-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 79edcc0
Showing
131 changed files
with
19,088 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,211 @@ | ||
| # 教务管理+在线考试系统 | ||
|
|
||
| **项目采用 React + React Router 4.0 + Redux + Ant Design** | ||
|
|
||
| **开发环境使用Webpack搭建** | ||
|
|
||
| *** | ||
|
|
||
| **项目演示地址** | ||
|
|
||
| ```js | ||
| http://liqianwen.remmli.com:8080/#/login | ||
| ``` | ||
|
|
||
| **注意:演示地址并不是项目真实线上地址,只是演示而已~ 服务器带宽太低,所以打开较慢...请谅解** | ||
|
|
||
| *** | ||
|
|
||
| 前言 | ||
| > 这个是本系统的教师端 学生端请点击:[在线考试系统(学生端)](https://github.com/remmlqw/exam-student) | ||
| ### 功能模块 | ||
|
|
||
| - 登录 | ||
|
|
||
| - 主页面 | ||
| - 左边菜单 | ||
| - 顶部导航 | ||
| - 快速进入版块 | ||
|
|
||
| - 试题录入(根据后台数据自动生成选项) | ||
| - java | ||
| - 初级 | ||
| - 单选题、多选题、填空题、判断题、简答题、程序题 | ||
| - 中级 | ||
| - 高级 | ||
| - 前端 | ||
| - 初级 | ||
| - 中级 | ||
| - 高级 | ||
|
|
||
| - 出卷 (教师出卷) | ||
|
|
||
| - 成绩查询(查询学生成绩) | ||
|
|
||
| - 学生信息管理 | ||
| - 添加学生 | ||
| - 删除学生 | ||
| - 修改学生 | ||
| - 查询学生 | ||
|
|
||
| - 教师信息管理(超级管理员权限) | ||
| - 添加教师 | ||
| - 删除教师 | ||
| - 修改教师 | ||
| - 查询教师 | ||
|
|
||
| - 班级信息管理 | ||
| - 添加班级 | ||
| - 删除班级 | ||
| - 修改班级 | ||
| - 查询班级 | ||
|
|
||
| - 考试管理 | ||
| - 创建考试 | ||
