-
Notifications
You must be signed in to change notification settings - Fork 18
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
* create new react free version * Update README.md
- Loading branch information
Showing
154 changed files
with
33,823 additions
and
88 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| name: React deploy | ||
|
|
||
| # Controls when the action will run. | ||
| on: | ||
| # Triggers the workflow on push or pull request events but only for the master branch | ||
| push: | ||
| branches: | ||
| - main | ||
| paths: | ||
| - "react/**" | ||
| #pull_request: | ||
| # types: | ||
| # - closed | ||
| # branches: | ||
| # - main | ||
|
|
||
| jobs: | ||
| #if_merged: | ||
| # if: github.event.pull_request.merged == true | ||
| React-Deploy: | ||
| name: 🎉 React Deploy | ||
| runs-on: ubuntu-latest | ||
|
|
||
| steps: | ||
| - name: 🚚 Get latest code | ||
| uses: actions/checkout@v3 | ||
|
|
||
| - name: 📂 Deploy to Server | ||
| uses: easingthemes/ssh-deploy@main | ||
| env: | ||
| SSH_PRIVATE_KEY: ${{ secrets.SERVER_SSH_KEY }} | ||
| # ARGS: "-rltgoDzvO --delete" | ||
| SOURCE: "react/dist/" | ||
| REMOTE_HOST: 192.34.62.123 | ||
| REMOTE_USER: dashboardkit-old | ||
| TARGET: public_html/react/free | ||
| EXCLUDE: "/react/node_modules/" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,94 +1,18 @@ | ||
| # Dashboardkit Bootstrap | ||
| # Dashboardkit Free Admin Template | ||
|
|
||
| [](https://opensource.org/licenses/MIT) | ||
| [](https://github.com/codedthemes/dashboardkit-free-bootstrap-admin-template/blob/main/LICENSE) | ||
| [](https://github.com/codedthemes/dashboardkit-free-bootstrap-admin-template/) | ||
| [](https://github.com/codedthemes/gradient-able-free-admin-template/blob/master/LICENSE) | ||
|
|
||
| DashboardKit Bootstrap 5 Admin Dashboard Template [](https://twitter.com/intent/tweet?text=Get%20DashboardKit%20Bootstrap%205%20Admin%20Template&url=https://dashboardkit.io&via=codedthemes&hashtags=bootstrap,webdev,developers) | ||
