-
Notifications
You must be signed in to change notification settings - Fork 393
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
7558744
commit 28c4f04
Showing
710 changed files
with
86,064 additions
and
131 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,147 @@ | ||
| --- | ||
| layout: ../../layouts/Post.astro | ||
| title: '10 amazing games to learn CSS' | ||
| metaTitle: '10 amazing games to learn CSS' | ||
| metaDesc: 'Learn CSS in a fun way by solving CSS games' | ||
| image: /images/07-03-2022.jpg | ||
| date: 2022-03-07T03:00:00.000Z | ||
| tags: | ||
| - css | ||
| --- | ||
|
|
||
| Learning CSS can be quite a challenge. There are no shortcuts, and you will have to get your hands dirty and dive into the magical world of CSS. | ||
|
|
||
| But! There are some fun ways to learn this monster called CSS. This article will highlight ten amazing games you can play to learn CSS. | ||
|
|
||
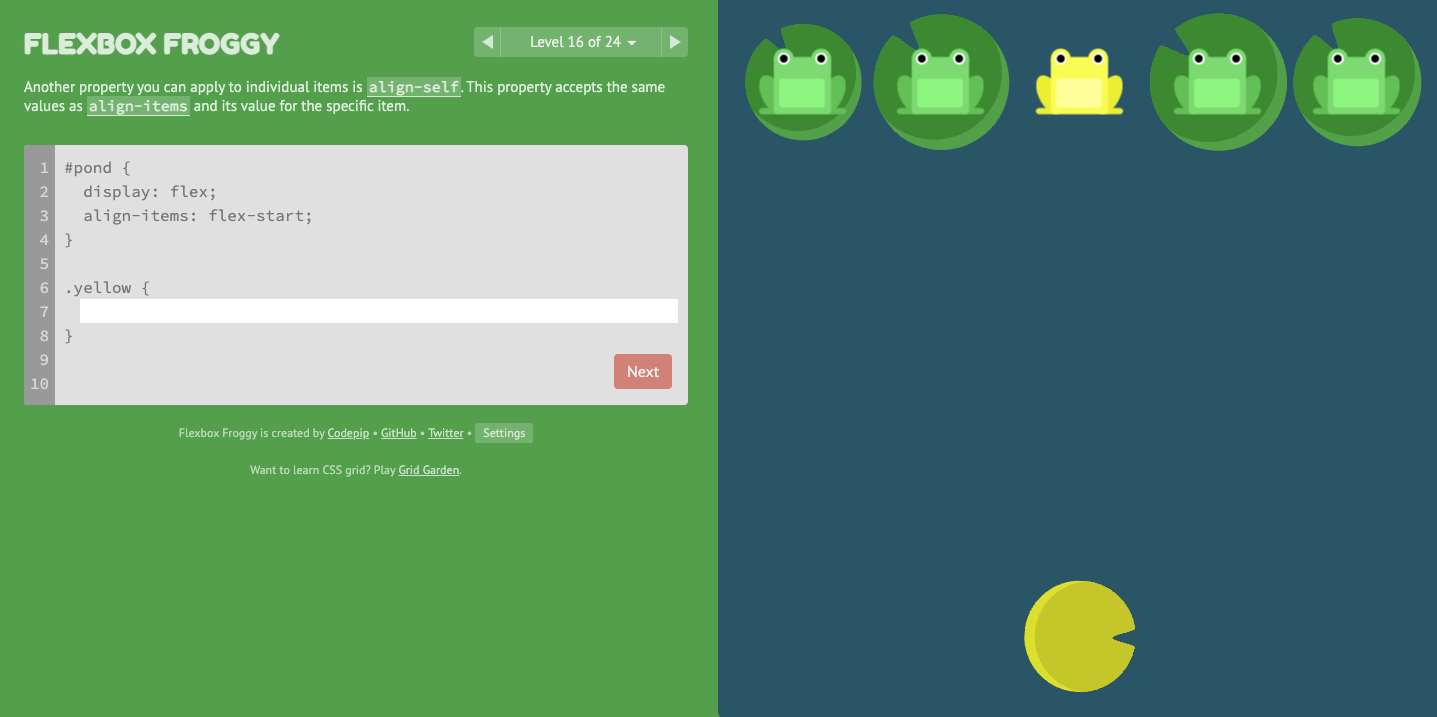
| ## 1. Flexbox froggy | ||
|
|
||
|  | ||
|
|
||
| Flexbox froggy was one of the first CSS-solving games I've played, and I love it. | ||
| It's a super fun way to learn flexbox positions across the board. | ||
|
|
||
| You use CSS flex to place the frog on the correct Lilly. | ||
| It has 24 levels, and you can quickly see the results. | ||
|
|
||
