-
-
Notifications
You must be signed in to change notification settings - Fork 178
Html Customization

a File difference tool branch can be used for diffs on GitHub: View the HTML branch
The web pages of the plugin can be completely customized.
This means that you can add a links to important pages related to your server, change layout to some extent and more customization than bare config settings allow.
Page version: 5.6 build 2959
There is a video that covers the steps in this wiki article
- 🏁 Goals
- ✔️ Requirements
- ⚙️ Preparing for modifying React-bundle
- 🏗️ Using a customized bundle
- 👓 Tools that help with modifications
- 🗳️ Migration Examples
These goals were kept in mind when implementing the new customization system
- Allow anything to be changed
- Allow keeping customized files up-to-date with latest Plan changes, using git
- Keep installation of extra tools to a minimum
Following software needs to be installed on the PC you're editing the files with before you can start customizing
- Java Runtime (Minimum Java 21)
- Git
💭 Why is this software needed?
- Java 21 is needed to run Gradle, which runs and downloads all tools needed for building the React bundle, so that you don't need to install any of them.
- Git is needed to easily get latest version of the source files so you can edit them, and gradle configuration so that the tools work.
Navigate to a suitable folder and run the following on your command prompt/terminal.
On windows you can right-click in a folder and 'Git bash here'

Run this on the terminal to get the React-bundle
git clone https://github.com/plan-player-analytics/Plan.git
The react files will be placed in {command execution directory}/Plan/Plan/react.
Navigate there using
cd ./Plan/Plan/react
After you have made your modifications to the react bundle, you need to build it and place it to the Plan public_html folder so that it is used by Plan.
in the folder Plan/react run:
./buildBundle.sh
or on Windows you can click buildBundle.bat

- The built bundle should now be in
Plan/react/dashboard/build - On your server there is a
/plugins/Plan/public_htmlfolder.- This folder is configurable with
Webserver.Public_html_directoryconfig setting - If this folder has not been created, create it manually.
- This folder is configurable with
Copy files inside Plan/react/dashboard/build to /plugins/Plan/public_html
 ➡️
➡️

This will override the default bundle inside Plan.jar
These tools help you make modifications to the React bundle by opening a browser window that updates every time you change the files.
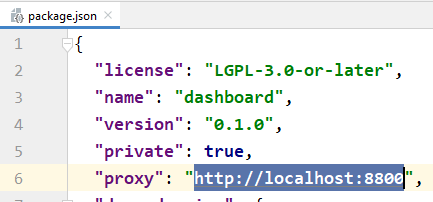
Open Plan/react/dashboard/package.json and change "proxy" to the address of your Plan webserver

The webserver can be anywhere (Even on your currently running Plan instance)
in the folder Plan/react run:
./devServer.sh
or on Windows you can click devServer.bat
A browser will open with localhost:3000 as the address. Any changes you make to the react files will automatically be visible here.
When Plan updates, the files can change. You can use git to update your files to newest version while preserving your modifications.
in the folder Plan/react run:
git pull --rebase
This will update all files to newest version while keeping your changes on top.
If this fails, run
git add -A
git commit -m "My changes"
git pull --rebase
You may need to fix conflicts if a line in the files was modified by you and Plan developers. You can use following command to keep track if you have fixed them.
git status
- Place your custom favicon.ico directly to
public_htmlfolder
- Replace
Plan/react/dashboard/src/Flaticon_circle.pngwith your logo image - Build the bundle and place it to
public_htmlfolder (Steps 2.1 - 2.2)
- Open
Plan/react/dashboard/src/views/layout - Open any of the
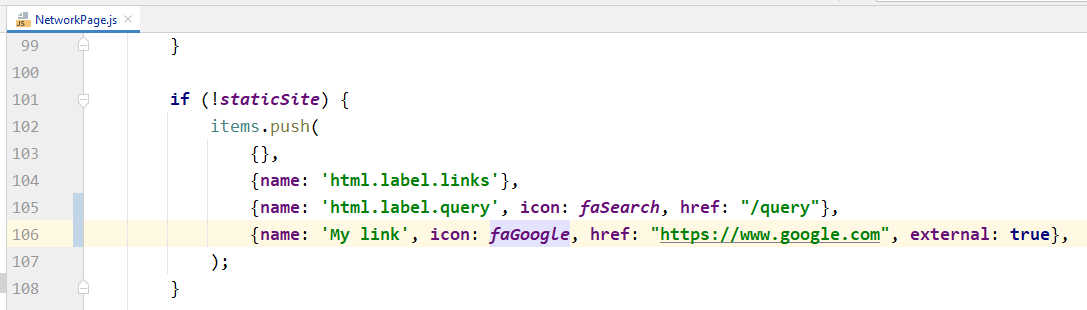
___Page.jsfiles and look forconst items - Add a new entry to the list
{name: 'My link', icon: faGoogle, href: "https://www.google.com", external: true},
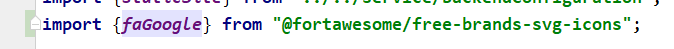
- (Remember to add import for the new icon, icon list can be found https://fontawesome.com/search?o=r&m=free)

-
{}will render a divider and anything without ahrefwill add a header on the sidebar

- (Remember to add import for the new icon, icon list can be found https://fontawesome.com/search?o=r&m=free)
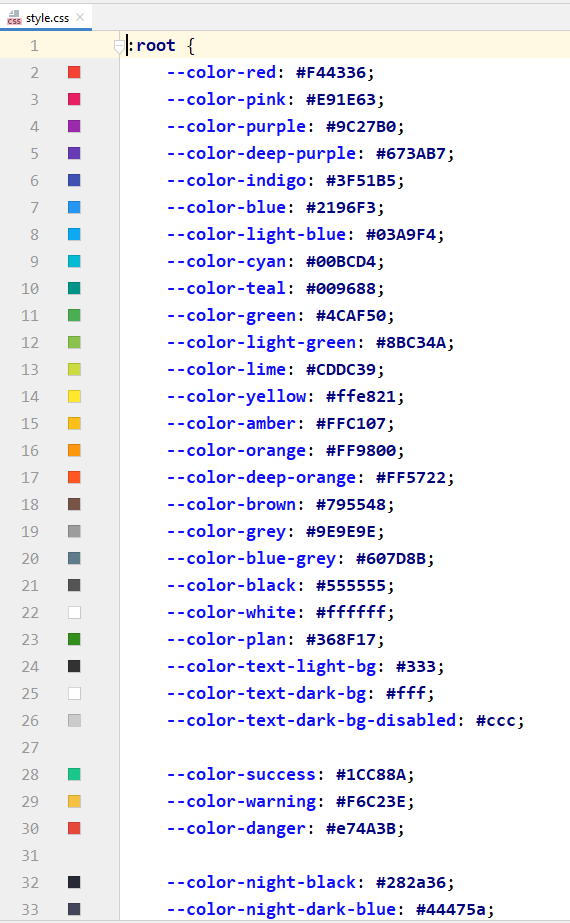
- Most colors are stored in style.css

- Feel free to ask in https://github.com/plan-player-analytics/Plan/discussions/categories/apis-and-development or on Discord https://discordapp.com/invite/yXKmjzT