| Dashboardkit Pro is a free admin dashboard template built with different technologies. It is designed to offer an exceptional User Experience, with a wide range of customizable and feature-rich pages. Dashboardkit serves as a comprehensive Dashboard Template, boasting a user-friendly and responsive design that adapts seamlessly to retina screens as well as laptops. | ||
|
|
||
| Save your development time with ready to use DashboardKit Bootstrap Admin Template. DashboardKit is made for everyone, no matter you are a novice developer, designer, project manager/owner. It is made by an Elite Author with having 5+ years of experience in dashboard making. | ||
| :star: :star: :star: Do not forget to star (Top right of this page) it if you like the theme :star: :star: :star: | ||
|
|
||
| [Pro version](https://dashboardkit.io) of DashboardKit contains features like 10+ Ready to use layouts, Advance UI compoents, Form components & plugins, Advance Table examples, Chart, 11+ Apps, Extra page, and lots more. | ||
| ## Free Dashboardkit versions | ||
|
|
||
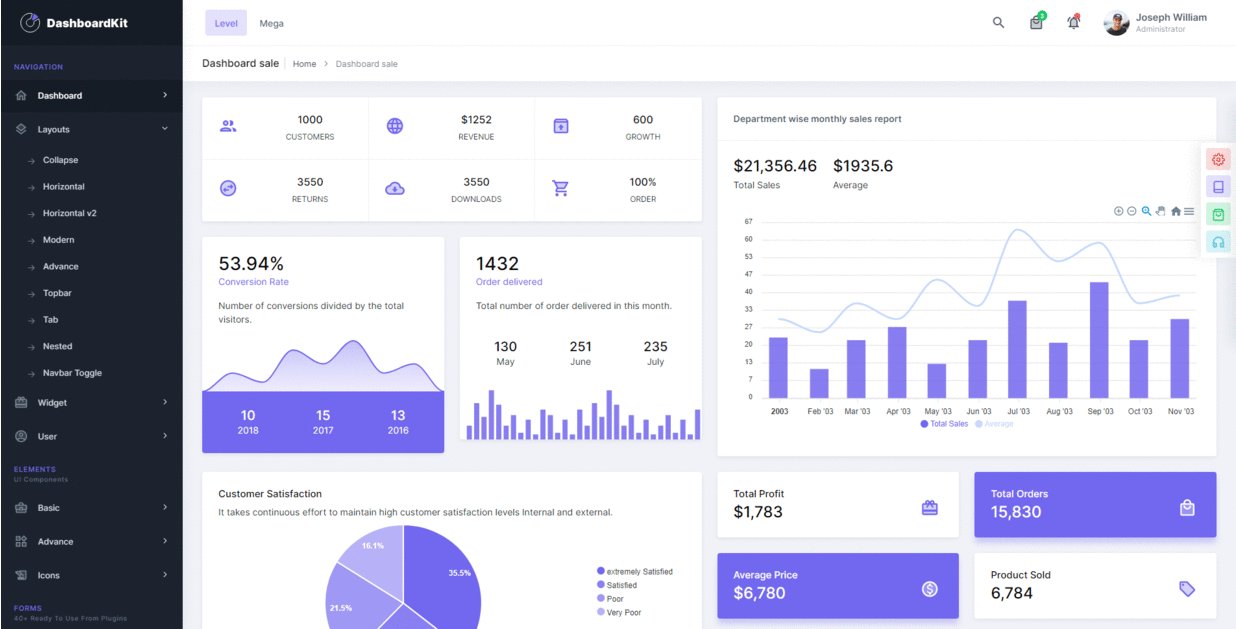
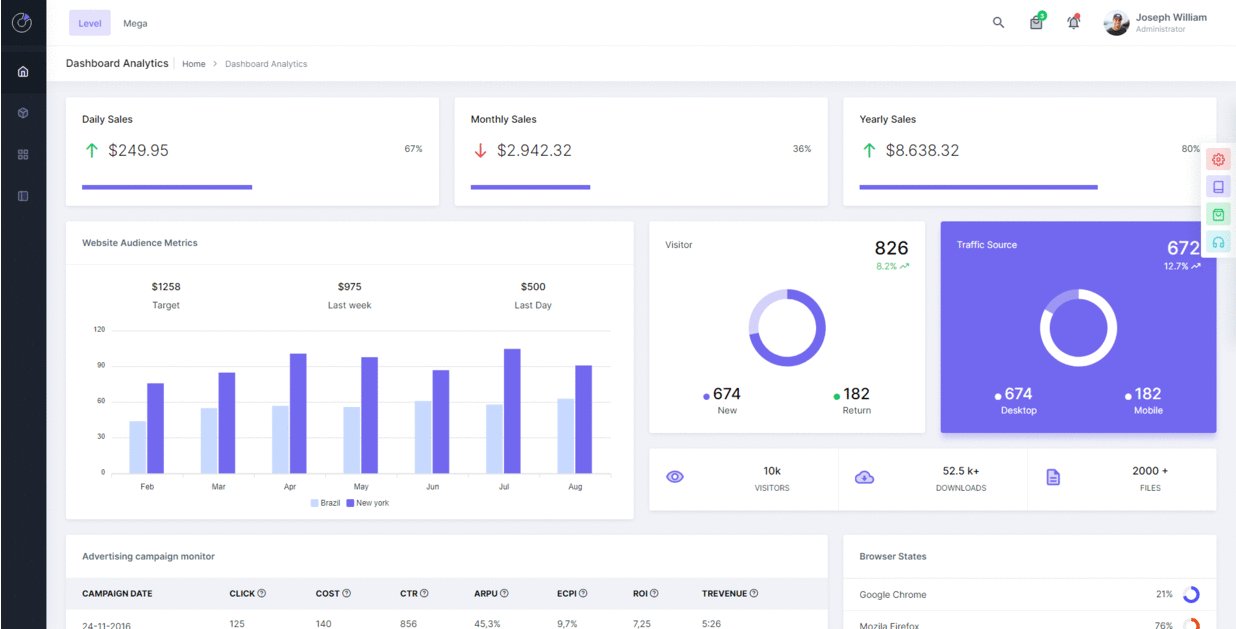
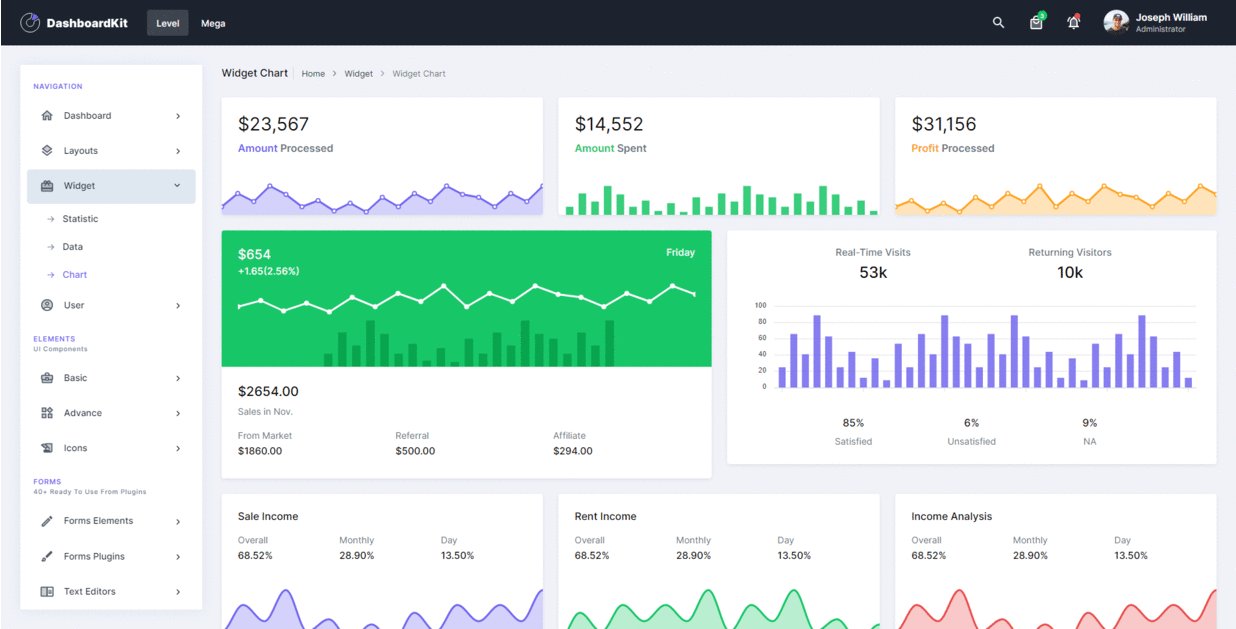
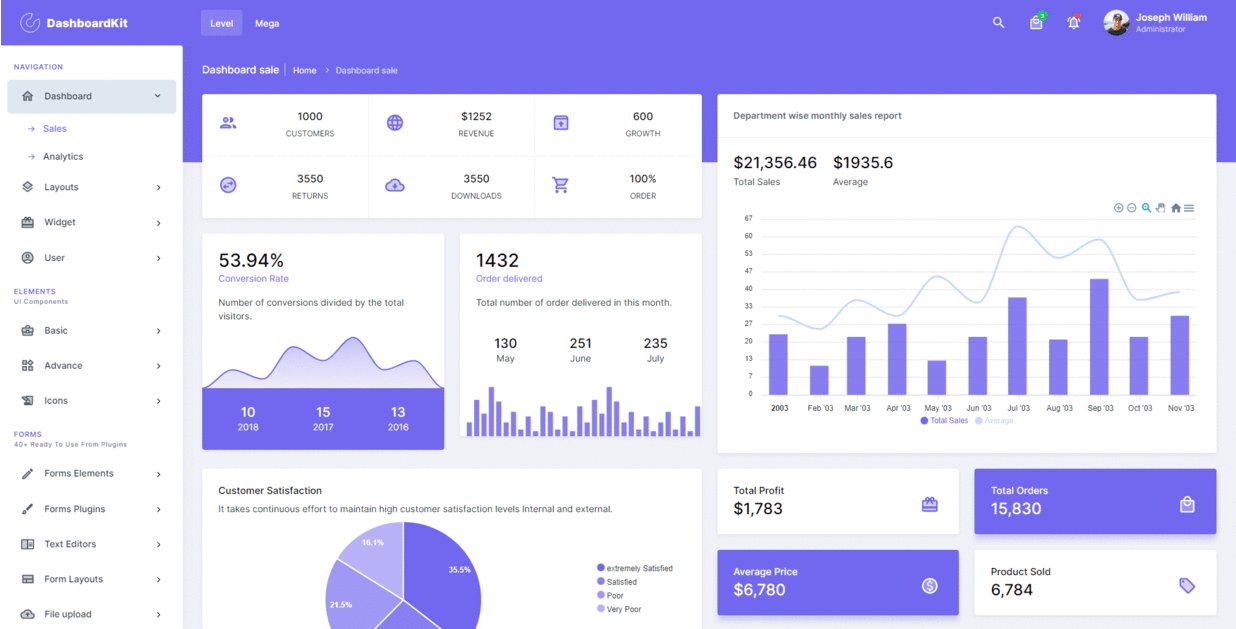
|  | ||
| - [Bootstrap](https://github.com/codedthemes/dashboardkit-free-admin-template/tree/main/bootstrap) | ||
| - [React](https://github.com/codedthemes/dashboardkit-free-admin-template/tree/main/react) | ||
|
|
||
| ## Why DashboardKit? | ||
| ## Premium Gradient versions | ||
|
|
||
| DashboardKit free Bootstrap 5 admin template includes the following feature pages with having MIT license usage. | ||
|
|
||
| - Professional UI design | ||
| - Bootstrap 5 UI components with Pure Javascript | ||
| - Fully Responsive, all modern browser supported | ||
| - Gulp/non-Gulp Support | ||
| - Flexible & High-Performance code | ||
| - Easy Documentation Guide | ||
|
|
||
| ## Free version preview | ||
|
|
||
| #### Preview | ||
|
|
||
| - [Demo](https://dashboardkit.io/bootstrap/free/) | ||
|
|
||
| ## Pro version preview & Purchase | ||
|
|
||
| #### Preview | ||
|
|
||
| - [Demo](https://dashboardkit.io/bootstrap/dashboard/analytics.html) | ||
|
|
||
| #### Purchase | ||
|
|
||
| - [Get DashboardKit](https://codedthemes.com/item/dashboardkit-bootstrap-5-admin-template/) | ||