| - 在线阅卷(选择、判断机器阅卷,填空、简答、程序人工阅卷,教师需要管理员授予权限才能阅卷) | ||
| - 所有班级的试卷 | ||
| - 某班级所有学生的试卷 | ||
| - 某个学生的试卷(开始评分) | ||
|
|
||
| - 个人中心 | ||
| - 修改密码 | ||
|
|
||
| ### 角色管理 | ||
| - 教学老师(试题录入、出卷、成绩查询、学生管理、班级管理、考试) | ||
| - 教务老师(试题录入、出卷、成绩查询、学生管理、班级管理、考试) | ||
| - 超级管理员(教师一般权限,教师管理权限,授予教师阅卷权限) | ||
|
|
||
| ### 代码目录 | ||
| ```js | ||
| +-- data/ ---假数据模拟 | ||
| +-- dist/ ---打包的文件目录 | ||
| +-- node_modules/ ---npm下载文件目录 | ||
| +-- src/ ---核心代码目录 | ||
| | +-- assets ---静态资源目录,包括css、images等 | ||
| | +-- actions ---Redux actions | ||
| | | --- ... | ||
| | +-- reducers ---Redux reducers | ||
| | | --- ... | ||
| | +-- store ---Redux store | ||
| | | --- ... | ||
| | +-- constants ---Redux 的 actions 和 reducers 都会用到的常量,统一放在这里 | ||
| | | --- ... | ||
| | +-- components ---组件(木偶组件)目录 放置公用组件 | ||
| | | --- BreadcrumbCustom.js ---面包屑组件 | ||
| | | --- httpServer.js ---http请求封装组件 | ||
| | +-- containers ---页面(智能组件)目录 | ||
| | | +-- login ---登陆界面 | ||
| | | | --- index.js | ||
| | | +-- main ---主界面 | ||
| | | | +-- q_checkin ---试题录入 | ||
| | | | | +-- subpage ---子模块 | ||
| | | | | | --- q_single.js ---选择题录入子模块 | ||
| | | | | | --- q_fill_in.js ---填空题录入子模块 | ||
| | | | | | --- ... ---其他题型录入子模块 | ||
| | | | | --- index.js | ||
