Fork of EEx Formatter/Beautify with support of new elixir-ls html-eex.
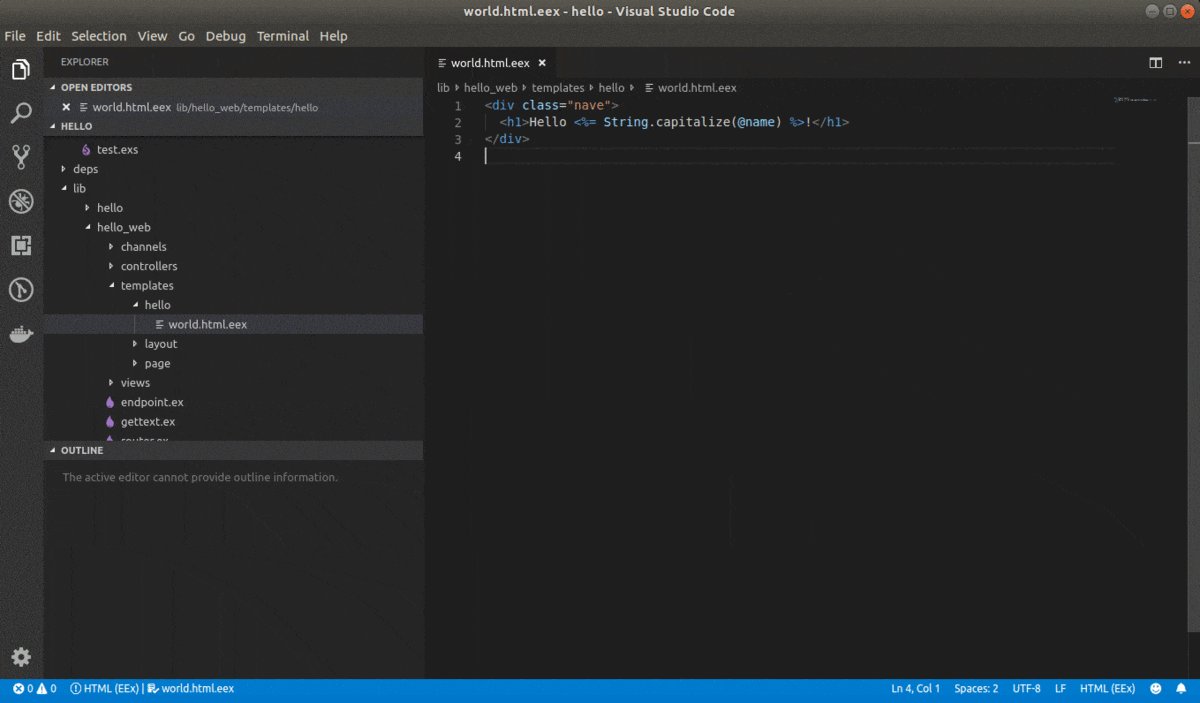
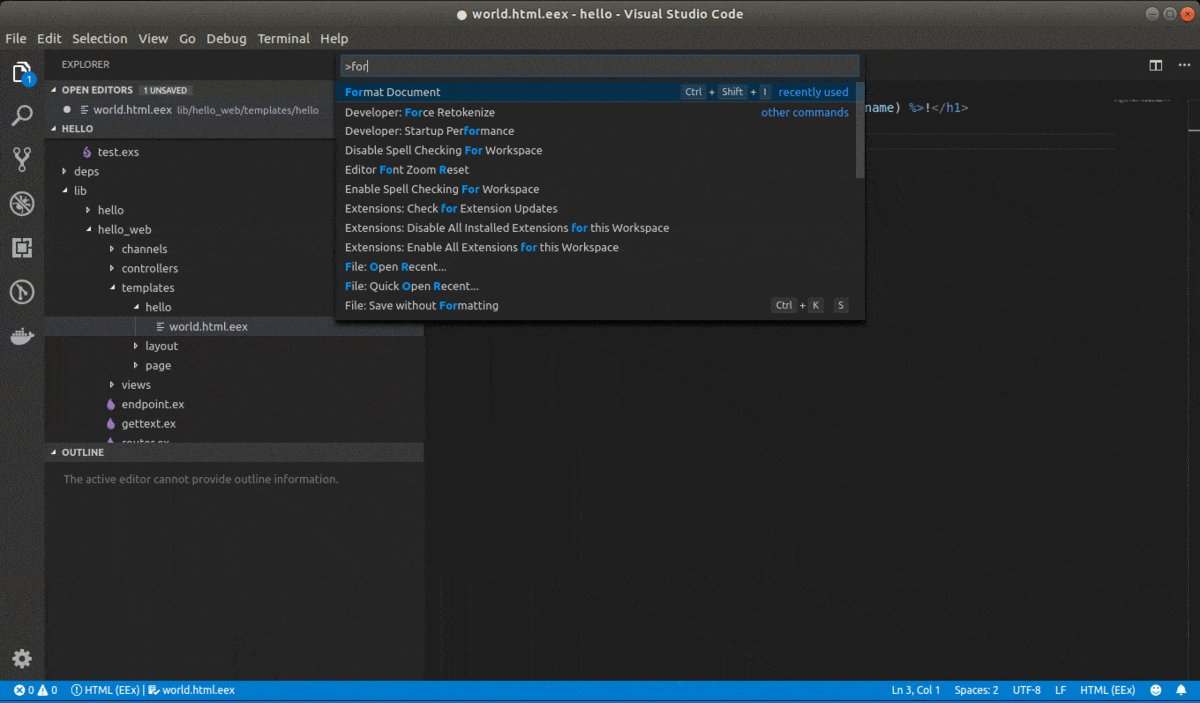
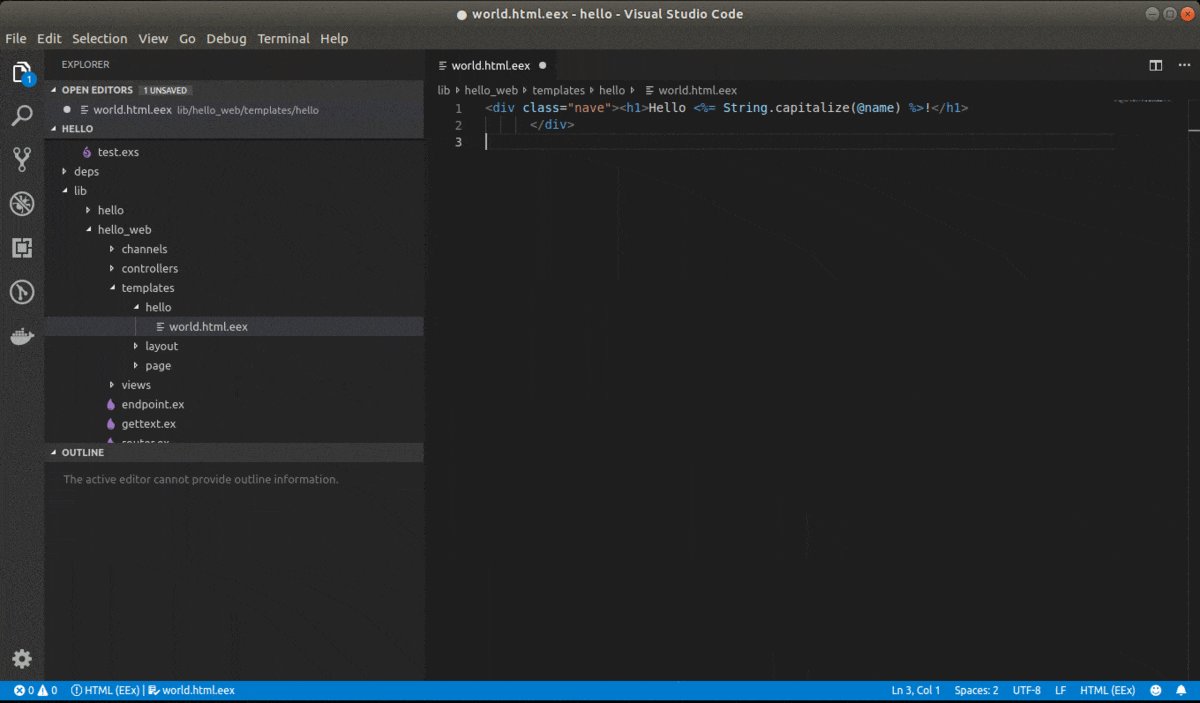
This extension basically using htmlbeautifier to format your file using the Formatter API from the vscode, so no need to create a hack using Task, etc.
gem install htmlbeautifierNOTE: For you that have a filename with extension .html.eex, your file might be recognized as html file, not as eex file. In that case, add a setting in your settings.json like below:
"files.associations": {
"*.eex": "eex"
}| Setting | Description | Default |
|---|---|---|
vscode-eex-format.tabStops |
Set number of spaces per indent | 2 |
vscode-eex-format.tab |
Indent using tabs | false |
vscode-eex-format.indentBy |
Indent the output by NUMBER steps | 0 |
vscode-eex-format.stopOnErrors |
Stop when invalid nesting is encountered in the input | false |
vscode-eex-format.keepBlankLines |
Set number of consecutive blank lines | 0 |