|
|
||
| ## Table of contents | ||
|
|
||
| - [Getting Started](#getting-started) | ||
| - [Documentation](#documentation) | ||
| - [Technology Stack](#technology-stack) | ||
| - [Author](#author) | ||
| - [Issues?](#issues) | ||
| - [License](#license) | ||
| - [More Products](#more-free-react-material-admin-templates) | ||
| - [Follow us](#follow-us) | ||
|
|
||
| ## Getting Started | ||
|
|
||
| - Clone from Github - https://github.com/codedthemes/dashboardkit-free-bootstrap-admin-template.git | ||
| - Go to root dir | ||
| - Run command 'yarn' or 'npm install' | ||
| - Run command 'gulp' | ||
|
|
||
| ## Documentation | ||
|
|
||
| DashboardKit documentation helps you out in all aspects from Installation to deployment. Link to access [Documentation](https://codedthemes.gitbook.io/dashboardkit-bootstrap). | ||
|
|
||
| ## Technology Stack | ||
|
|
||
| - [Bootstrap 5](https://getbootstrap.com/) | ||
| - [Node](https://nodejs.org/) | ||
| - [Gulp](https://gulpjs.com/) | ||
| - [Saas](https://sass-lang.com/) | ||
|
|
||
| ## Author | ||
|
|
||
| DashboardKit is managed by Team [CodedThemes](https://codedthemes.com). | ||
|
|
||
| ## Issues | ||
|
|
||
| Please generate a Github issue if you found a bug in any version. We are trying to be responsive to resolve the issue. | ||
|
|
||
| ## License | ||
|
|
||
| - Licensed cover under [MIT](https://github.com/codedthemes/dashboardkit-free-bootstrap-admin-template/blob/main/LICENSE) | ||
|
|
||
| ## Follow us | ||
|
|
||
| - Website [https://dashboardkit.io](https://dashboardkit.io) | ||
| - Gumroad [https://gumroad.com/dashboardkit](https://gumroad.com/dashboardkit) | ||
| - CodedThemes [https://codedthemes.com](https://codedthemes.com) | ||
| - Dribbble [https://dribbble.com/codedthemes](https://dribbble.com/codedthemes) | ||
| - Facebook [https://www.facebook.com/codedthemes](https://www.facebook.com/codedthemes) | ||
| - Twitter [https://twitter.com/codedthemes](https://twitter.com/codedthemes) | ||
|
|
||
| ## Further Support | ||
|
|
||
| - Create Ticket here: https://codedthemes.support-hub.io/ | ||
| - [Bootstrap](https://codedthemes.com/item/dashboardkit-bootstrap-5-admin-template/) | ||