| [Play Flexbox froggy](https://flexboxfroggy.com/) | ||
|
|
||
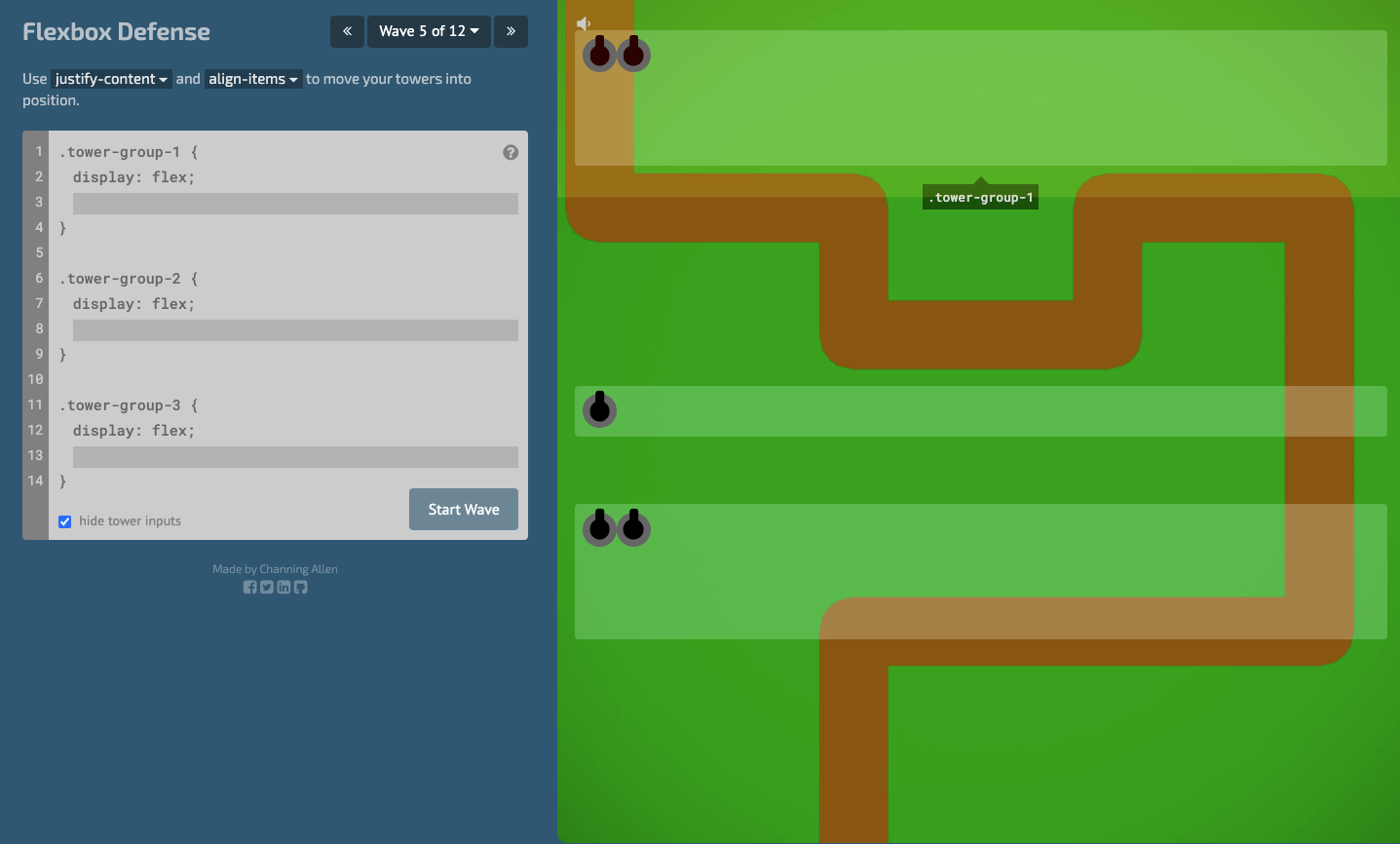
| ## 2. Flexbox defense | ||
|
|
||
|  | ||
|
|
||
| Another super cool CSS game to learn flex is flexbox defense. In this game, you have to move around towers to defend a road from being attacked. | ||
|
|
||
| It has 12 levels, and it's pretty cool to see multiple answers can be correct. | ||
|
|
||
| [Play Flexbox defense](http://www.flexboxdefense.com/) | ||
|
|
||
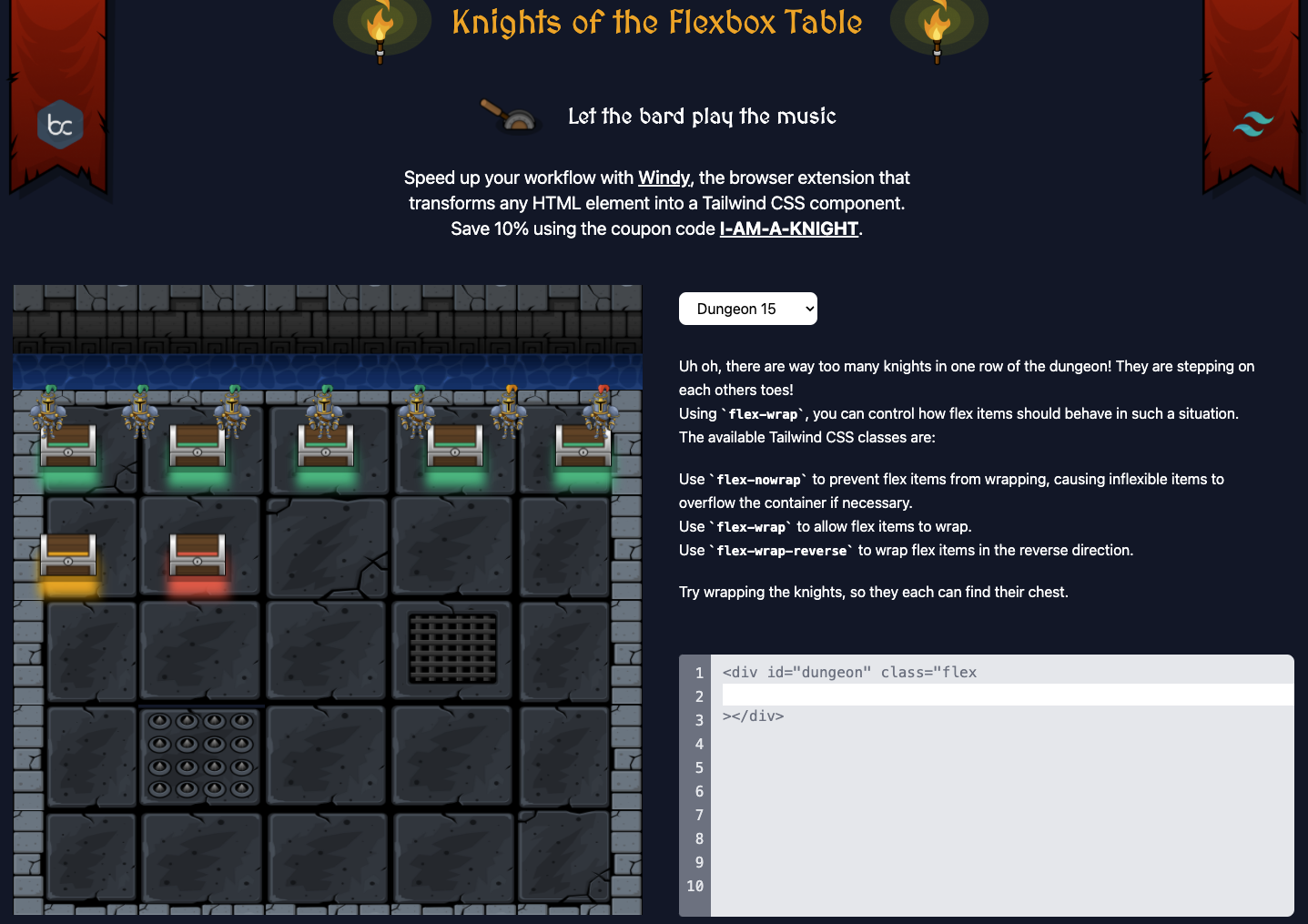
| ## 3. Knights of the Flexbox Table | ||
|
|
||
|  | ||
|
|
||
| If you love Tailwind, this one is amazing! | ||
| It uses tailwind classes to teach you to flex options. | ||
| A super combination if you ask me, and it's well set up. | ||
|
|
||
| There are a total of 18 levels that you can clear. | ||
|
|
||
| [Play Knights of the Flexbox table](https://knightsoftheflexboxtable.com/) | ||
|
|
||
| ## 4. Flex Box adventure | ||
|
|
||
|  | ||
|
|
||
| Another game much like Flexbox froggy, but with a different setup. | ||
| It also has some other challenges and hints from which you might learn a lot. | ||
|
|
||
| It has a total of 24 levels you can clear. | ||
|
|
||
| [Play flexbox adventure](https://codingfantasy.com/games/flexboxadventure/play) | ||
|
|
||
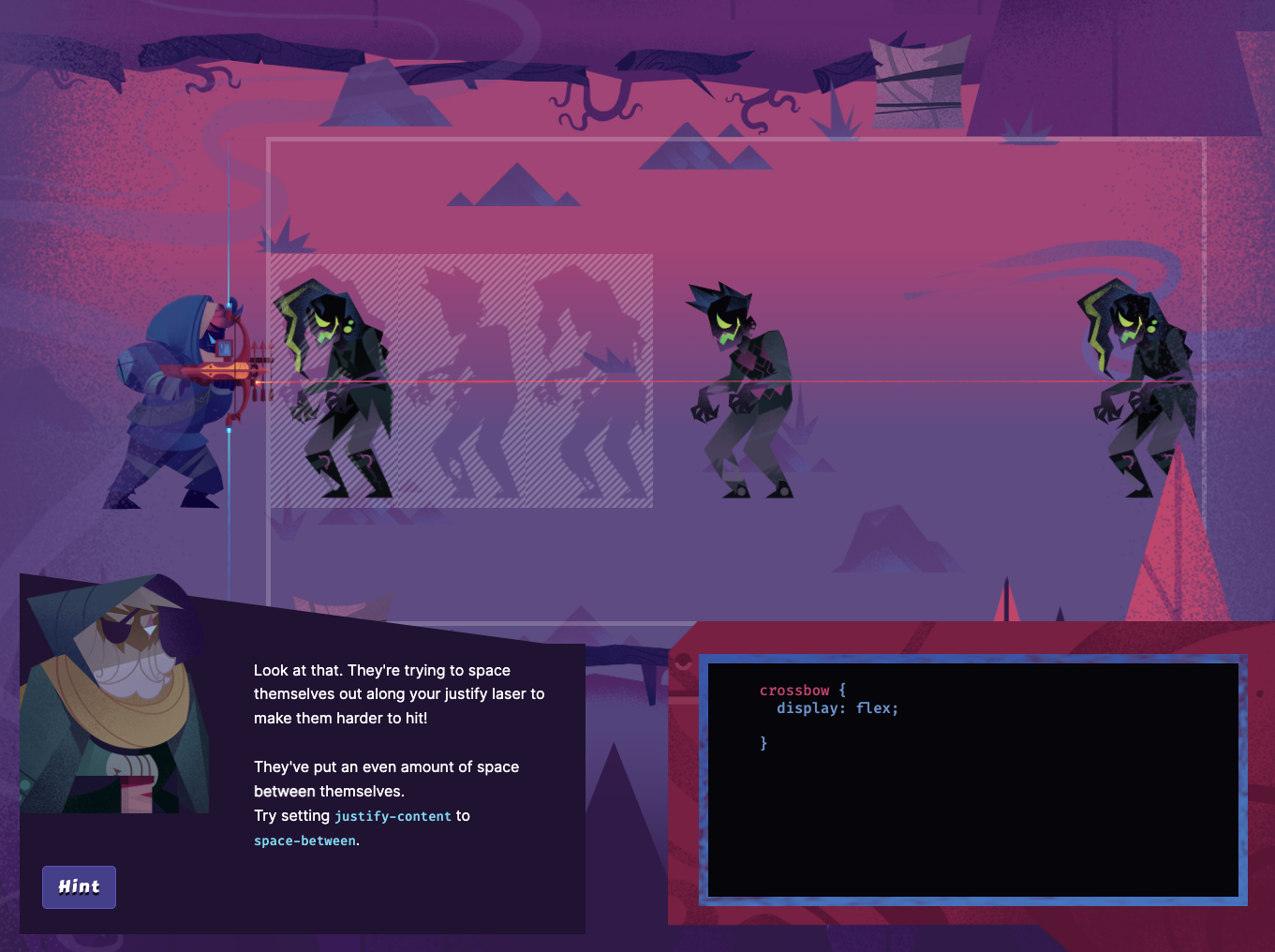