| | | | +-- choose_questions ---出卷 | ||
| | | | | +-- subpage ---子模块 | ||
| | | | | | --- choose_card.js | ||
| | | | | --- index.js | ||
| | | | +-- score_search ---成绩查询 | ||
| | | | | --- index.js | ||
| | | | +-- student_manage ---学生管理 | ||
| | | | | --- add_student.js ---添加学生 | ||
| | | | | --- query_student.js ---查询、修改、删除学生 | ||
| | | | +-- teacher_manage ---教师管理 | ||
| | | | | --- add_student.js ---添加教师 | ||
| | | | | --- query_student.js ---查询、修改、删除教师 | ||
| | | | +-- class_manage ---班级管理 | ||
| | | | | --- add_student.js ---添加班级 | ||
| | | | | --- query_student.js ---查询、修改、删除班级 | ||
| | | | +-- paper_manage ---考试管理 | ||
| | | | | --- create_exam.js ---创建考试 | ||
| | | | | +-- subpage ---子模块 | ||
| | | | | | --- reading_card.js ---阅卷试题卡片子模块 | ||
| | | | | --- scoring_paper.js ---在线阅卷,所有班级的试卷,查询试卷 | ||
| | | | | --- all_papers.js ---某个班级的所有试卷 | ||
| | | | | --- reading.js ---某个学生的试卷答案 | ||
| | | | +-- personal_center ---个人中心 | ||
| | | | | --- change_manage.js ---修改密码 | ||
| | | | +-- header_bar ---顶部菜单 | ||
| | | | | --- index.js | ||
| | | | +-- homepage ---主页 | ||
| | | | | +-- subpage ---子模块 | ||
| | | | | | --- fast_enter_card.js ---快速进入卡片子模块 | ||
| | | | | --- index.js | ||