| - [React](https://codedthemes.com/item/dashboardkit-react-admin-template/) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| VITE_APP_VERSION = v1.0.0 | ||
| GENERATE_SOURCEMAP = false | ||
|
|
||
| ## Public URL | ||
| PUBLIC_URL = https://dashboardkit.io/react/free | ||
| VITE_APP_BASE_NAME = /react/free |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /.yarn | ||
| /.pnp | ||
| .pnp.js | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # production | ||
| /build | ||
| /dist | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| .env.local | ||
| .env.development.local | ||
| .env.test.local | ||
| .env.production.local | ||
|
|
||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| /.eslintcache | ||
| /.vscode |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| { | ||
| "bracketSpacing": true, | ||
| "printWidth": 140, | ||
| "singleQuote": true, | ||
| "trailingComma": "none", | ||
| "tabWidth": 2, | ||
| "useTabs": false | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| nodeLinker: node-modules |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,124 @@ | ||
| # Dashboardkit React Free Admin Template[](https://twitter.com/intent/tweet?text=Get%20DashboardKit%20Bootstrap%205%20Admin%20Template&url=https://dashboardkit.io&via=codedthemes&hashtags=bootstrap,webdev,developers) | ||
|
|
||
| [](https://opensource.org/licenses/MIT) | ||
| [](https://github.com/codedthemes/dashboardkit-free-bootstrap-admin-template/blob/main/LICENSE) | ||
|
|
||
| Dashboardkit React Free Admin Template comes with variety of components like Button, Badges, Breadcrumb, & Authentication pages. | ||
|
|
||
| The code structure is high flexible to use and modify. | ||
|
|
||
| Its design adapt any screen size easily even if retina screens. | ||
|
|
||
| It is modern concept dashboard design with eye catchy colors. Wish you happy to use our product in your project. | ||
|
|
||
| :star: :star: :star: Support us by giving star (Top right of this page) if you like the theme :star: :star: :star: | ||
|
|
||
|  | ||
|
|
||
