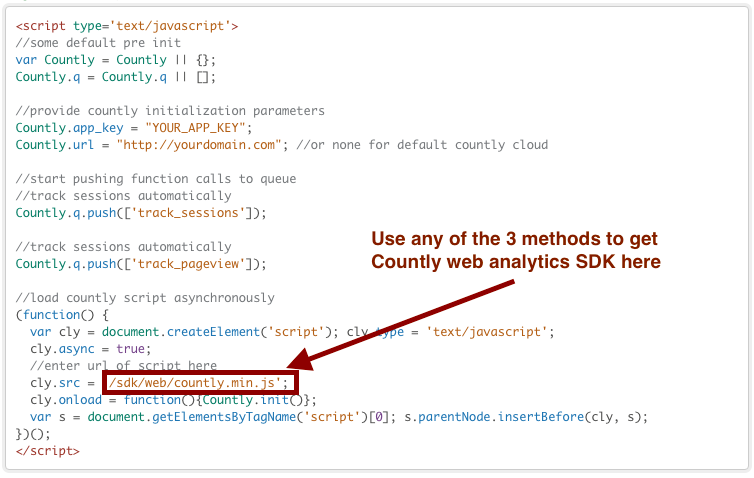
41 | 41 | Link to the script and call helper methods based on what you want to track: sessions, views, clicks, custom events, user data, etc. More information is available at [https://support.count.ly/hc/en-us/articles/360037441932-Web-analytics-JavaScript-](https://support.count.ly/hc/en-us/articles/360037441932-Web-analytics-JavaScript-) |
42 | 42 |
|
43 | | - |
| 43 | + <script type='text/javascript'> |
| 44 | + // Some default pre init |
| 45 | + var Countly = Countly || {}; |
| 46 | + Countly.q = Countly.q || []; |
| 47 | + |
| 48 | + // Provide your app key that you retrieved from Countly dashboard |
| 49 | + Countly.app_key = "YOUR_APP_KEY"; |
| 50 | + |
| 51 | + // Provide your server IP or name. Use try.count.ly or us-try.count.ly |
| 52 | + // or asia-try.count.ly for EE trial server. |
| 53 | + // If you use your own server, make sure you have https enabled if you use |
| 54 | + // https below. |
| 55 | + Countly.url = "https://yourdomain.com"; |
| 56 | + |
| 57 | + // Start pushing function calls to queue |
| 58 | + // Track sessions automatically (recommended) |
| 59 | + Countly.q.push(['track_sessions']); |
| 60 | + |
| 61 | + //track web page views automatically (recommended) |
| 62 | + Countly.q.push(['track_pageview']); |
| 63 | + |
| 64 | + // Uncomment the following line to track web heatmaps (Enterprise Edition) |
| 65 | + // Countly.q.push(['track_clicks']); |
| 66 | + |
| 67 | + // Uncomment the following line to track web scrollmaps (Enterprise Edition) |
| 68 | + // Countly.q.push(['track_scrolls']); |
| 69 | + |
| 70 | + // Load Countly script asynchronously |
| 71 | + (function() { |
| 72 | + var cly = document.createElement('script'); cly.type = 'text/javascript'; |
| 73 | + cly.async = true; |
| 74 | + // Enter url of script here (see below for other option) |
| 75 | + cly.src = 'https://cdn.jsdelivr.net/npm/countly-sdk-web@latest/lib/countly.min.js'; // Use any of the 3 methods to get Countly Web Analytics SDK here |
| 76 | + cly.onload = function(){Countly.init()}; |
| 77 | + var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(cly, s); |
| 78 | + })(); |
| 79 | + </script> |
44 | 80 |
|
45 | 81 | Countly Web SDK has JSDoc3 compatible comments and you can generate documentation by running `npm run-script docs` or access online version at [https://countly.github.io/countly-sdk-web/](https://countly.github.io/countly-sdk-web/) |
46 | 82 |
|
|
0 commit comments