| ## 5. Flexbox zombies | ||
|
|
||
|  | ||
|
|
||
| This game is super well set up in graphics! | ||
| I am blown away by how cool the storyline is. | ||
|
|
||
| It has 12 chapters, with each up to 25 levels. It usually costs money to play this one, but it seems free forever. | ||
|
|
||
| [Play Flexbox zombies](https://mastery.games/flexboxzombies) | ||
|
|
||
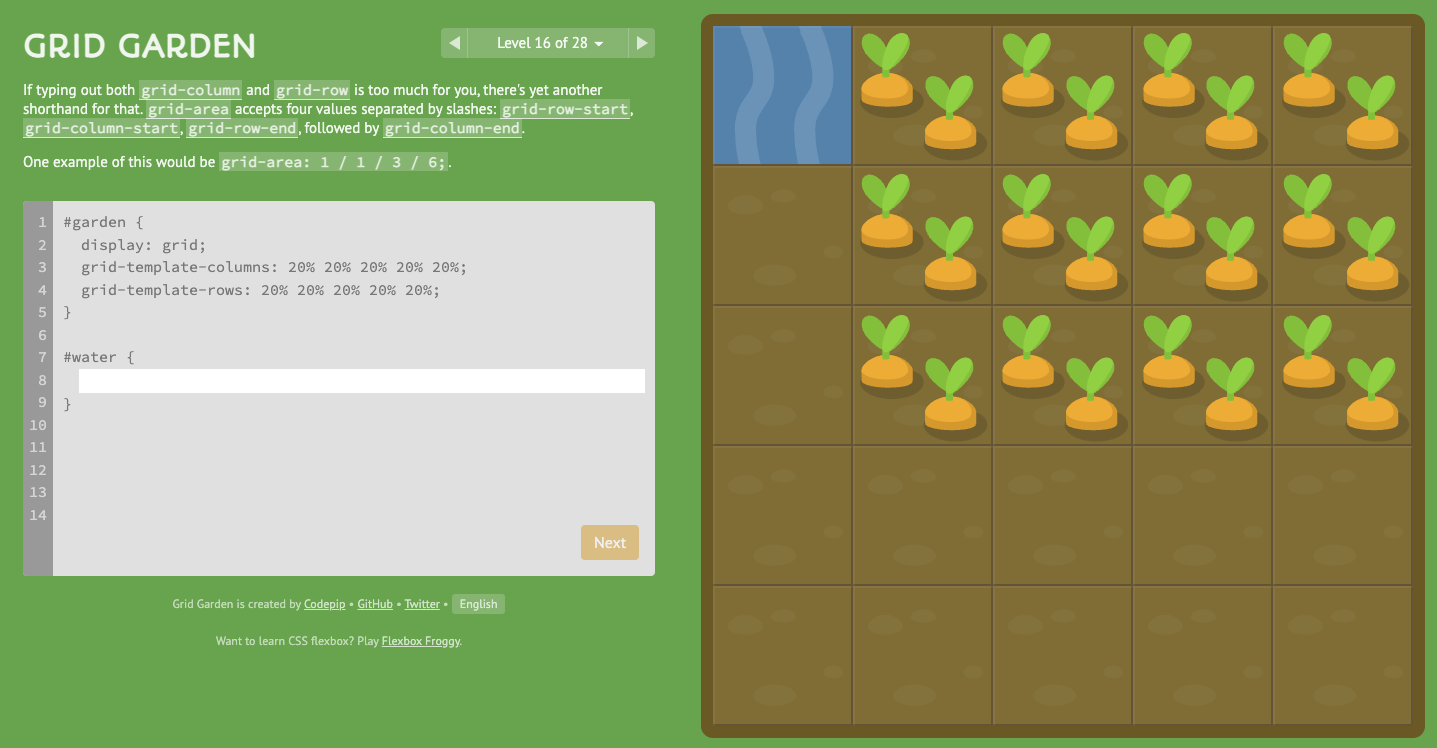
| ## 6. Grid garden | ||
|
|
||
|  | ||
|
|
||
| Grid garden is a super fun way to learn CSS Grid. You have to use grid layouts to ensure all the carrots get water. | ||
|
|
||
| It has 28 levels to practice a lot of CSS grid options! | ||
|
|
||
| [Play Grid garden](https://cssgridgarden.com/) | ||
|
|
||
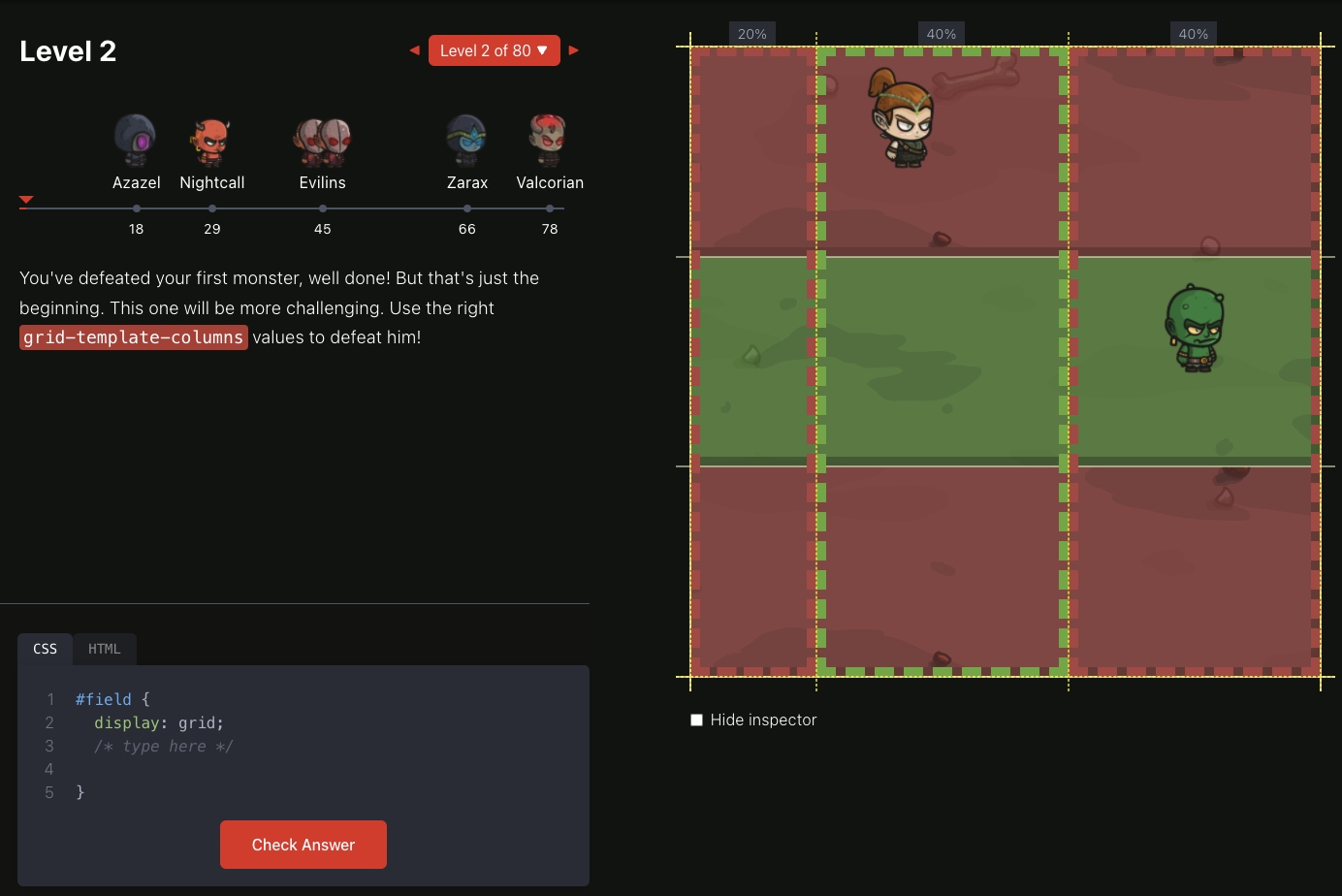
| ## 7. Grid attack | ||
|
|
||
|  | ||
|
|
||
| This game is by the same creator as Flexbox adventure and super well-executed like the other game! | ||
|
|
||
| You have to use CSS Grid to change the land so the demons will not survive. | ||
|
|
||
| It comes with 80 levels, which gives you many options and time to learn CSS grid in a super fun way. | ||
|
|
||
| [Play Grid Attack](https://codingfantasy.com/games/css-grid-attack/play) | ||
|
|
||
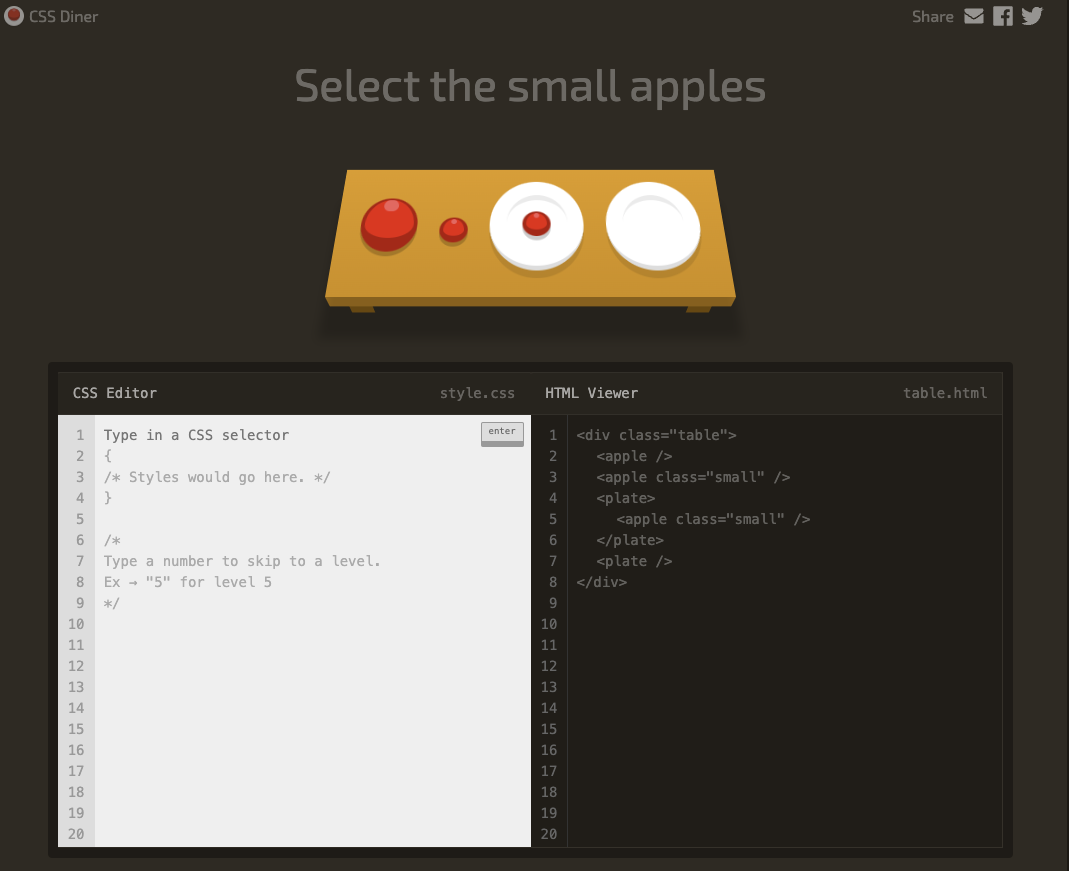
| ## 8. CSS Diner | ||
|
|
||
|  | ||
|
|
||
| This game is actually really interesting! | ||
