-
Notifications
You must be signed in to change notification settings - Fork 37
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Feat/community form #67
Conversation
Updates side-nav fragment on route change to /#add_community
…empty inputs and improve validations
|
Wow @Anexon, this is awesome 🏆 I'll review it ASAP 👍 |
queda pendiente integrar los estilos de ionic para los inputs y logica de servicio
|
Hi there! |
|
Hey, I haven't forgot of you. I've been very busy these weeks. I'll try to review it later this week |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It's a long review, most of comments are suggestion, if you are okay with them, accept it. If you need help with it, let me know 👍
src/app/pages/main/components/community-editor/community-editor.component.html
Outdated
Show resolved
Hide resolved
src/app/pages/main/components/community-editor/community-editor.component.html
Outdated
Show resolved
Hide resolved
src/app/pages/main/components/community-editor/community-editor.component.html
Outdated
Show resolved
Hide resolved
src/app/pages/main/components/community-editor/community-editor.component.html
Outdated
Show resolved
Hide resolved
src/app/pages/main/components/community-editor/community-editor.component.html
Outdated
Show resolved
Hide resolved
src/app/pages/main/components/community-editor/community-editor.component.ts
Outdated
Show resolved
Hide resolved
src/app/pages/main/components/community-editor/community-editor.component.ts
Outdated
Show resolved
Hide resolved
src/app/pages/main/components/community-editor/community-editor.component.html
Outdated
Show resolved
Hide resolved
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.html Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
Co-authored-by: Toni Villena <[email protected]>
Co-authored-by: Toni Villena <[email protected]>
Co-authored-by: Toni Villena <[email protected]>
Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
|
@tonivj5 wow, what a review! Thank you very much for your work @tonivj5 . I'm eager to see it in next deploys and start collaborating in other issues! |
Sure! No problem 😄👍 |
…ar-communities into feat/community-form
…r.component.ts Co-authored-by: Toni Villena <[email protected]>
…ar-communities into feat/community-form
Hi there!
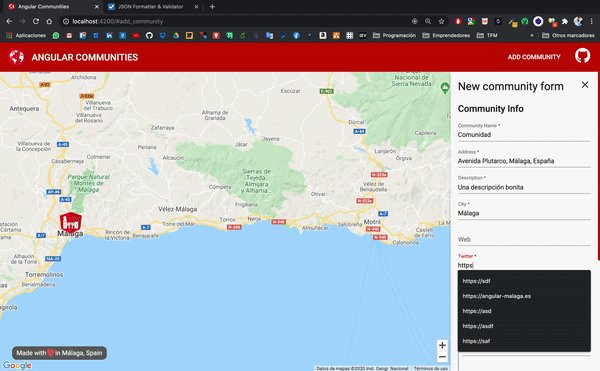
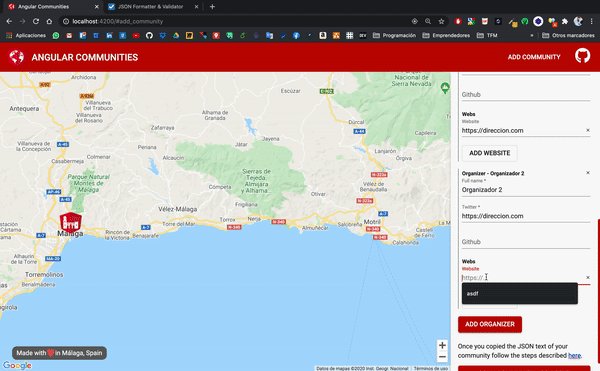
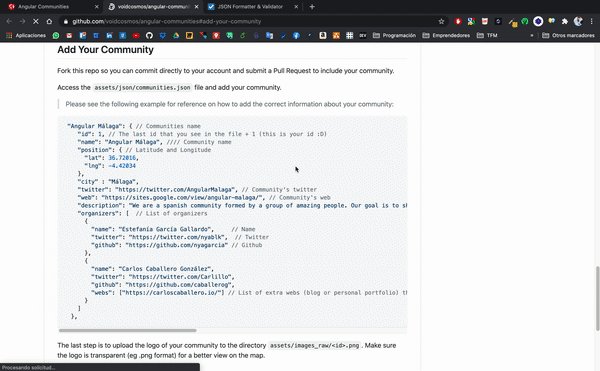
Here is what I think could work as next step into creating data structure for new community using a reactive angular form. What's in the pr:
With this we will have a digital we to generate the required schema that could be updated in the future to upload its content to firebase just by adding a service to the form component.
Here you can see working video of the form:

Let me know what do you think,
Best!
#57