| | | | --- index.js | ||
| | --- index.js ---项目的整体js入口文件 | ||
| --- postcss.config.js ---postcss插件配置文件,用于css代码压缩 | ||
| --- webpack.config.js ---webpack开发环境配置 | ||
| --- webpack.production.config.js ---webpack生产环境配置 | ||
| --- index.html ---首页入口html文件 | ||
| --- package.json | ||
| --- package-lock.json | ||
| ``` | ||
|
|
||
| ### 主要功能截图 | ||
| **登录** | ||
|
|
||
|  | ||
|
|
||
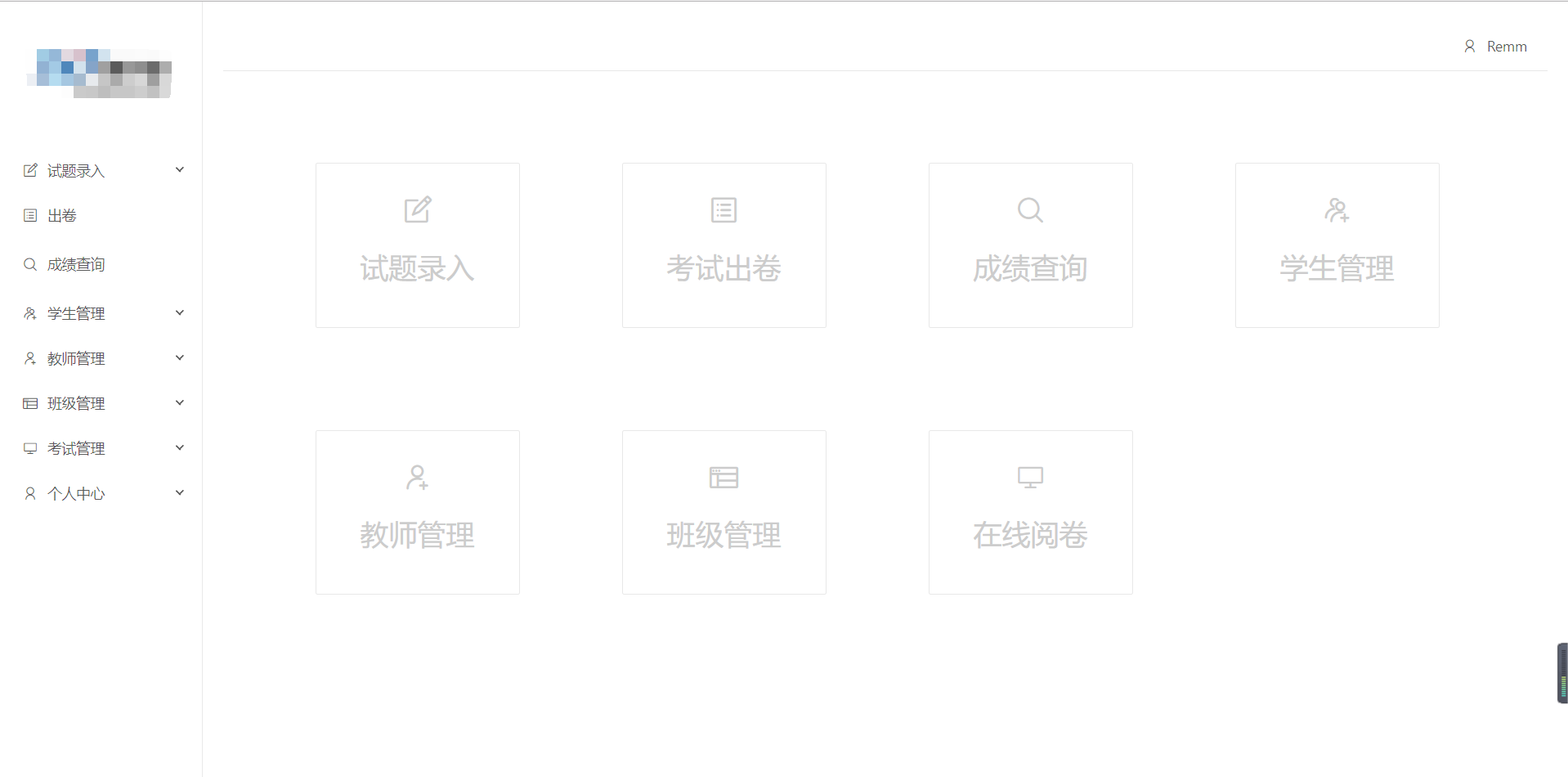
| **主界面** | ||
|
|
||
|  | ||
|
|
||
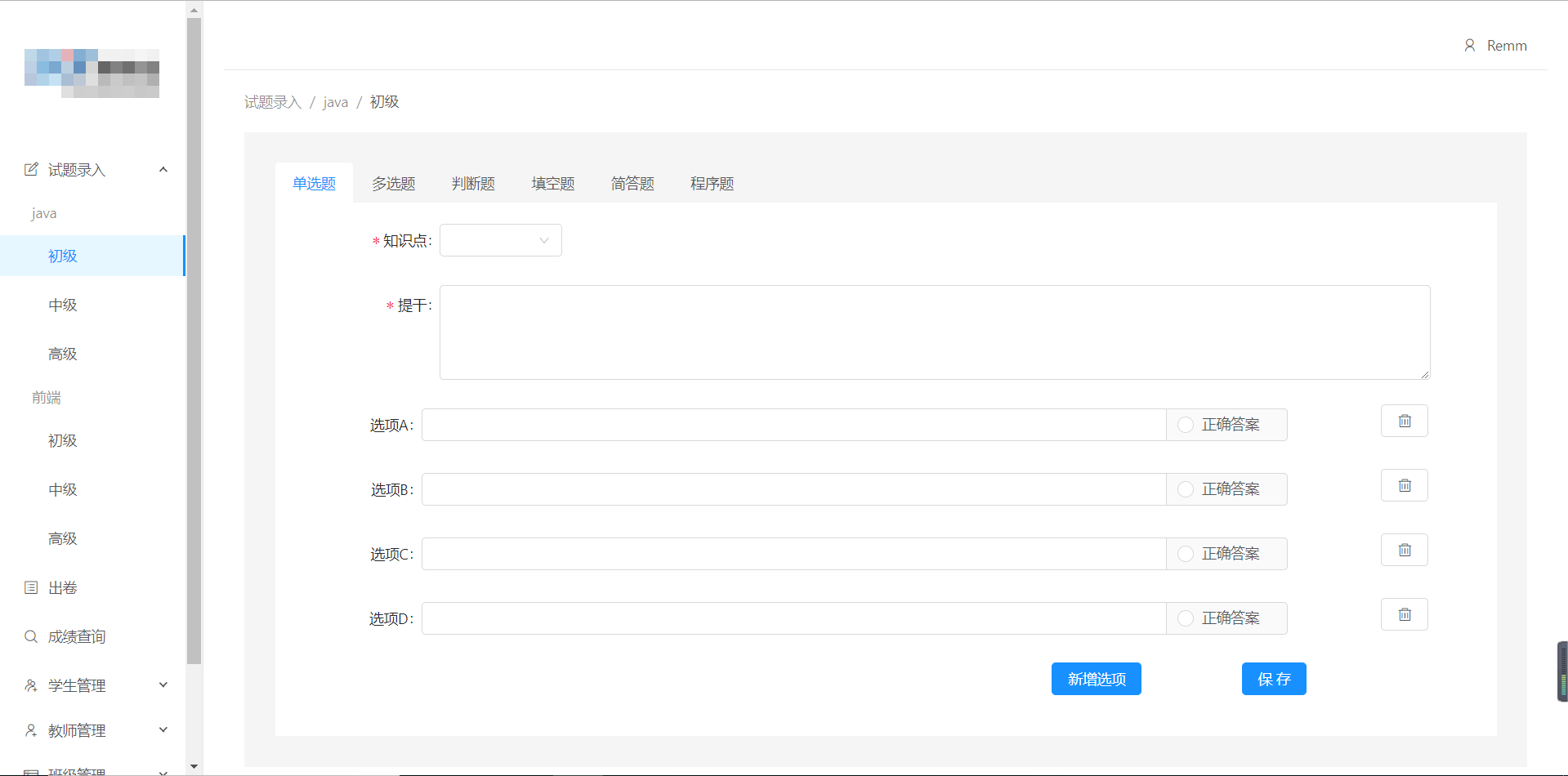
| **试题录入** | ||
|
|
||
|  | ||
|
|
||
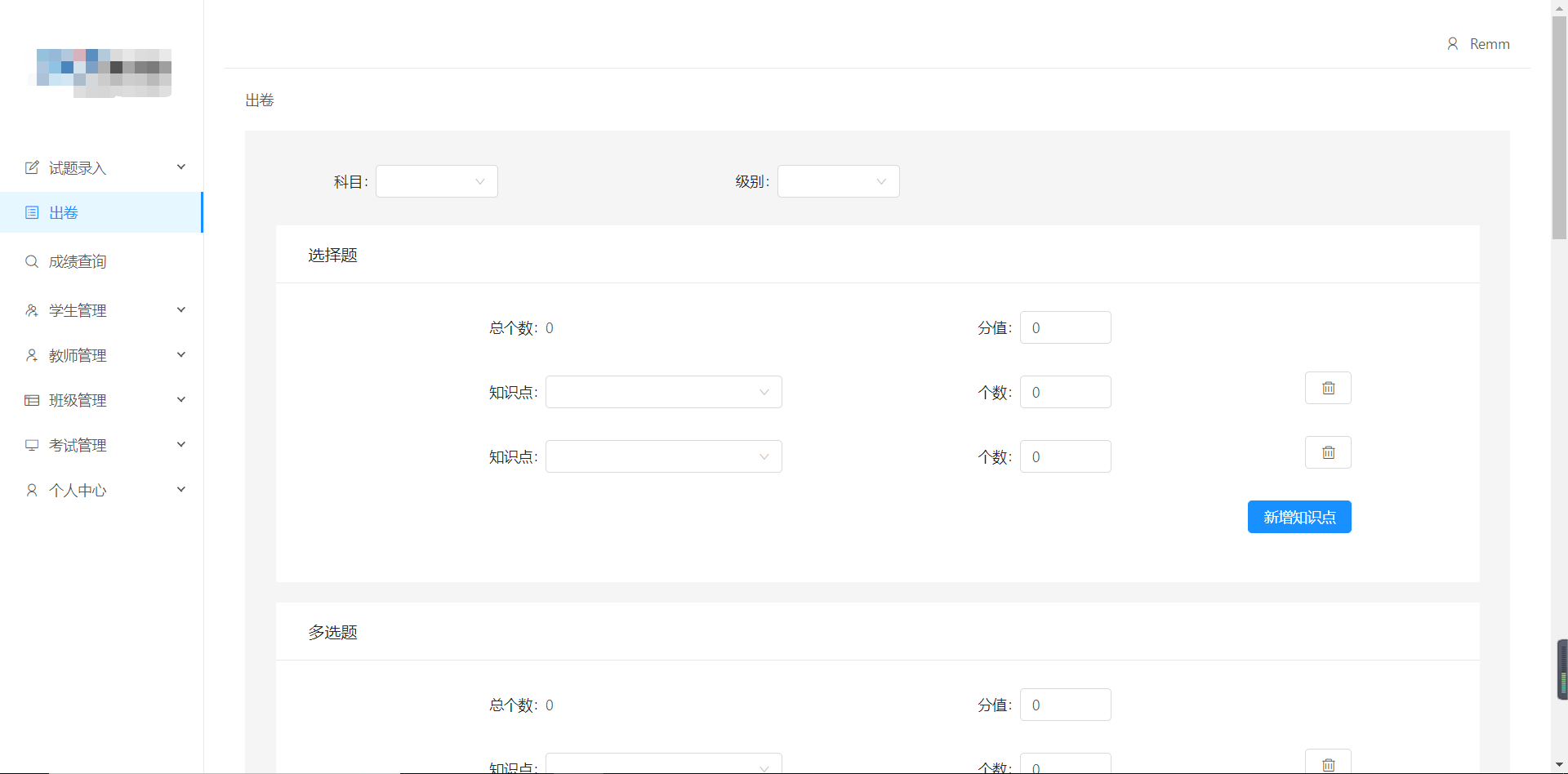
| **出卷** | ||
|
|
||
|  | ||
|
|
||
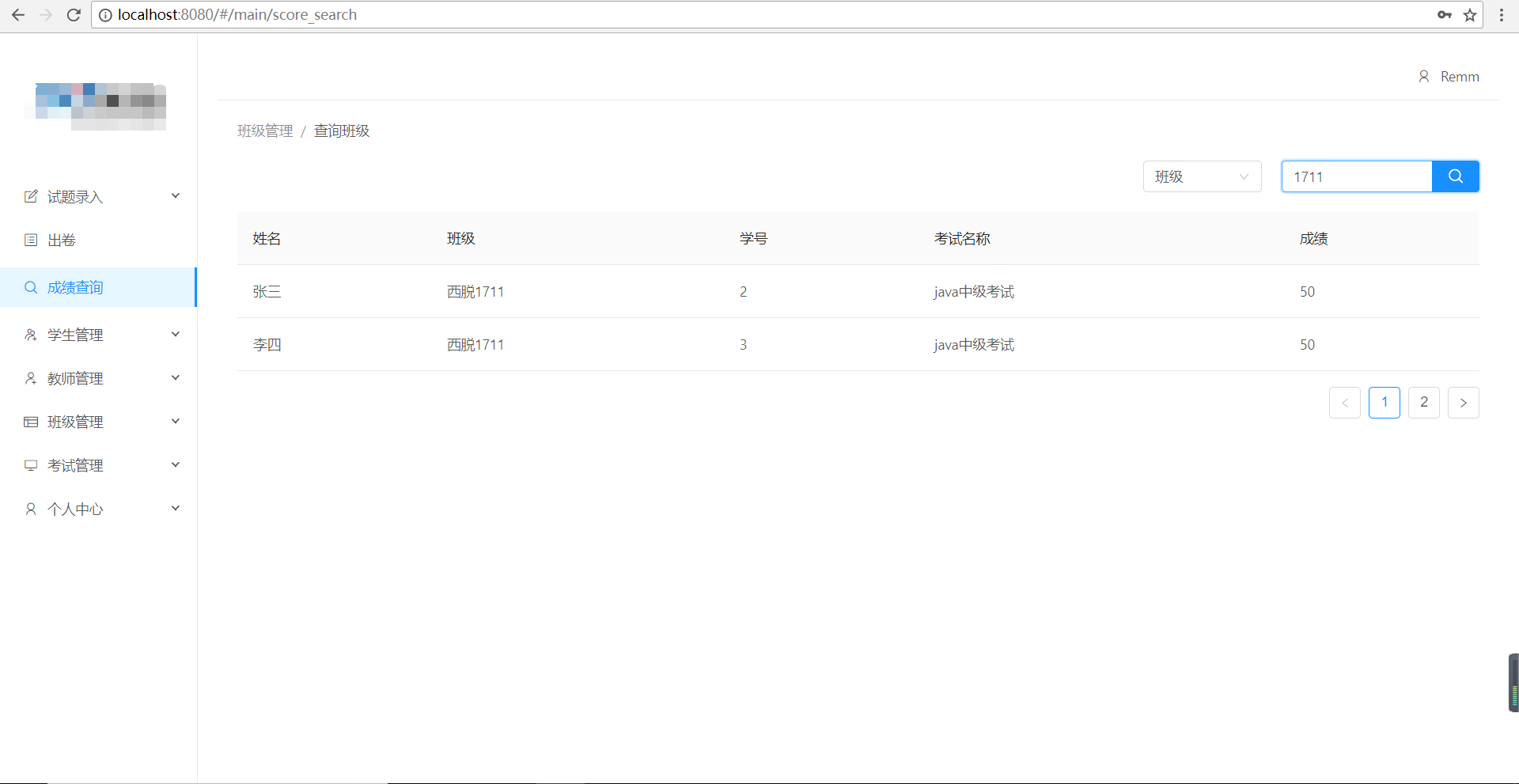
| **成绩查询** | ||
|
|
||
|  | ||
|
|
||
| **班级管理** | ||
| 学生管理、教师管理、班级管理 界面雷同 所以只放了班级管理的截图 | ||
|
|
||
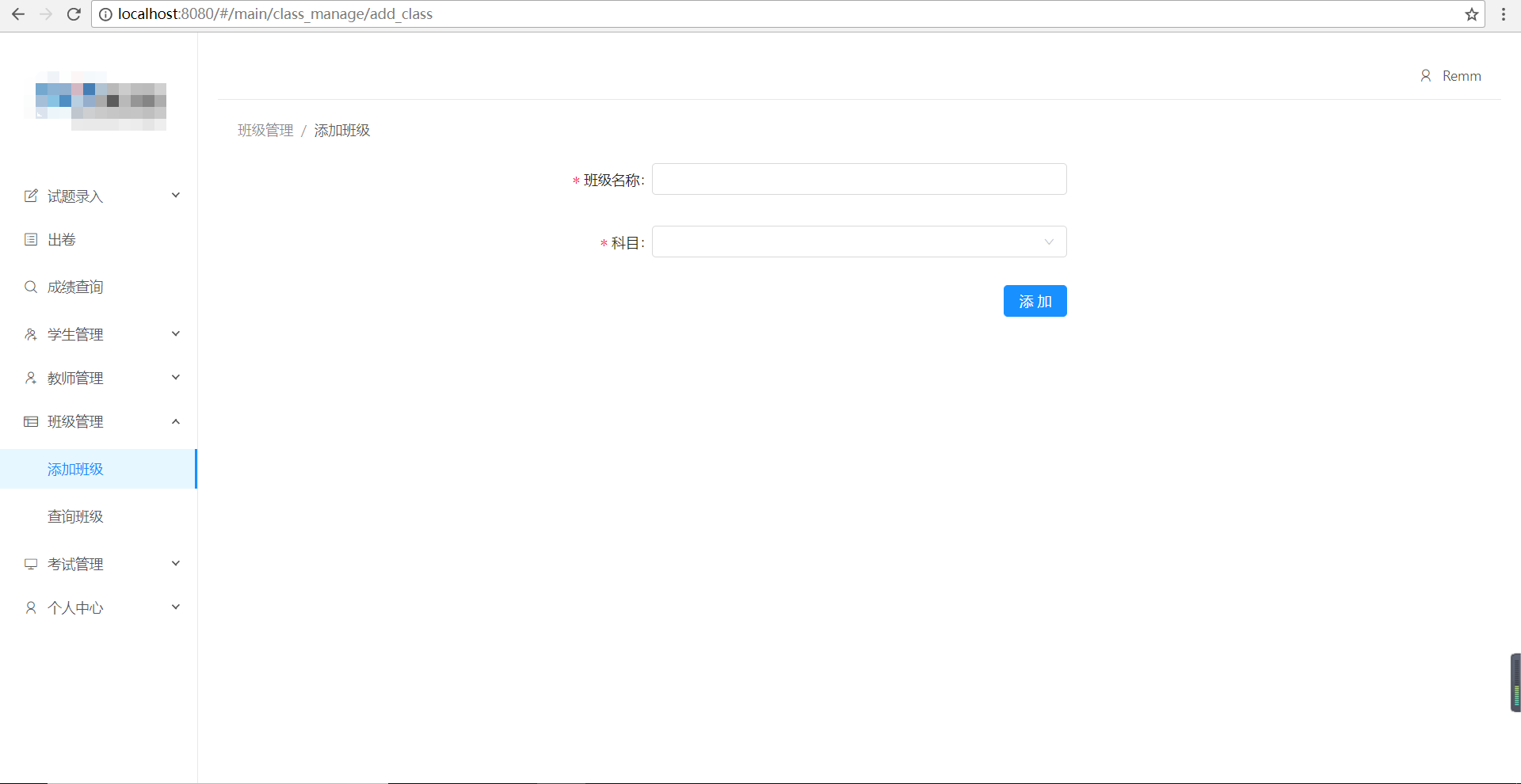
| 添加班级 | ||
|  | ||
|
|
||
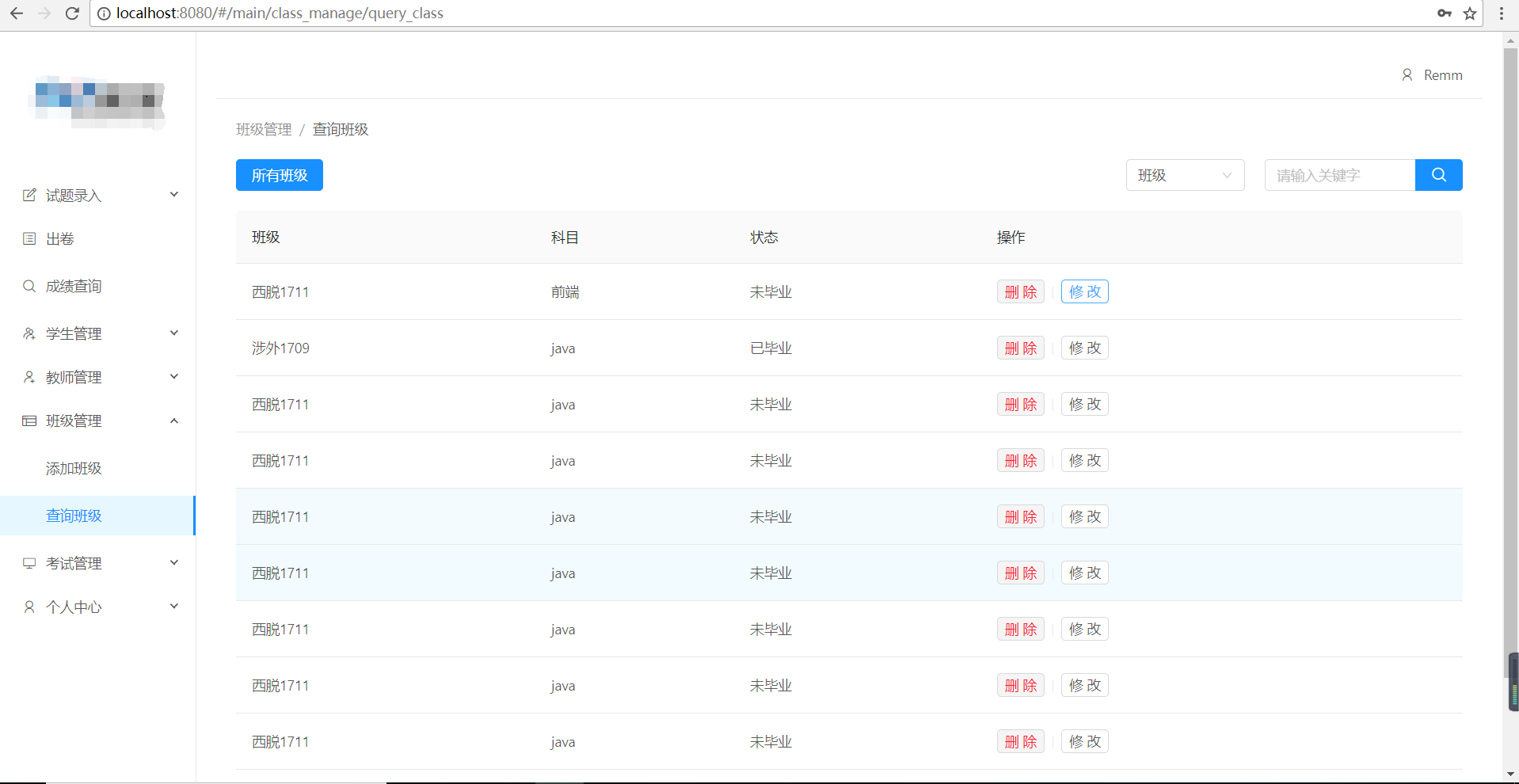
| 查询、删除 | ||
|  | ||
|
|
||
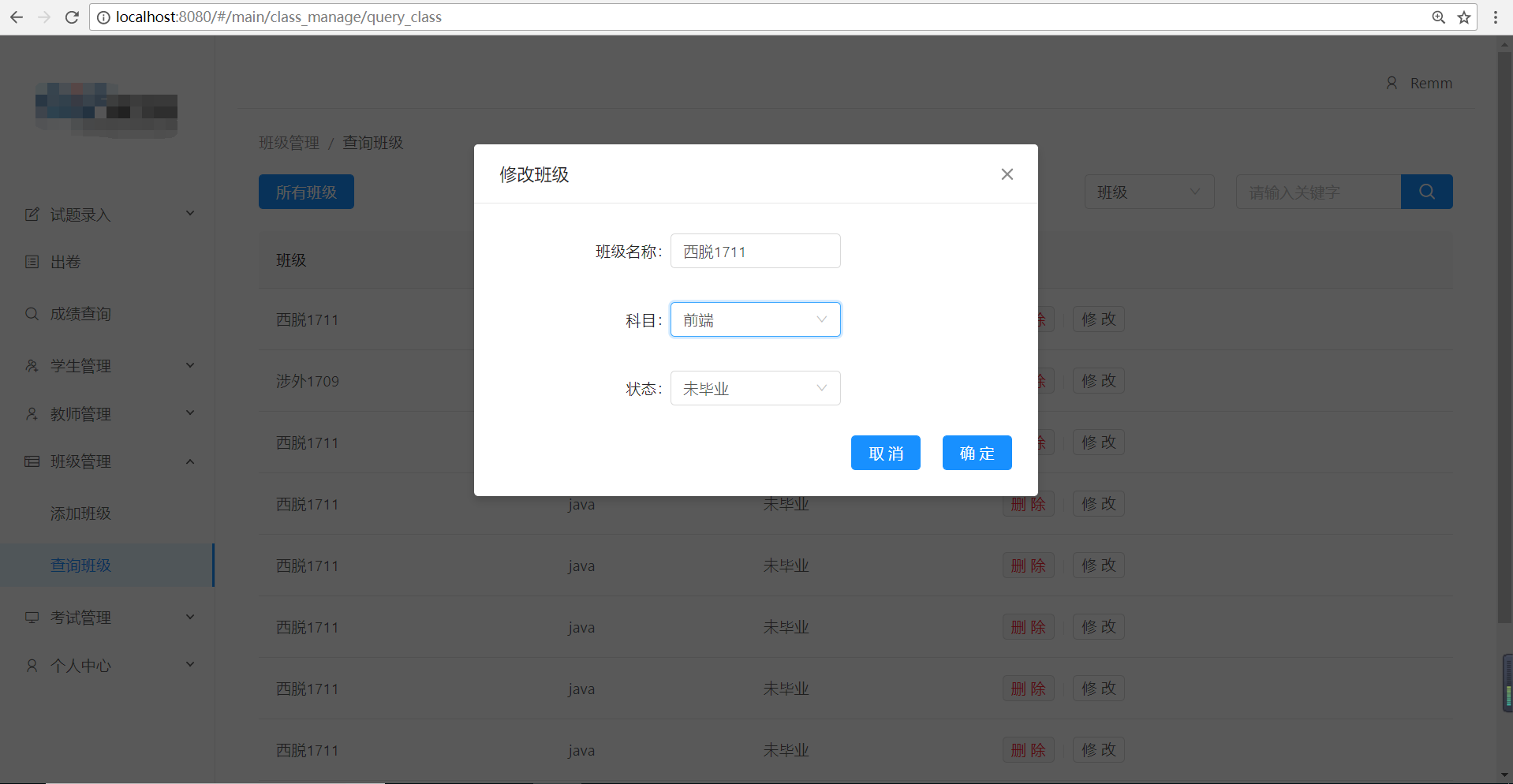
| 修改班级 | ||
|  | ||
|
|
||
| **考试管理** | ||
|
|
||
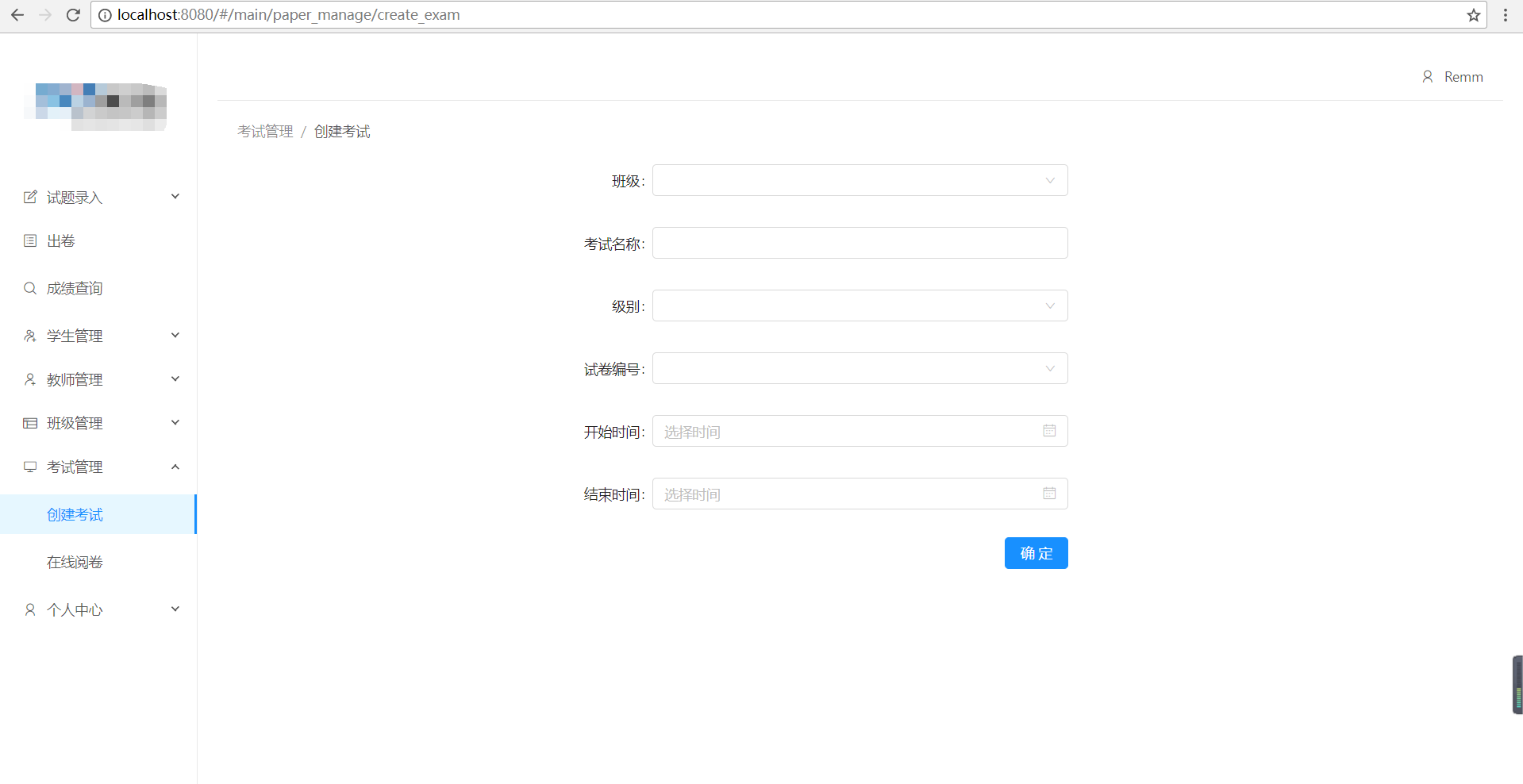
| 创建考试 | ||
|  | ||
|
|
||
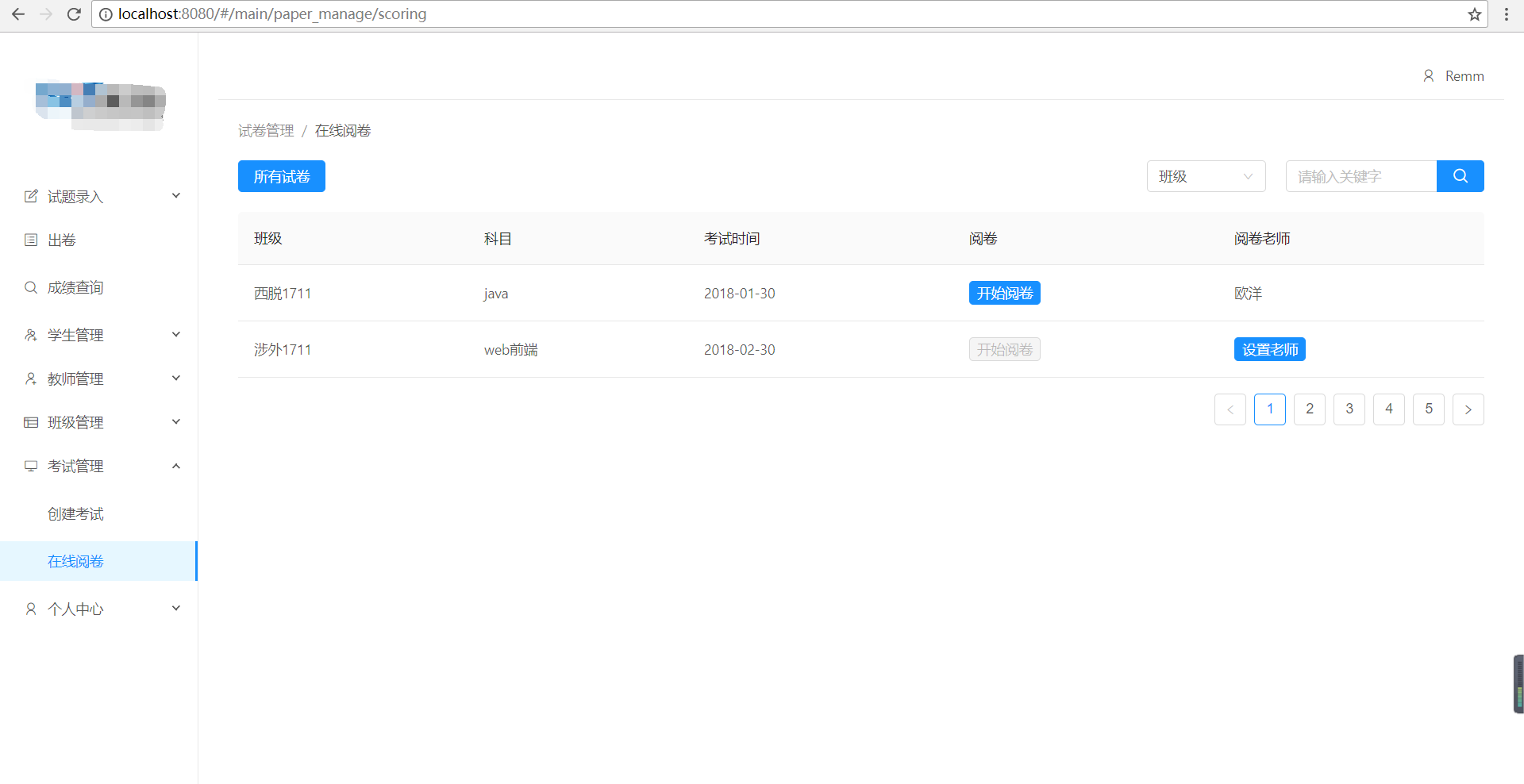
| 所有班级的试卷 | ||
|  | ||
|
|
||
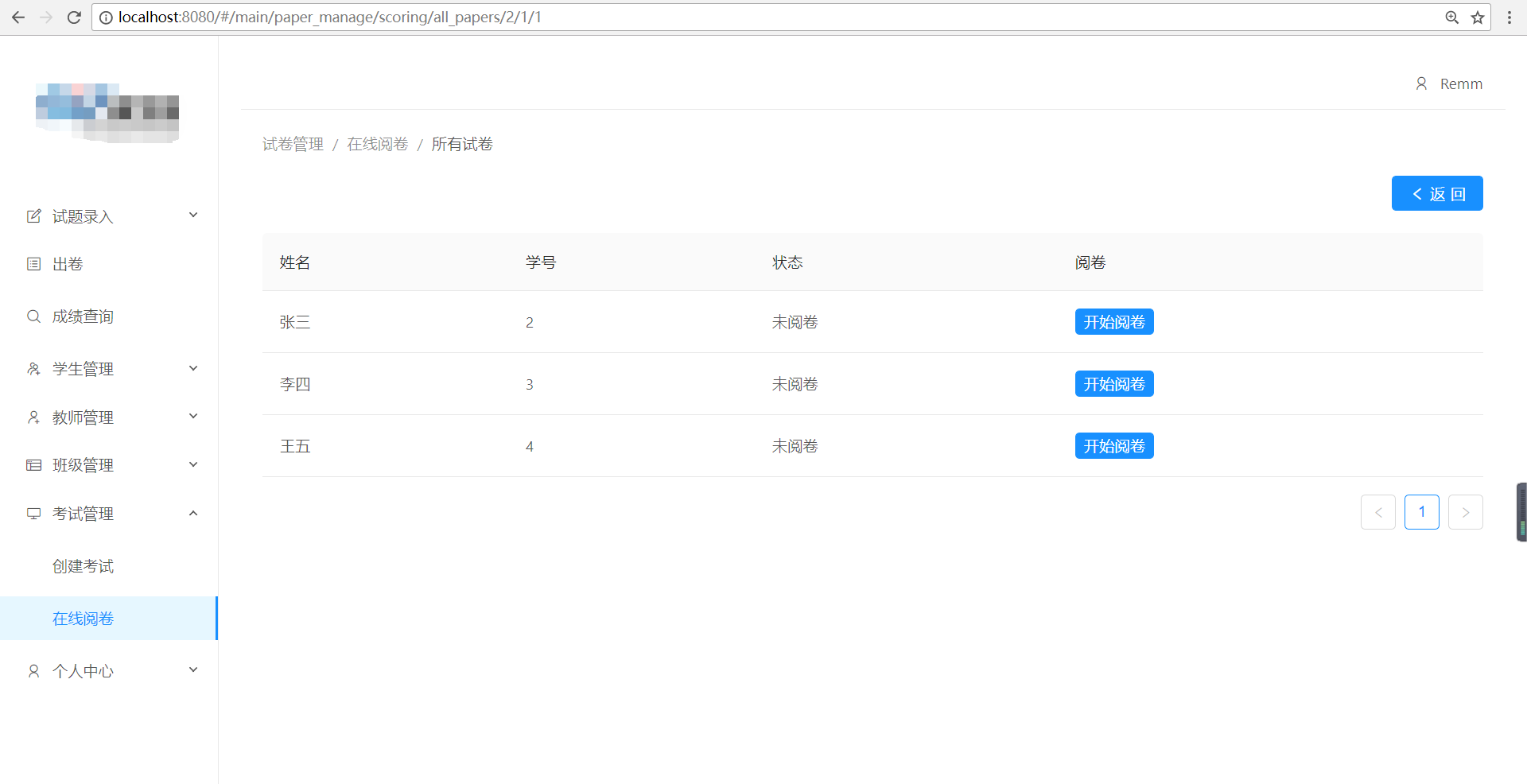
| 某个班级所有的试卷 | ||
|  | ||
|
|
||