| The [Pro version](https://codedthemes.com/item/dashboardkit-react-admin-template/) of Gradient able react template includes features such as Typescript, javascript, apps, authentication, advance components, form plugins, layouts, widgets, and more. | ||
|
|
||
| | [Dashboardkit Free](https://codedthemes.com/item/dashboardkit-free-react-admin-template/) | [Dashboardkit](https://codedthemes.com/item/dashboardkit-react-admin-template/) | | ||
| | -------------------------------------------------------------------------------------------- | :-------------------------------------------------------------------------------------------------------------------------------------------------------------------- | | ||
| | **7** Demo pages | **85+** Demo pages | | ||
| | - | ✓ Multi-Dashboard | | ||
| | - | ✓ Dark/Light Mode 🌓 | | ||
| | ✓ Js | ✓ Ts / Js version | | ||
| | - | ✓ Multiple color options | | ||
| | - | ✓ RTL | | ||
| | ✓ [MIT License](https://github.com/codedthemes/dashboardkit-free-admin-template/blob/main/LICENSE) | ✓ [Pro License](https://codedthemes.com/item/gradient-able-reactjs-admin-dashboard/?utm_source=free_demo&utm_medium=codedthemes&utm_campaign=button_download_premium) | | ||
|
|
||
| ## Why DashboardKit? | ||
|
|
||
| DashboardKit offers everything needed to build an advanced dashboard application. In the initial release, we included following high-end features, | ||
|
|
||
| - Support React18. | ||
| - Professional user interface. | ||
| - Bootstrap React components. | ||
| - Fully responsive, all modern browser supported. | ||
| - Easy to use code structure | ||
| - Flexible & high-Performance code | ||
| - Simple documentation | ||
|
|
||
| ## Free DashboardKit React version | ||
|
|
||
| #### Preview | ||
|
|
||
| - [Demo](https://dashboardkit.io/react/free) | ||
|
|
||
| ## Pro version preview & Purchase | ||
|
|
||
| #### Preview | ||
|
|
||
| - [Demo](https://dashboardkit.io/react/default/) | ||
|
|
||
| #### Purchase | ||
|
|
||
| - [Get DashboardKit](https://codedthemes.com/item/dashboardkit-react-admin-template/) | ||
|
|
||
| ## Table of contents | ||
|
|
||
| - [Getting Started](#getting-started) | ||
| - [Documentation](#documentation) | ||
