-
Notifications
You must be signed in to change notification settings - Fork 139
Visualising State Machines with Animator Graphs
Once you have written a state machine in code using UnityHFSM, you can automatically generate an animator controller for it. This allows you to explore its structure visually in the Unity editor, helping other team-members understand the code quickly, or help you debug the behaviour using the live preview feature.
The following tutorial shows you how you can use this feature. The example code is taken from the Guard AI tutorial.
-
Import UnityHFSM's visualisation tools:
using UnityEngine; using UnityHFSM; // Import UnityHFSM. using UnityHFSM.Visualization; // Import the animator graph feature. public class GuardAI : MonoBehaviour { // ... }
-
Generate the animator controller after initialising the state machine:
public class GuardAI : MonoBehaviour { // Declare the finite state machine private StateMachine fsm; // ... void Start() { fsm = new StateMachine(); // Initialise the state machine here ... #if UNITY_EDITOR HfsmAnimatorGraph.CreateAnimatorFromStateMachine( fsm, outputFolderPath: "Assets/DebugAnimators", animatorName: "StateMachineAnimatorGraph.controller" ); #endif } // ... }
Note that if you only intend to use this code in the editor and are going to remove it before building your project, you do not need the
#if ... #endifpreprocessor directives. -
Run the game: Once you start the game, the code will generate the animator controller and place it in your
Assetsfolder at the desired location. By opening it in the editor, you can now view your state machine.
The initial layout is most likely not ideal, so you may have to re-arrange the states. If you run your project again, which will regenerate the animator file, it will preserve your custom layout.


By double-clicking on the hexagonal state (
Fightin this example), you can go down a layer in the hierarchy:As you can see, UnityHFSM also visualises the entry state, the exit transitions, and transitions from any for you.

By clicking on
(Up) Base Layeror using the navigation controls at the top of the window, you can return to the root state machine:
-
In order to view the active state of the state machine in real time, we have to add an animator component to the scene. This animator can be attached to the current game object, or to an independent one. The
Controllerproperty of the animator should be set to the generated instance from theAssetsfolder.In this case, I decided to add it to a separate game object:


-
Next, we have to make this animator available to our code:
public class GuardAI : MonoBehaviour { // ... [SerializeField] private Animator fsmAnimator; // ... }
In the inspector we can now attach the new animator component:

-
Finally, we can setup the live preview from code:
public class GuardAI2 : MonoBehaviour { // ... void Update() { fsm.OnLogic(); #if UNITY_EDITOR HfsmAnimatorGraph.PreviewStateMachineInAnimator(fsm, fsmAnimator); #endif } }
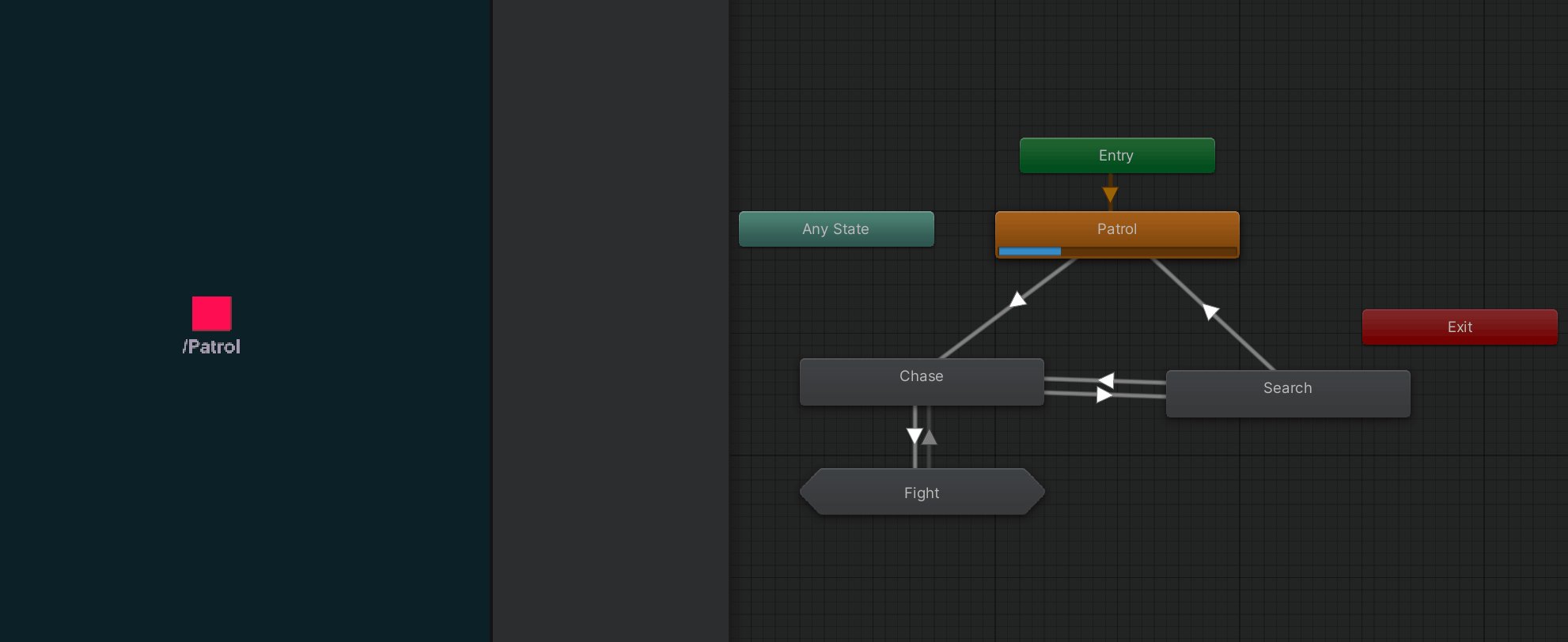
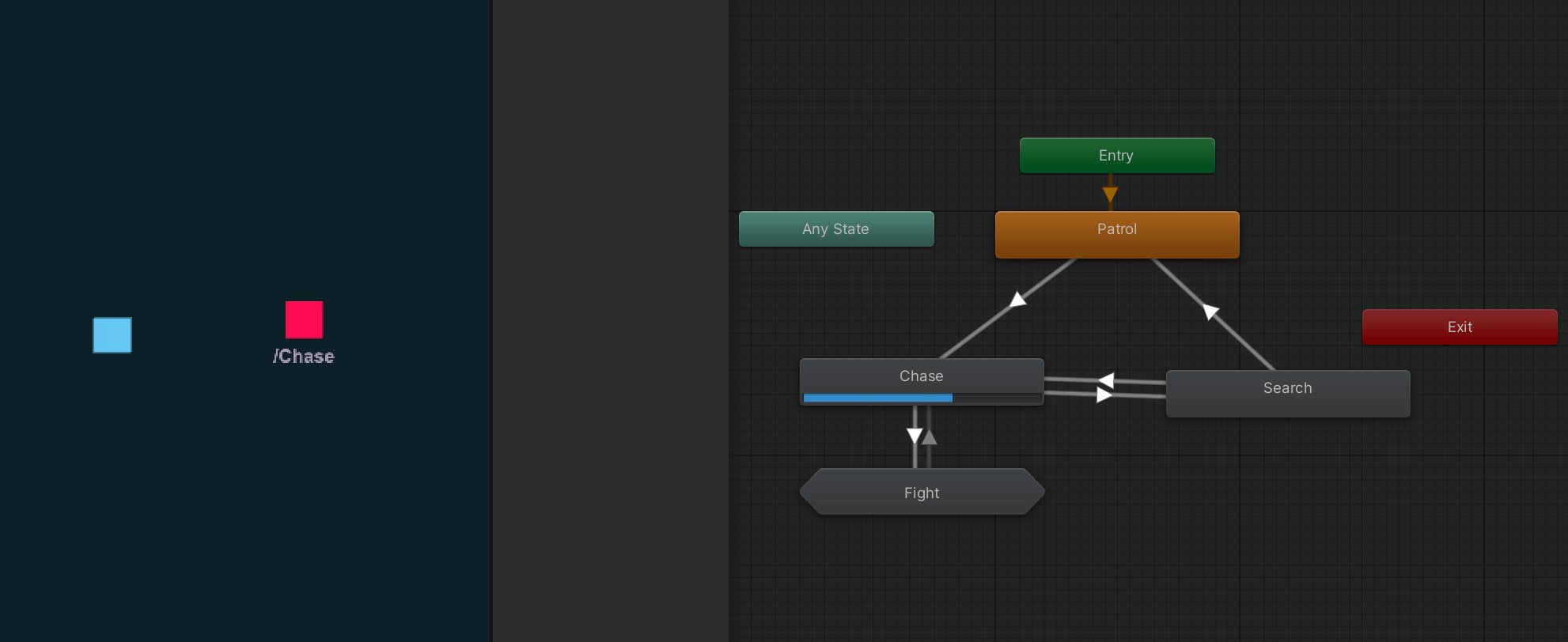
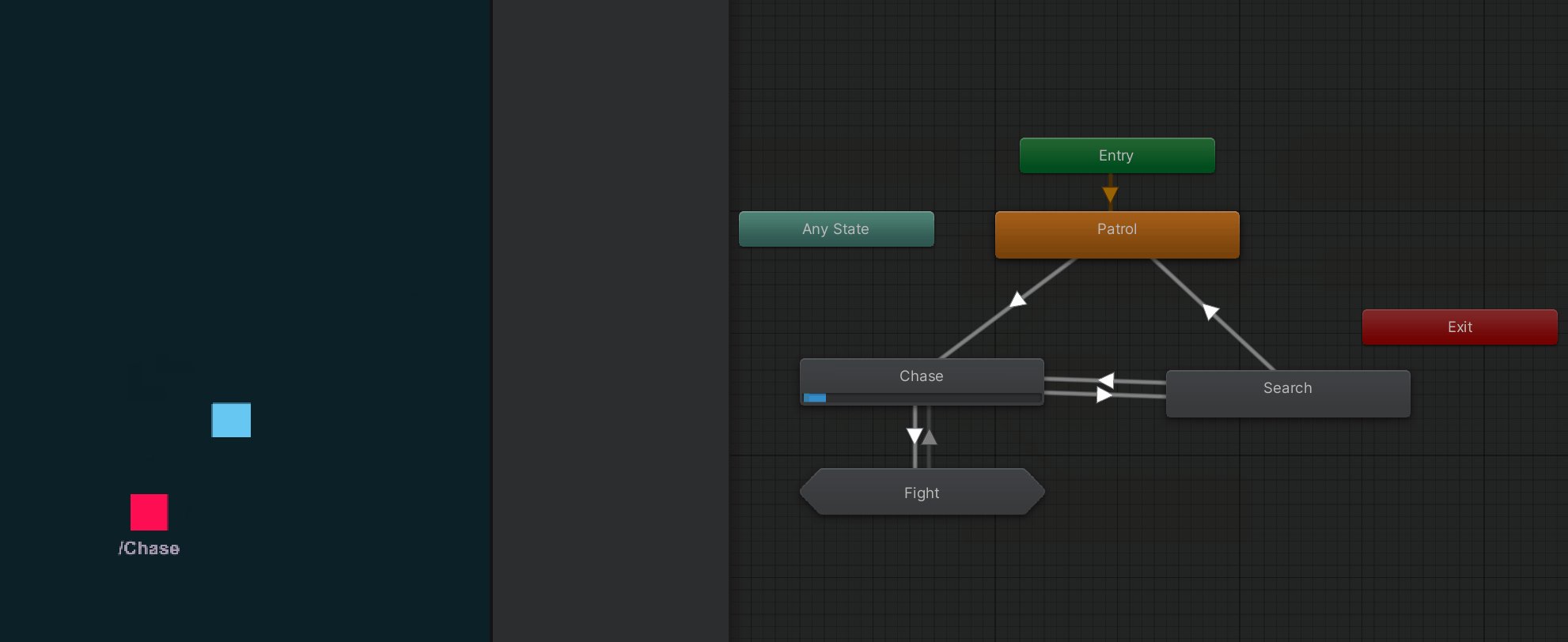
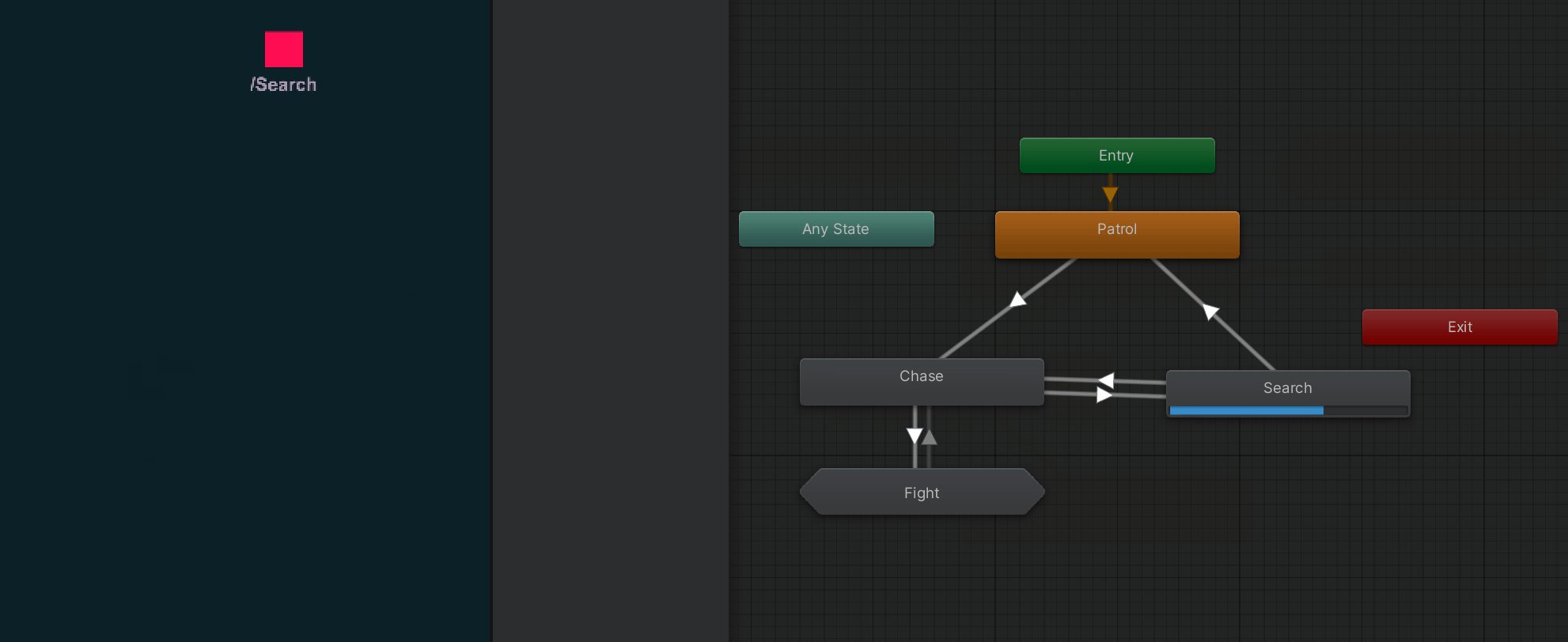
By starting the game, selecting the game object with the animator and opening the animator controller from the assets, we can see what the state machine is doing.

Using HfsmAnimatorGraph.PreviewStateMachineInAnimator(...); works as long as we don't have any naming collisions (states in different places in the hierarchy with the same name). To get an accurate preview when we have a naming collision, we can use the dedicated IPreviewer object returned by HfsmAnimatorGraph.CreateAnimatorFromStateMachine(...) which stores additional information:
public class GuardAI : MonoBehaviour
{
#if UNITY_EDITOR
[SerializeField] private Animator fsmAnimator;
private HfsmAnimatorGraph.IPreviewer animatorPreviewer; // Keep a reference to the previewer.
#endif
void Start()
{
#if UNITY_EDITOR
// The first result component is the AnimatorController which we don't need => ignore.
(_, animatorPreviewer) = HfsmAnimatorGraph.CreateAnimatorFromStateMachine(fsm);
#endif
}
void Update()
{
fsm.OnLogic();
#if UNITY_EDITOR
animatorPreviewer.PreviewStateMachineInAnimator(fsmAnimator);
#endif
}
}