| It's a game to learn about CSS selectors and some modern ones. | ||
|
|
||
| The game has 32 levels and entertaining animations to showcase what selector you should target. | ||
|
|
||
| [Play CSS Diner](https://flukeout.github.io/) | ||
|
|
||
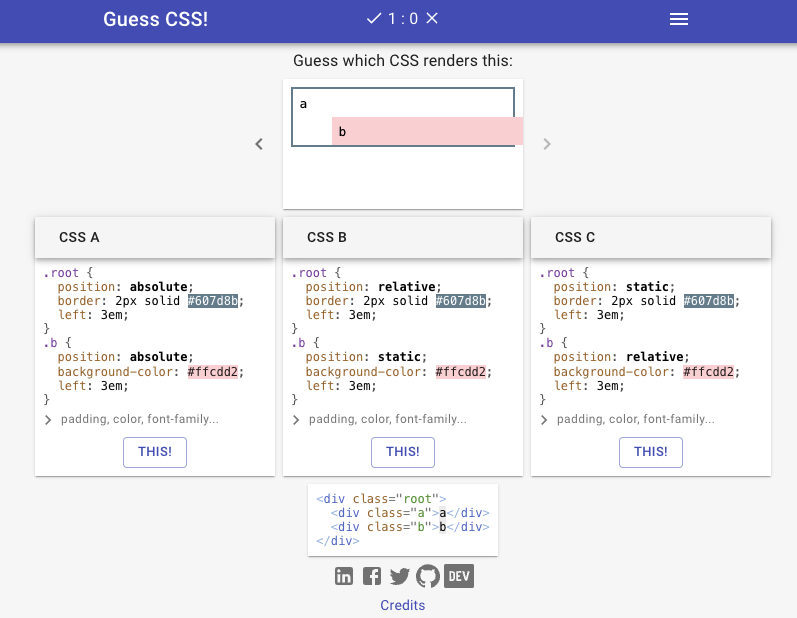
| ## 9. Guess CSS | ||
|
|
||
|  | ||
|
|
||
| This game is very similar to CSS Diner, but you have to guess which selector matches the result you see. | ||
|
|
||
| This is an excellent concept as you always get to see the perfect result. | ||
|
|
||
| It's also not limited to specific CSS parts and includes many different ones. | ||
|
|
||
| [Play Guess CSS](https://www.guess-css.app/) | ||
|
|
||
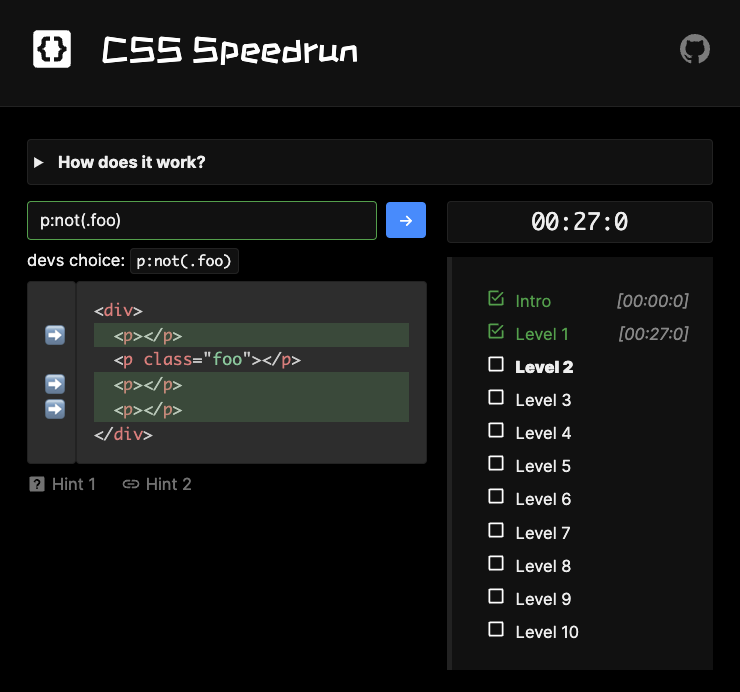
| ## 10. CSS Speedrun | ||
|
|
||
|  | ||
|
|
||
| In this game, you have to write specific CSS Selectors to target5 the highlighted elements. | ||
|
|
||
| However, you have to do it as quickly as possible, making this a great challenge for those who like an extra level of hardness to their games. | ||
|
|
||
| The game comes with ten levels, but you can play more often and improve your speed. | ||
|
|
||
| [Play CSS Speedrun](https://css-speedrun.netlify.app/) | ||
|
|
||
| ## Bonus | ||
|
|
||
| Once you've mastered these games, you can enter some CSS challenges and battles to showcase all you learned. | ||