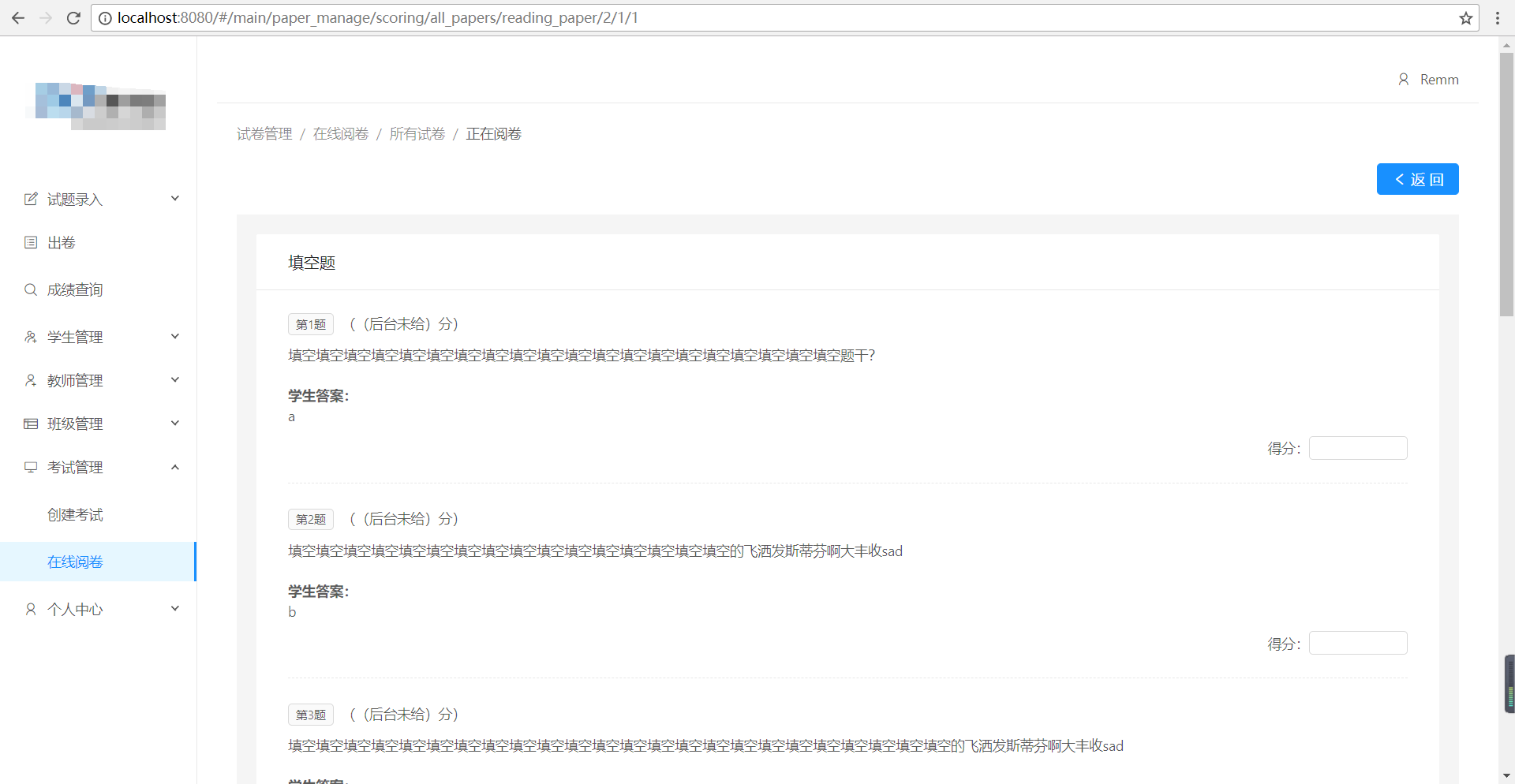
| 教师在线阅卷 | ||
|  | ||
|
|
||
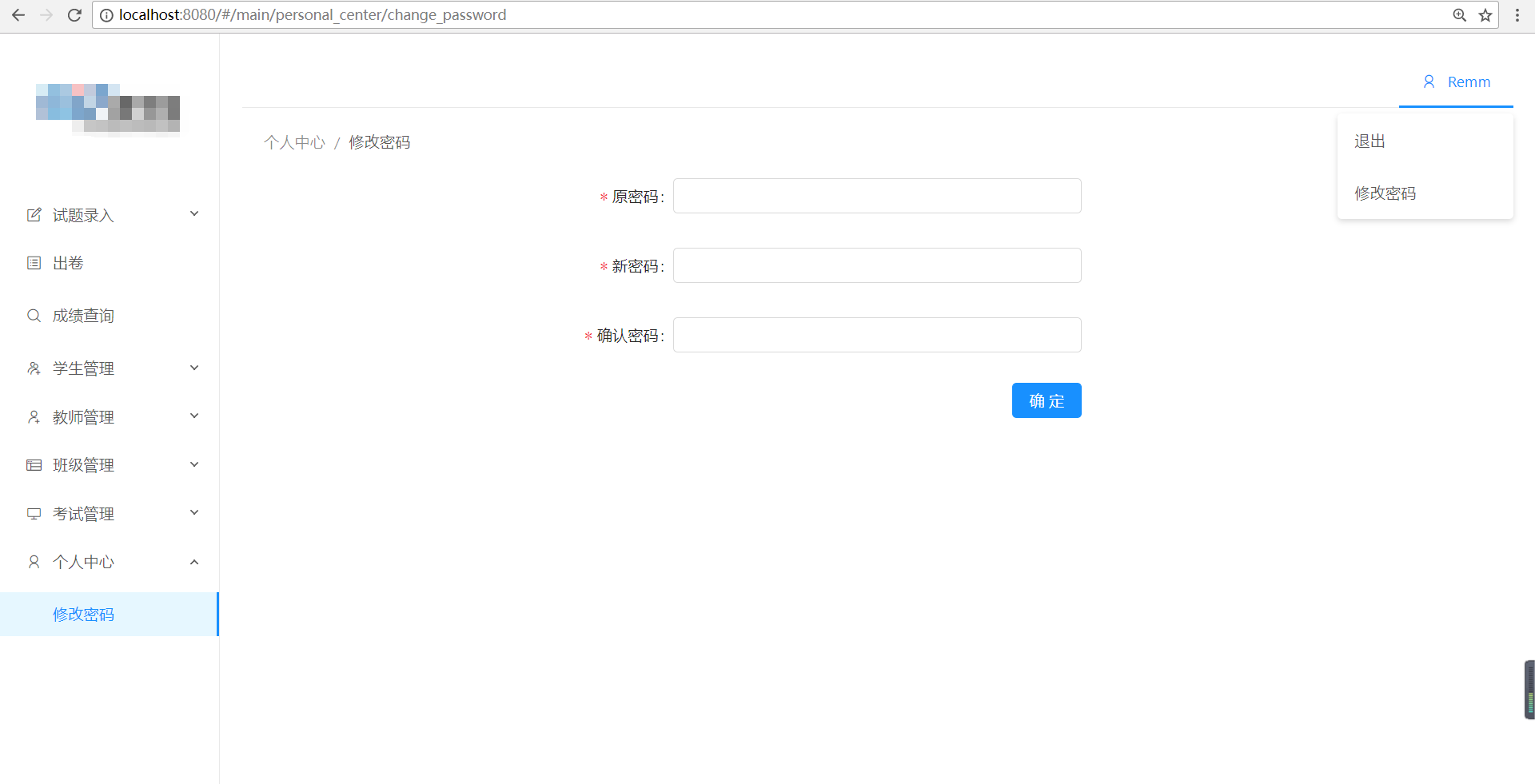
| **个人中心** | ||
|
|
||
|  | ||
|
|
||
| ### 安装运行 | ||
| ##### 1.下载或克隆项目源码 | ||
| ##### 2.npm安装相关包文件 | ||
| ```js | ||
| npm i | ||
| ``` | ||
| ##### 3.启动项目 | ||
| ```js | ||
| npm start | ||
| ``` | ||
| ##### 4.打包项目 | ||
| ```js | ||
| npm run build | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| const Koa = require('koa'); | ||
| const app = new Koa(); | ||
| const path = require('path'); | ||
| const serve = require("koa-static"); | ||
| const http = require('http'); | ||
|
|
||
| //静态资源托管 | ||
| app.use(serve(path.join(__dirname+"/static"))); | ||
|
|
||
| //用来解析body的中间件,比方说你通过post来传递表单,json数据,或者上传文件, | ||
| //在koa中是不容易获取的,通过koa-bodyparser解析之后,在koa中this.body就能直接获取到数据。 | ||
| const bodyParser = require('koa-bodyparser'); | ||
| app.use(bodyParser()); | ||
|
|
||
| //路由配置 | ||
| const routes = ['user','exam']; | ||
| routes.forEach((router) => { | ||
| app.use(require(`./routes/${router}`).routes()); | ||
| }); | ||
|
|
||
| // app.use(async ctx => { | ||
| // ctx.body = 'Hello World'; | ||
| // }); | ||
|
|
||
| app.listen(8080); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,126 @@ | ||