| - [Technology Stack](#technology-stack) | ||
| - [Author](#author) | ||
| - [Issues?](#issues) | ||
| - [License](#license) | ||
| - [More Products](#more-free-react-material-admin-templates) | ||
| - [Follow us](#follow-us) | ||
|
|
||
| ## Getting Started | ||
|
|
||
| 1. Clone from Github | ||
|
|
||
| ``` | ||
| git clone https://github.com/codedthemes/dashboardkit-free-admin-template.git | ||
| ``` | ||
| 2. Go into react folder | ||
|
|
||
| 3. Install packages | ||
|
|
||
| ``` | ||
| yarn | ||
| ``` | ||
|
|
||
| 4. Run project | ||
|
|
||
| ``` | ||
| yarn start | ||
| ``` | ||
|
|
||
| ## Documentation | ||
|
|
||
| DashboardKit documentation helps you out in all aspects from Installation to deployment. Link to access [Documentation](https://codedthemes.gitbook.io/dashboardkit-react). | ||
|
|
||
| ## Technology stack | ||
|
|
||
| - [Bootstrap V5](https://react-bootstrap.netlify.app/) | ||
| - Built with React Hooks API. | ||
| - Redux & React context API for state management. | ||
| - Redux toolkit. | ||
| - React Router for navigation routing. | ||
| - Support for vite. | ||
| - Code splitting. | ||
| - CSS-in-JS. | ||
|
|
||
| ## Author | ||
|
|
||
| DashboardKit is managed by Team [CodedThemes](https://codedthemes.com). | ||
|
|
||
| ## Issues | ||
|
|
||
| Please generate a [GitHub issue](https://github.com/codedthemes/dashboardkit-free-admin-template/issues) if you found a bug in any version. We are try our best to resolve the issue. | ||
|
|
||
| ## License | ||
|
|
||
| - Licensed cover under [MIT](https://github.com/codedthemes/dashboardkit-free-admin-template/blob/main/LICENSE) | ||
|
|
||
| ## Follow us | ||
|
|
||
| - Website [https://dashboardkit.io](https://dashboardkit.io) | ||
| - Gumroad [https://gumroad.com/dashboardkit](https://gumroad.com/dashboardkit) | ||
| - CodedThemes [https://codedthemes.com](https://codedthemes.com) | ||
| - Dribbble [https://dribbble.com/codedthemes](https://dribbble.com/codedthemes) | ||
| - Facebook [https://www.facebook.com/codedthemes](https://www.facebook.com/codedthemes) | ||
| - Twitter [https://twitter.com/codedthemes](https://twitter.com/codedthemes) |
Oops, something went wrong.