|
|
||
| Some great website for that are: | ||
|
|
||
| - [CSS Battle](https://cssbattle.dev/) | ||
| - [100 days of CSS](https://100dayscss.com/) | ||
| - [CSS Challenges](https://css-challenges.com/) | ||
|
|
||
| All these websites have a particular example you have to recreate most efficiently most of the time. | ||
|
|
||
| There are some excellent communities around these websites, and you'll have fun solving them. | ||
|
|
||
| Let me know what your favorite CSS game is 🙌. | ||
|
|
||
| ### Thank you for reading, and let's connect! | ||
|
|
||
| Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on [Facebook](https://www.facebook.com/DailyDevTipsBlog) or [Twitter](https://twitter.com/DailyDevTips1) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,120 @@ | ||
| --- | ||
| layout: ../../layouts/Post.astro | ||
| title: 'Adding a TOC in Astro' | ||
| metaTitle: 'Adding a TOC in Astro' | ||
| metaDesc: "Adding a Table of Contents to an Astro markdown powered blog" | ||
| image: /images/05-03-2022.jpg | ||
| date: 2022-03-05T03:00:00.000Z | ||
| tags: | ||
| - astro | ||
| --- | ||
| A big part of Markdown is that it's great to write articles and not worry about the markup quickly. | ||
|
|
||
| But at the same time, that brings some limitations with it. | ||