|
|
||
|
|
||
|
|
||
| var sessionIsExam = {} | ||
|
|
||
| //查询当前是否有将要进行的考试 | ||
| exports.query = async function(ctx, next){ | ||
| try { | ||
| const data = ctx.request.body; | ||
|
|
||
| console.log(data.stuId); | ||
|
|
||
| if(!sessionIsExam[data.stuId]) { | ||
| ctx.body = { | ||
| respCode: 1, | ||
| "paperId": 38, | ||
| "instId" : 26 | ||
| }; | ||
| // sessionIsExam[data.stuId] = true; | ||
| } | ||
| else { | ||
| ctx.body = { | ||
| respCode: -1, | ||
| respMsg : "你当前没有要进行的考试或者你已经考试过了" | ||
| }; | ||
| } | ||
|
|
||
| }catch(e){ | ||
| console.log('[/exam/query] error:', e.message, e.stack); | ||
| ctx.body = { | ||
| respCode: e.code || -1, | ||
| respMsg: e.message | ||
| }; | ||
| } | ||
| }; | ||
|
|
||
| //得到试卷的所有题目 | ||
| exports.getQuestion = async function(ctx, next){ | ||
| try { | ||
| const data = ctx.request.body; | ||
|
|
||
| console.log(data.paperId); | ||
| console.log(data.instId); | ||
|
|
||
| let now = new Date(); | ||
| let startTime = now; | ||
| let endTime = new Date( now.setHours( now.getHours() + 2 ) ); | ||
| ctx.body = { | ||
| "respCode": "1", | ||
| "instId" : 26, | ||
| "startTime" : startTime, | ||
| "endTime" : endTime, | ||
| "questions": [{ | ||
| "questionstem": "有3个节点的二叉树可能有()种", | ||
| "choice": ["5","13","12","15"], | ||
| "questionType": 2 | ||
| }, { | ||
| "questionstem": "将一棵二叉树的根节点放入队列,然后将队头元素出队,将出队结点所有子节点入队,递归执行上述操作。以上操作可以实现哪种遍历", | ||
| "choice": ["前序遍历","中序遍历","后序遍历","层序遍历"], | ||
| "questionType": 2 | ||
| }, { | ||
| "questionstem": "下面哪一个地址不能用作某个局域网内网IP()", | ||
| "choice": ["192.168.201.114","172.16.4.25","127.0.0.1","10.0.0.1"], | ||
| "questionType": 2 | ||
| }, { | ||
| "questionstem": "计算机的工作是通过CPU一条一条地执行_________来完成", | ||
| "questionType": 1 | ||
| }, { | ||
| "questionstem": "操作系统主要有五种功能: __________ 、存储管理、文件管理、设备管理和作业管理。", | ||
| "questionType": 1 | ||
| }, { | ||
| "questionstem": "磁盘存储器是由( )组成的。", | ||
| "choice": ["磁盘", "通道", "驱动器结构", "控制器","缓冲区"], | ||
| "questionType": 3 | ||
| },{ | ||
| "questionstem": "数据分段在OSI哪一层( )", | ||
| "choice": ["应用层", "表示层", "传输层", "网络层","数据链路层","会话层"], | ||
| "questionType": 3 | ||
| },{ | ||
| "questionstem": "若在一棵(分类)平衡树T中先删除某结点N,然后再插入该结点N,得到的新的平衡树T1,则T和T1不一定相同。但是如果在T上先插入结点M,然后再删除M结点,那么得到的新的平衡树T2一定与T完全相同", | ||
| "questionType": 4 | ||
| }, { | ||
| "questionstem": "HTTP/1.0 协议采用一次一连接。", | ||
| "questionType": 4 | ||
| }, { | ||
| "questionstem": "在操作系统中为什么要引入线程?", | ||