| Limitations like how we can add a table of contents? (TOC) | ||
|
|
||
| This article will show you how to add one of those TOCs to your Astro-powered website. | ||
|
|
||
| > Note: I'll be using Astro v0.23 for this article | ||
| ## Setting up the framework | ||
|
|
||
| Let's set up a basic framework to work with. | ||
|
|
||
| ```bash | ||
| npm init astro -- --template blog | ||
| ``` | ||
|
|
||
| This will set up a basic Astro blog started, visit the `pages/post` folder and modify the existing post to include a complete markdown structure with some headings. | ||
|
|
||
| Headings are created by using the `#` sign. (One for each heading) | ||
|
|
||
| ```md | ||
| # Heading 1 | ||
| ## Heading 2 | ||
| ### Heading 3 | ||
| ``` | ||
|
|
||
| Once you are happy with the blog post, run the website and see how it looks. | ||
|
|
||
| ```bash | ||
| npm run dev | ||
| ``` | ||
|
|
||
| You should have a very minimalistic blog with a detailed article by now. | ||
|
|
||
| ## Adding the TOC markdown plugin | ||
|
|
||
| Luckily, we won't have to create this plugin from scratch. | ||
| There are amazing `rehype` plugins already made that we can use. | ||
|
|
||
| First, let's install the plugins we need, which are: | ||
|
|
||
| - `rehype-autolink-headings` | ||
| - `rehype-slug` | ||
| - `rehype-toc` | ||
|
|
||