| "questionType": 5 | ||
| }, { | ||
| "questionstem": "请简述你对前端组件化、模块化的理解。", | ||
| "questionType": 5 | ||
| }, { | ||
| "questionstem": "把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。 输入一个非递减排序的数组的一个旋转,输出旋转数组的最小元素。 例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋转,该数组的最小值为1。 NOTE:给出的所有元素都大于0,若数组大小为0,请返回0。", | ||
| "questionType": 6 | ||
| }, { | ||
| "questionstem": "请实现一个函数,将一个字符串中的空格替换成“%20”。例如,当字符串为We Are Happy.则经过替换之后的字符串为We%20Are%20Happy。", | ||
| "questionType": 6 | ||
| }], | ||
| }; | ||
|
|
||
| }catch(e){ | ||
| console.log('[/exam/query] error:', e.message, e.stack); | ||
| ctx.body = { | ||
| respCode: e.code || -1, | ||
| respMsg: e.message | ||
| }; | ||
| } | ||
| }; | ||
|
|
||
| //交卷 | ||
| exports.submit_paper = async function(ctx, next){ | ||
| try { | ||
| const data = ctx.request.body; | ||
| console.log("instId为"+data.instId+"的学生已经交卷,他的答案为:"+data.answer); | ||
| ctx.body = { | ||
| respCode: "1", | ||
| respMsg: "交卷成功!" | ||
| }; | ||
|
|
||
| }catch(e){ | ||
| console.log('[/exam/query] error:', e.message, e.stack); | ||
| ctx.body = { | ||
| respCode: e.code || -1, | ||
| respMsg: e.message | ||
| }; | ||
| } | ||
| } |
Oops, something went wrong.