| To install them run the following command: | ||
|
|
||
| ```bash | ||
| npm i rehype-autolink-headings rehype-toc rehype-slug | ||
| ``` | ||
|
|
||
| With those installed, we can tell Astro to start using these plugins. | ||
|
|
||
| Open up the `astro.config.mjs` file. This file handles all the things around the build of Astro. | ||
|
|
||
| The first thing we have to do is import the existing Astro remark rendered. This holds all of Astro's needed config. | ||
|
|
||
| ```js | ||
| import astroRemark from "@astrojs/markdown-remark"; | ||
| ``` | ||
|
|
||
| Then inside the export we need to add a new options for markdown, which will look like this: | ||
|
|
||
| ```js | ||
| export default /** @type {import('astro').AstroUserConfig} */ ({ | ||
| renderers: [], | ||
| buildOptions: { | ||
| site: 'https://example.com/', | ||
| }, | ||
| markdownOptions: { | ||
| render: [ | ||
| astroRemark, | ||
| { | ||
| rehypePlugins: [ | ||
| "rehype-slug", | ||
| [ | ||
| "rehype-autolink-headings", | ||
| { behavior: "append"}, | ||
| ], | ||
| [ | ||
| "rehype-toc", | ||
| { headings: ["h1", "h2"] } | ||
| ] | ||
| ], | ||
| }, | ||
| ], | ||
| }, | ||
| }); | ||
| ``` | ||
|
|
||
| As you can see, we added the `markdownOptions`, and inside we added the default `astroRemark` and then the plugins we want to use. | ||
|
|
||
| It's important to note the order of these plugins seems to make a difference, so start by adding the `rehype-slug` since the other two rely on that. | ||
|
|
||
| You can see the auto-link headings and TOC plugin come with a configuration object. You can modify or change this however you need. | ||
|
|
||
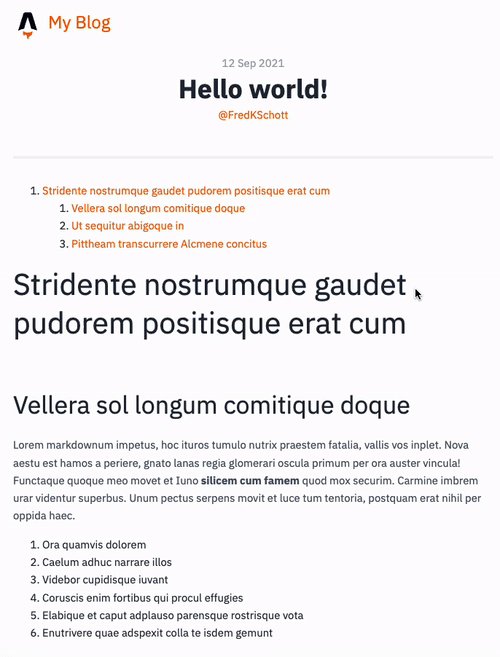
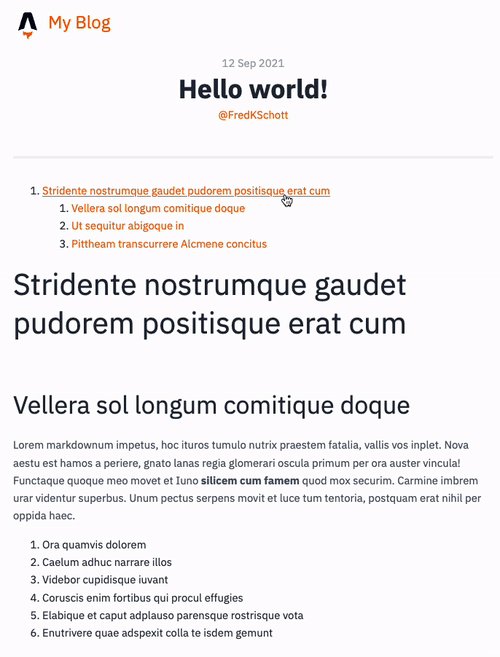
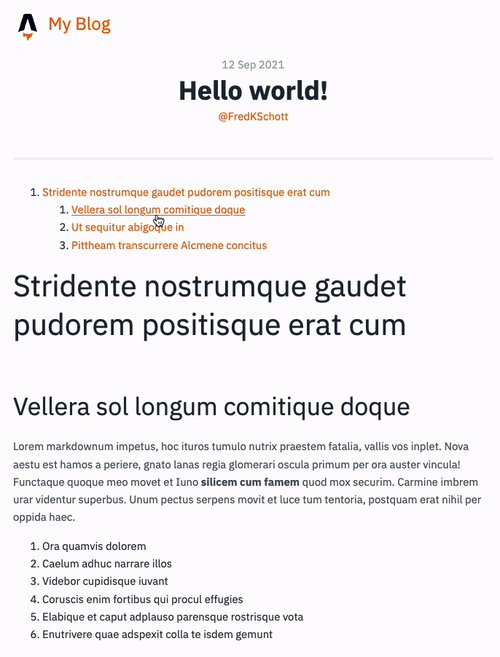
| When you re-run your website (it's crucial to re-run as this will only take effect then), you should see a super cool TOC that you can click and navigate from. | ||
|
|
||
|  | ||
| <!--<video autoplay loop muted playsinline> | ||
| <source src="https://res.cloudinary.com/daily-dev-tips/video/upload/v1645680567/astro-toc_sgvlun.webm" type="video/webm" /> | ||
| <source src="https://res.cloudinary.com/daily-dev-tips/video/upload/v1645680566/astro-toc_oqrhuc.mp4" type="video/mp4" /> | ||
| </video>--> | ||
|
|
||
| You can also find the complete code example on [GitHub](https://github.com/rebelchris/astro-toc). | ||
|
|
||
| ### Thank you for reading, and let's connect! | ||
|
|
||
| Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on [Facebook](https://www.facebook.com/DailyDevTipsBlog) or [Twitter](https://twitter.com/DailyDevTips1) |
Oops, something went wrong.